Customer interviews
Behind the Experience
Join Sanity CTO Simen Svale on his world tour – seeking out how some of the best content teams bring their stories to life

Playlist
Join Sanity CTO Simen Svale on his world tour – seeking out how some of the best content teams bring their stories to life

Playlist
Sanity’s single source of truth for content helps PUMA move faster, create innovative digital campaigns, and achieve a holistic digital brand across markets.


50K
reusable content pieces
12K
product categories ingested hourly
4K
hero banners created


How loveholidays cut translation costs by 97% with AI

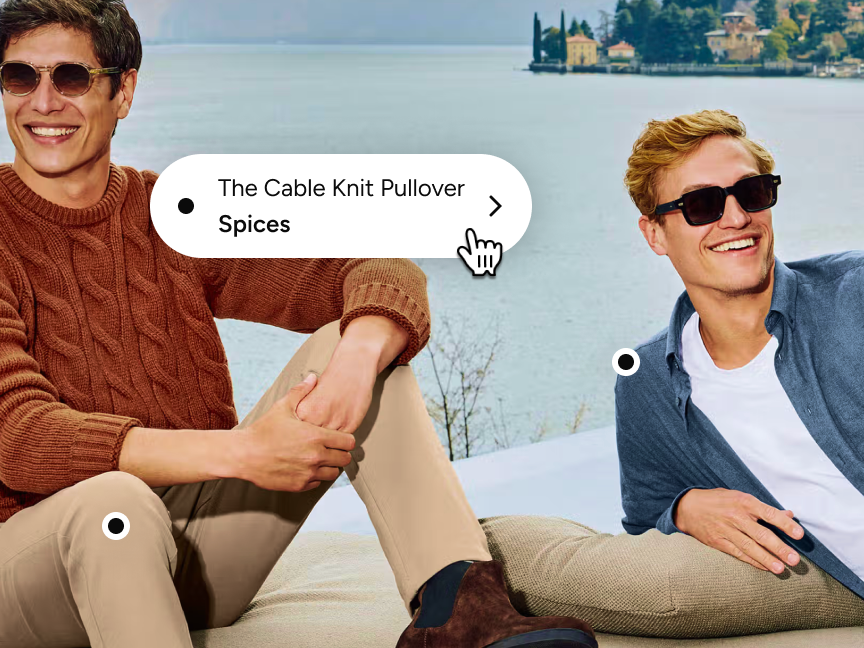
How MR MARVIS built shoppable images and increased AOV 9.7%


How Complex uses AI to match products with articles


How Morning Brew powers a $50M+ media business with six engineers and Sanity


Built to scale, not maintain

How Lady Gaga’s team built for speed, scale, and creative control


How Mejuri rebuilt its commerce stack in 6 months


Driving traffic, freeing up engineers, and unleashing content teams