Make it yours
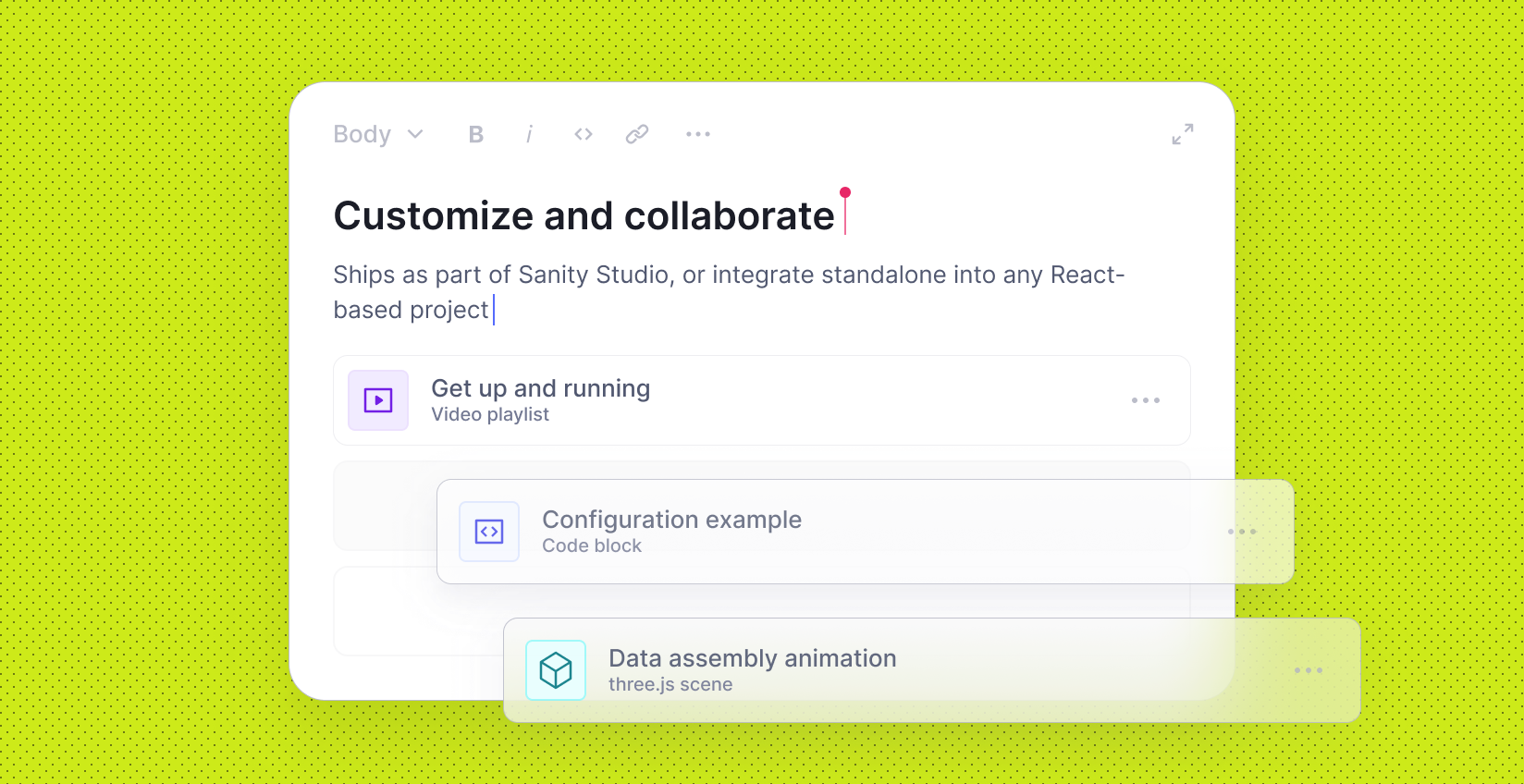
Completely customizable
Configure every part of the user interface through the configuration API. Swap-out individual React components to make it suit your team workflows.

