
What is an API? Types, Tools and Security Basics
Joe Holmes
Software Developer and Technical Writer
Last updated
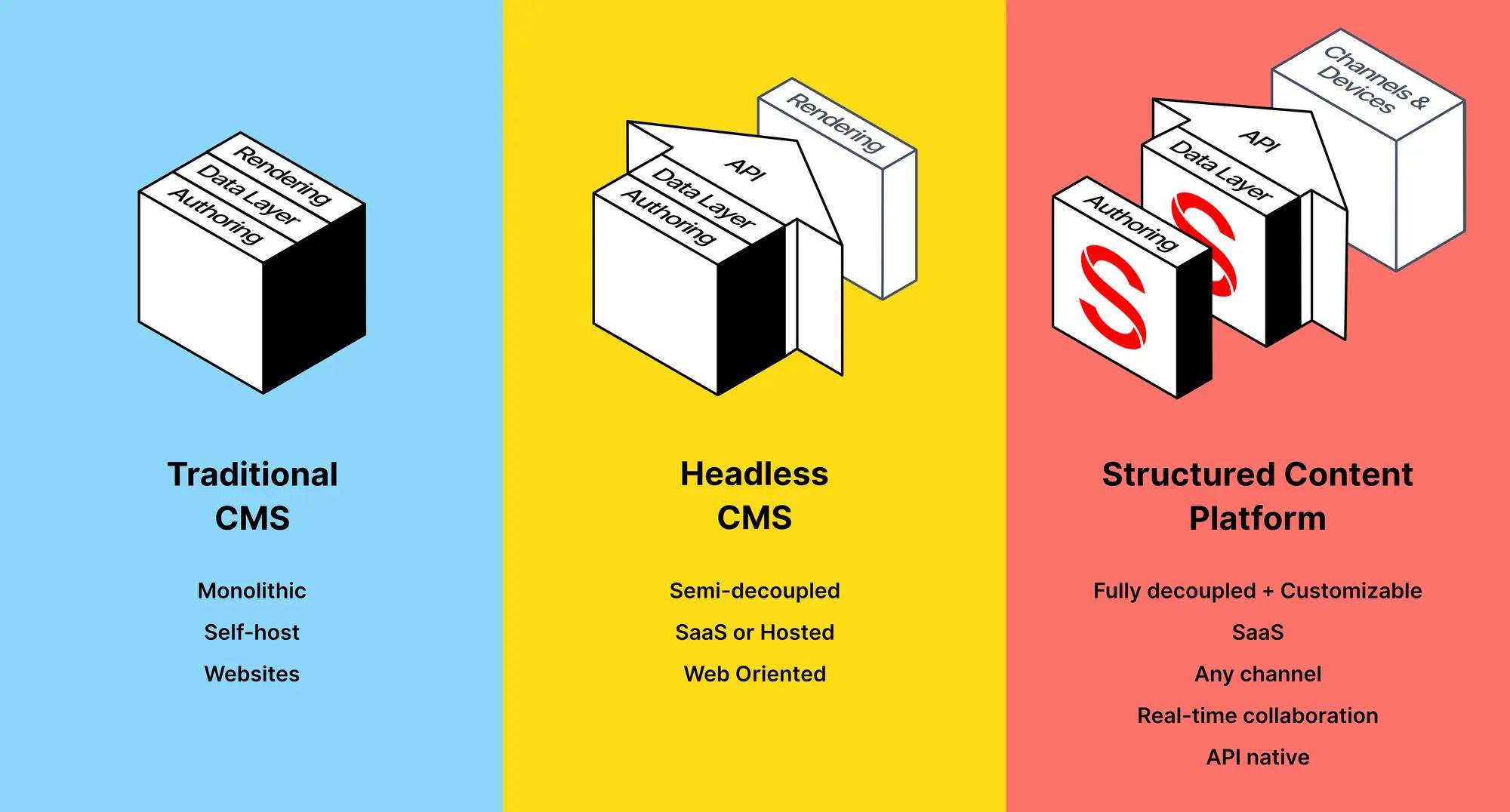
To understand why an API-first CMS makes such a powerful addition to your project, let's first review how a conventional CMS delivers content.
A conventional CMS is designed as a monolithic stack, where a single back-end data source supplies a single front-end presentation. Both are usually part of one, unified application.
The way this system stores content is optimized for its editing experience as well as its specific website templating engine. Often, specific presentation considerations are stored intermingled with your authored content, too.
An API-first CMS is a decoupled content management system that delivers content via an API, allowing for multichannel presentation and more flexible , allowing for multichannel presentation and more flexible digital experience management. The API makes it easy to integrate with a wide variety of web frameworks like Next.js, Nuxt.js, Gatsby, and more.
But, hold on...
An API is a protocol that enables two pieces of software to communicate with one another: plug one application into another via an API, and they're suddenly able to cooperate. By providing a shared language they can agree on, an API allows totally different apps to work in harmony, even if they're on different servers, in different programming languages, in different parts of the world.
Think of an API, short for Application Programming Interface, like an outlet on your wall. Instead of providing electricity to appliances you plug into it, an API provides data to applications you plug into it.
By serving data from one application to another, APIs connect the world of software and enable companies and applications to coordinate across multiple domains.
→ Learn more about what is an API
Do you see the improvement this can offer over conventional CMS architectures?
While convenient (and revolutionary at the time of their invention), traditional CMS architectures have a hard time keeping up with the speed of modern web development. Your content is chained to a single web presence, and serving it in multiple contexts or changing its front-end tech stacks is either cumbersome or totally off the menu.
Wouldn't it be nice if you could serve content as data, so it could be consumed by unlimited front ends and custom applications? If that were your back end, you would be free to fashion your digital presence into anything you wanted, and scale it without a headache.
API-first CMSes and content platforms make this possible. With Content APIs you're no longer tethered to a single, monolithic CMS architecture. Your back end can become an extensible, powerful application in its own right, and you can adapt and scale your business at will.

Instead of tethering your content to a single front-end presence, an API-first CMS provides the interface into which numerous front ends can plug in.
Phones, websites, apps, TV channels, augmented reality displays, and anything else that can consume an API now has access to your content, which can be crafted and engineered to tailor fit your exact business needs.
Because the only interface exposed to the presentation layer is the API itself, your back end is much more secure. You can also more easily connect it to analytics, CRM, project management tools, and other vital aspects of your business.
Every web developer knows how fast the landscape changes. Often the latest web tools are faster, easier, and more scalable than their predecessors. When it's time to pivot on presentation, you don't have time to lose–and you can't afford any back-end headaches.
In an API-first CMS, swapping out front ends makes no difference to your project's source of truth. The same API route serves the same payload, as always. No headaches, just shipping your work and iterating. If you need to move fast–whether to hit publishing targets, pivot to different media or market segments, or grow quickly–an API-first CMS can significantly reduce your workload.

In the past, top teams needed to design their own content back ends if they wished to take advantage of the flexibility that an API-first CMS affords. To expose custom endpoints for a content management system, senior developers would need to code most of their tools in-house. These systems can be time-consuming, expensive, and require expert care and maintenance.
With an API-first CMS like Sanity, this entire process gets much easier and faster. New input components, data types, and content models can easily be written by junior developers with only a few lines of code, dramatically reducing time to market. What once required months of custom development and senior engineering resources can now be implemented in days, allowing teams to ship features quickly while maintaining the flexibility of a bespoke solution.