Sanity: the best CMS for Shopify
To grow your business, you need a CMS that drives your business goals. Sanity enables you to unlock the full potential of your Shopify store.

Powering exceptional digital experiences everywhere











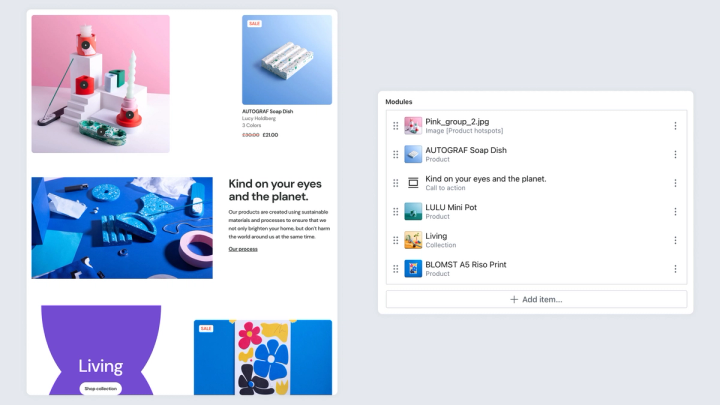
Deeply customize your Shopify store experience
Product pages shouldn’t be one-size-fits-all. Fully personalize all the content on your site, including product and category pages, even if you don’t know how to code.
Create pages that match the type of product you’re selling
Reach more customers with rich media, flexible visual modules, social media, and more
Showcase your products by highlighting the information that matters
Customers crave authentic stories that help them connect with a brand. But telling a coherent story while also maintaining the nuts and bolts of your site is a complicated, never-ending job.
Shopify and Sanity enable you to create an experience that customers love—without the added complexity. Used as a headless CMS, Sanity applies a structured content approach and treats all content as data. This makes it easier for you to update, add, move, and test new content without constantly reinventing the wheel.
Why Choose Sanity as Your Shopify CMS
Whether you’re migrating from another CMS or expanding the capabilities of your store, here’s how Shopify and Sanity can help you get ahead.
Easily Attach Contextual Product Recommendations to Drive Revenue
Connect products that are more likely to drive increased attachment rates to high value items, or provide better related product information by deriving relationships from your content structure. These recommendations can be flowed over APIs to outbound campaigns over any channel, such as email or SMS.
Builder Deeper Engagement with Personalized Loyalty Programs
Create loyalty programs that leverage structured content to drive repeat purchases and increase lifetime value. As customers shop, suggest related products that can be redeemed by customers based on their purchasing history and point values.
Keep the Customer Experience Up to Date with Instant Synchronization of Shopify Data
Combining product data with structured content creates a smoother editing experience. Instead of chasing down data across your site, continuously synchronize Shopify to Sanity, including products, variants, and collections.
Reduce Maintenance with Modern, Familiar Developer Tooling
Sanity was built with developers in mind. Build up-to-date storefronts without compromising quality, expertise, or SEO, using Shopify's latest technology, Hydrogen and Oxygen. Easily set up the CMS and integrate with your favorite tools so you can hit the ground running.
Create Product-Driven Workflows
Powerful APIs enable you to extend the reach and life of your content. Create workflows that enable teams to use existing content in new ways. Query content with GROQ or GraphQL, and maintain a modern asset pipeline with on-demand image transformation and optimization.
Secure Your Site
Shopify and Sanity offer a completely secure experience: a reliable, compliant, cloud-hosted database. Role-based permissions and version control put you in the driver’s seat too. Earn and maintain your users’ trust.
Case study: Prima
Wellness company Prima needed a stack that combined scalable e-commerce with a best-in-class editor experience. Prima emphasizes direct-to-consumer sales, so reaching customers is key. To grow their business, Prima chose Shopify and Sanity. Shopify provides a strong product management experience while Sanity supports product customization.
Learn why Prima’s editorial team named Sanity their all-time-favorite content management experience.
See how Shopify + Sanity level up your store
Watch the team at Shopify and Sanity show their favourite storefronts and use cases.
See how to connect your Shopify store to Sanity Studio step-by-step, and learn about how to tell richer stories that convert customers faster with Sanity Connect.
Grow your site with Sanity as your Shopify CMS.
Last updated March 27, 2023