The best of both worlds
All-code content workspace for your data stored in the Content Lake, configured and customized by you to fit the needs of any team.

Make it yours
Completely customizable
Configure every part of the user interface through the configuration API. Swap-out individual React components to make it suit your team workflows.

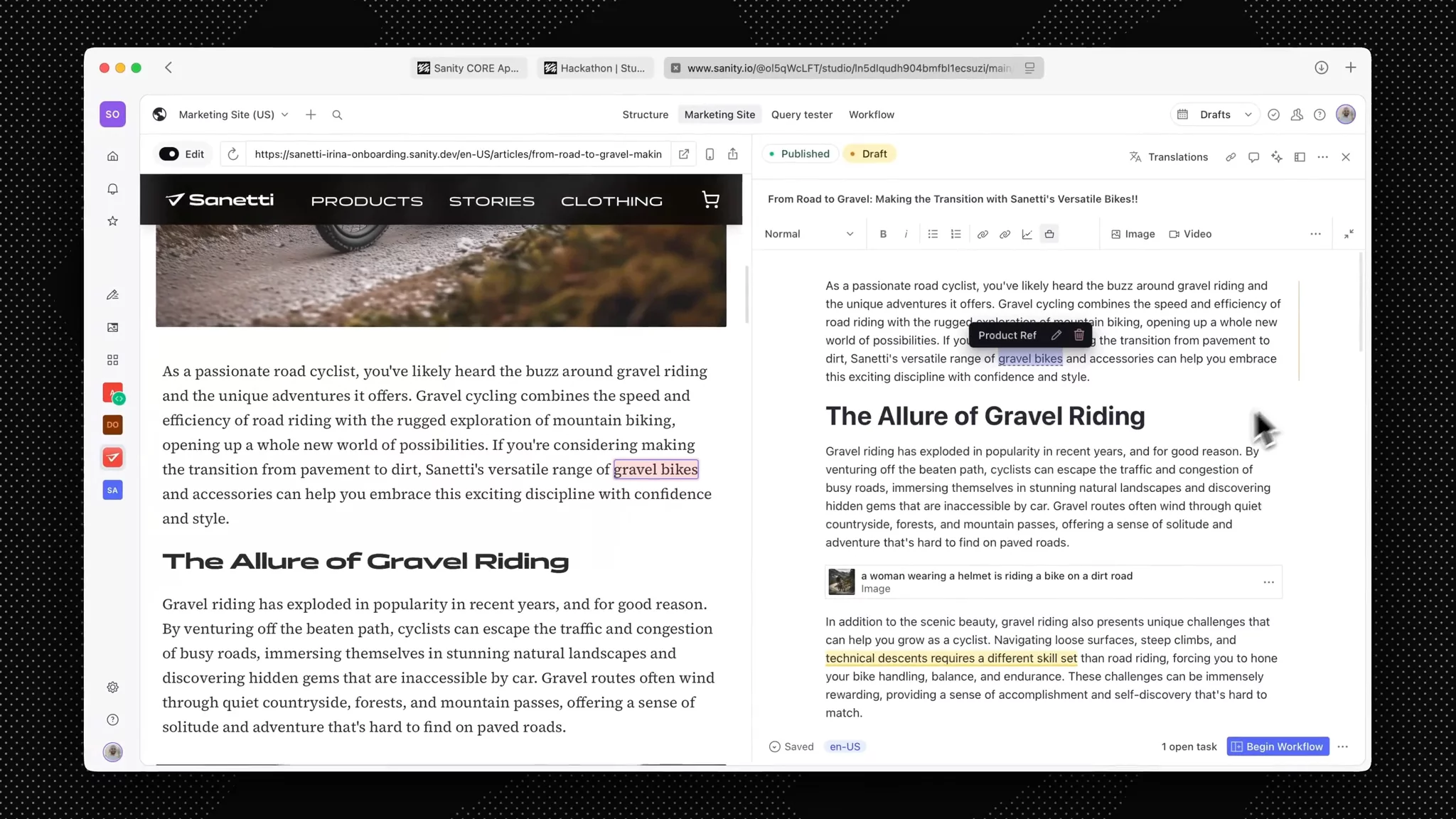
Visual Editing
Ideas to live, in real-time
Cut review cycles in half with live-updating and interactive previews of upcoming drafts and releases.


