Sanity Studio
The most flexible Headless CMS
Configure with TypeScript. Customize with React. The feature-rich, real-time content workspace your team needs.





Content applications that enable custom workflows at scale, from creation to distribution.
Automate anything with functions and agent actions, powering your content operations with AI
A database optimized for content queries, authoring and delivery.



Gain full control to build, scale, and ship the content applications your team needs, so they can move faster, collaborate and scale without friction.
Sanity Studio
The most flexible Headless CMS
Configure with TypeScript. Customize with React. The feature-rich, real-time content workspace your team needs.


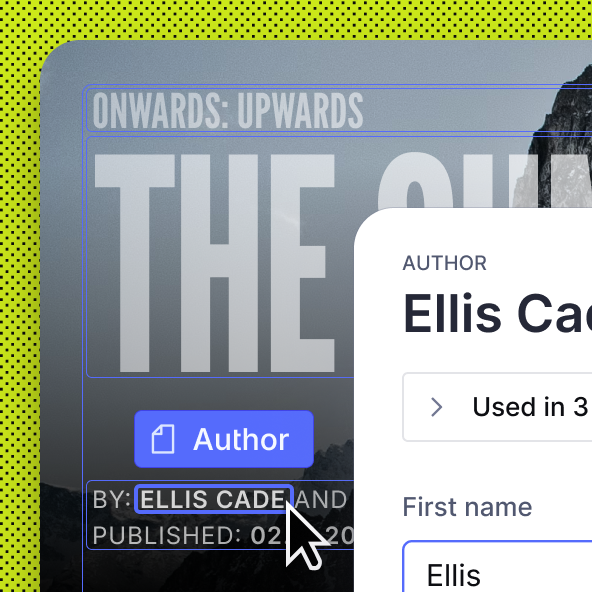
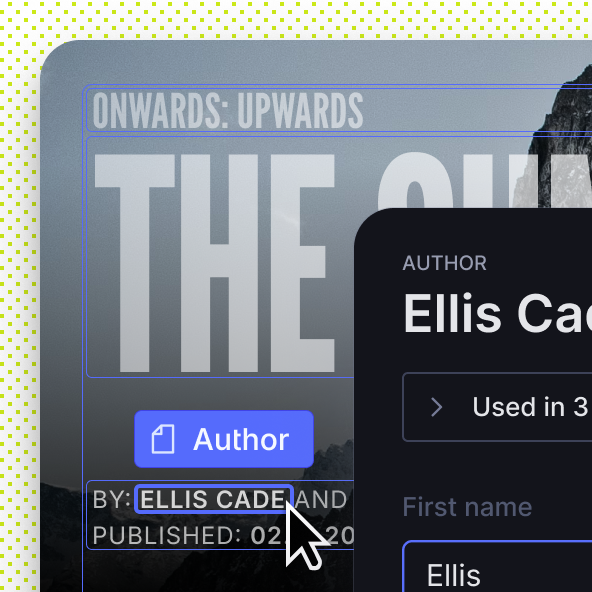
Real-time + Visual Editing
Interactive visual editing
Serve visual drag-and-drop editing as you expect without compromising on content reusability.


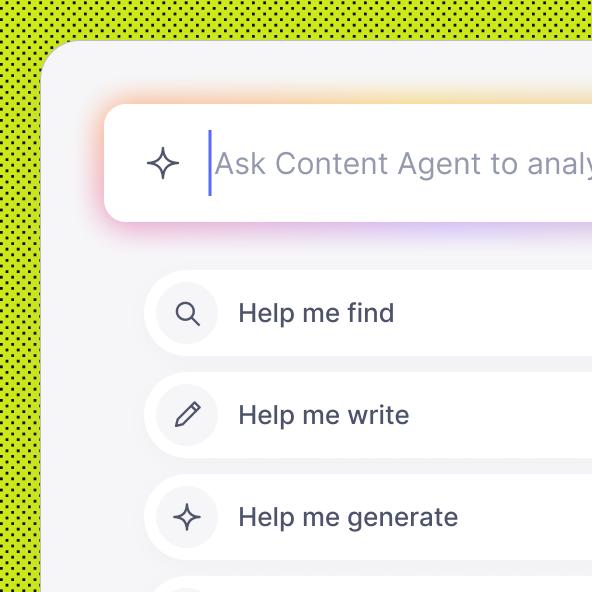
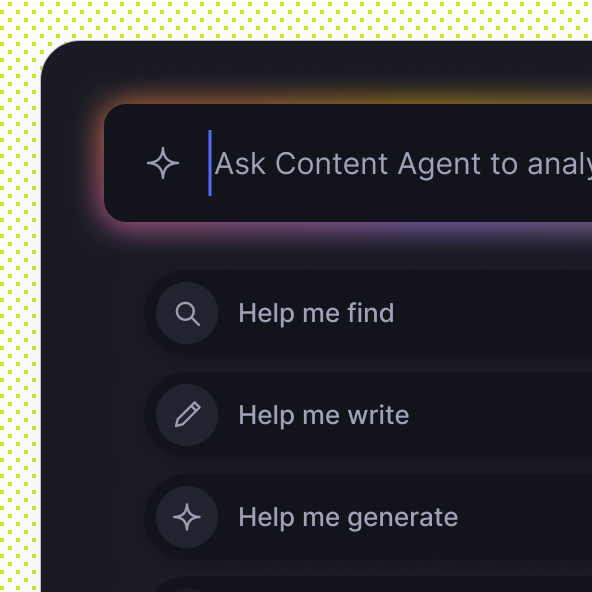
Content Agent
The agent that knows your content
Accelerate your work. Query, audit, edit at scale through natural language. Turn hours of work into minutes.


APP SDK + APIS
Custom apps equals tailored workflows
Create dashboards, tables, and grids or complex apps that power exactly the workflows your team needs.


Functions + Agent Actions
Automate any workflow with AI
Deploy serverless functions. Trigger on any content change. Use AI to let your content act—automate, adapt, and transform as you want.


Content Lake + CDN
The database optimized for content
Store content as JSON, from any source, structured your way. Query anything with GROQ. Serve it fast anywhere from a real-time content backend.


Next.js
Tanstack Start
React Router
React
Vite
Svelte
Nuxt
Angular
Astro
Remix
Bun
Laravel
.NET
Electron
Hydrogen
Vue
Eleventy
Ember
Express
Fresh
Gatsby
htmx
Typescript
Meteor
Nest
Node
React Native
Redwood
❤ jQuery ❤
Solid
…or whichever one is coming next.
…and it comes in other flavors too.
Vercel
Netlify
Cloudflare
Deno Deploy
Forge
Azure
AWS
Google Cloud
deploy content-driven apps and functions anywhere
Innovative brands build fast, scalable solutions with Sanity's Content Operating System

There are so many exciting combinations that PUMA can create with Sanity. Now that we have a structure, it’s infinitely scalable.

We use Sanity to power a lot of content across our public website, including the docs and changelog. It works well from an engineering perspective: using the same source for both our public website and in-app updates means we maintain content consistency without duplicating work.

Because our homegrown CMS was supporting the lowest common denominator (email newsletters), if we wanted to create a web version we’d have to create an entirely new version of the content.
Sanity gives you the power to create, scale, and ship content-driven experiences—your way, without limits.
“Sanity has given us a clean slate and the opportunity to have our content platform match how the entire organization is thinking about content.”
Emily DiamondSVP, Product
Start from scratch with docs, pick up a template, or work through free guided courses.
Say goodbye to limitations. Just build it your way.