Faster, more flexible workflows for editors and developers
Easy content modeling
3x deployment frequency
Less constraints
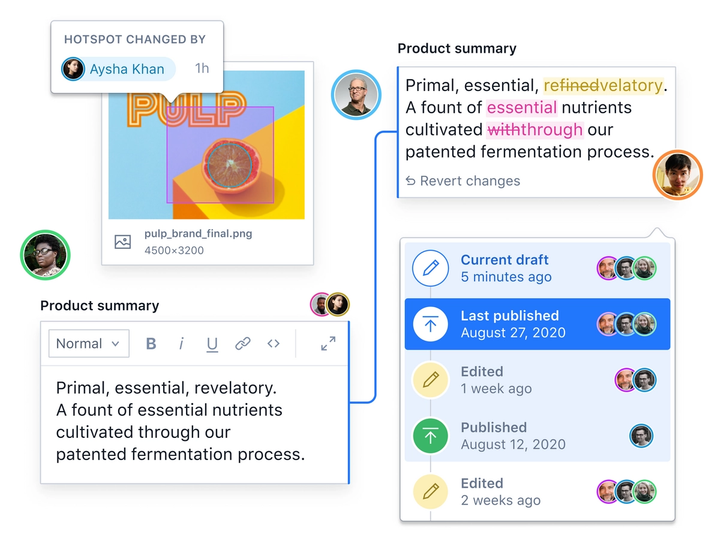
Real-time collaboration
Collaborate at the speed of thought no matter where in the world you are.
Our editing environment is fully real-time; every keystroke is stored and shared in an instant. But you don’t have to worry about losing changes; we keep a detailed history with one-click restores so you can find your flow and wind back the clock whenever you need.
I was absolutely blown away by my ability to structure content easily. The inline modules in the Portable Text really changed the game and elevated the experience, especially for the client.
Workflows, your way
Your CMS should adapt to how you work, not the other way around. That’s why we built you the tools to program your own publishing workflows.
Custom approvals & document states
Kanban/swimlane workflows
React hooks & 3rd party integrations
Interfaces that meet your needs
Create your best work in an environment that actually relates to what you do. Group content in meaningful ways, hide what you don’t use often, combine rich document views from any field. And style the whole thing to match your brand.
Custom layout structures
Embed insights from 3rd party sources
React plugin ecosystem