Media assets sorted
All your media assets in one place
Sanity Studio integrates with the Media Library for centralized and reusable assets. Serve optimized versions of the same image from our global CDN—automatically.


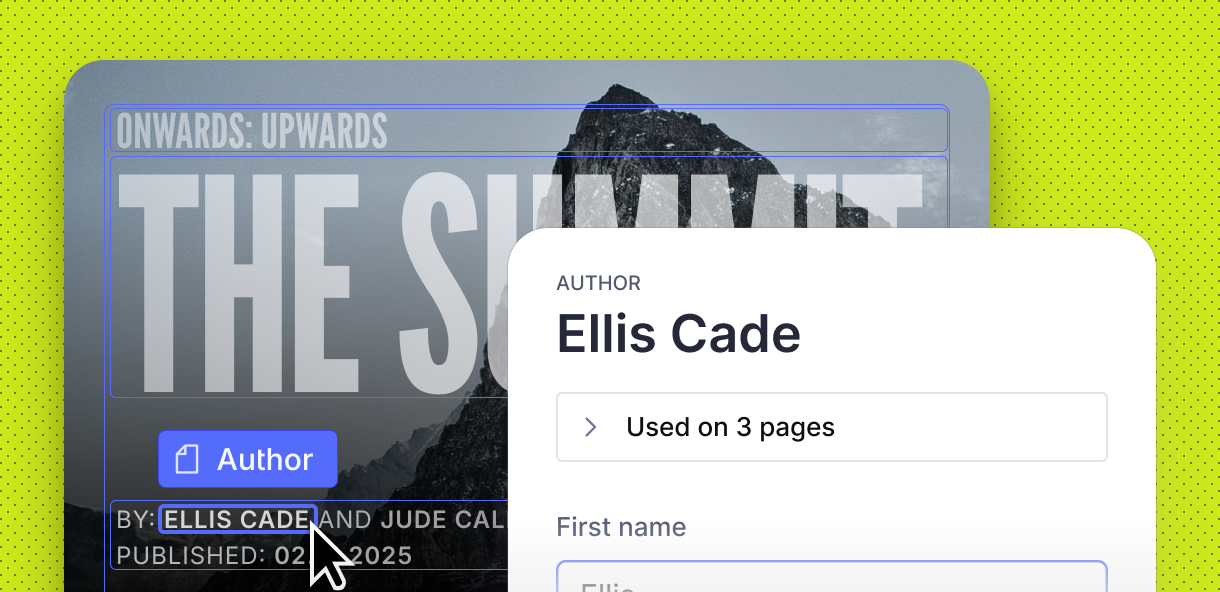
Real-time collaboration
Create faster with multiplayer editing
Humans and agents can edit simultaneously—even in the same field. Every change is versioned and can be reverted, from major rewrites down to single-character edits.


Portable Text gives developers structured content that they can query and integrate natively while giving content folks the rich text editing experience they deserve.


Define your content models in code and version with Git. No more point-and-click interfaces or accidental downtime caused by accidental database migrations and broken downtime API promises. Enjoy TypeGen, custom field validation rules, fast local development with hot module reloading, and convenient entry points for customization when needed.


Content Releases allows authors to stack and publish multiple versions of a document into the future. Paired with Visual Editing, preview a point-in-time version of your front-end.
Collaborate within Sanity Studio with comments and tasks, enabling your team to move forward faster.
Keep conversations about content in the platform where it’s being authored. Tag team members to send notifications and consolidate your workflows.
Ensure content meets the grade before going out the door. Assign tasks to team members (or yourself) for fast collaboration and qualified content.
There are so many exciting combinations that PUMA can create with Sanity. Now that we have a structure, it’s infinitely scalable.
Bettina DonmezSenior Manager of E-commerce Platform Development
Sign up for Sanity for free and start crafting your first project.