
Templates
Have a Sanity powered app up and running in minutes with best-practice templates.
Empower your developer team to architect and develop without limitations while providing content teams the authoring experience they need, without compromising design or content creation workflows



Model content in JavaScript or TypeScript to match your team’s needs. Developers control the schema and APIs, while editors get a tailored interface.
Make edits sync instantly, so team members can work simultaneously, whether they’re fixing typos or launching entire campaigns.
Deliver fast experiences with full control over metadata and markup. Works seamlessly with frameworks like Next.js, Astro, and Nuxt.
Structure content once and use our APIs to populate content across platforms, without rigid templates or layout constraints.
All the tools your teams need, in one platform
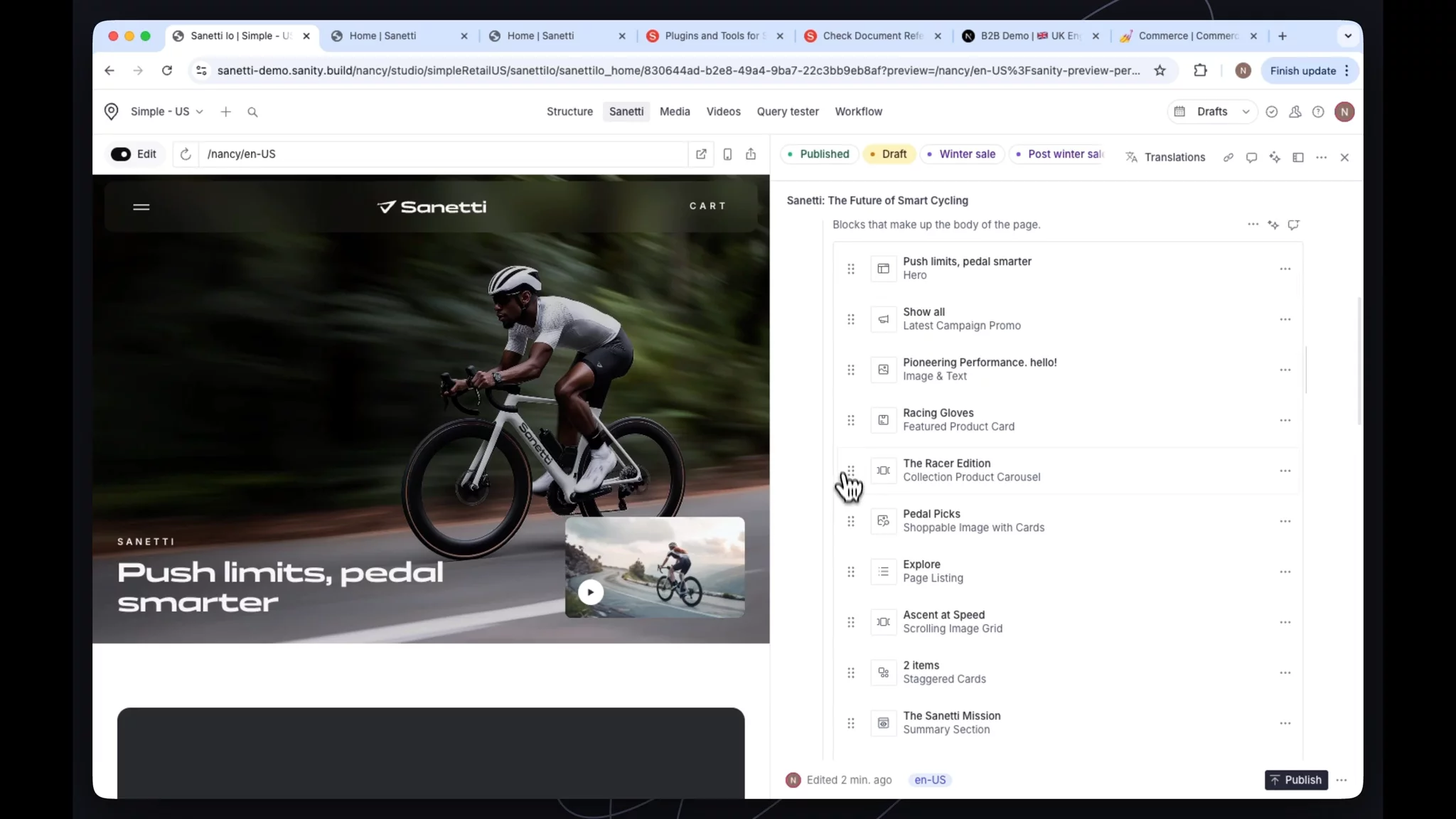
Sanity’s Presentation Mode integrates with your front-end, allowing editors to see exactly how updates will look before publishing. Editors can confidently share content in a polished, ready-to-go format before pushing it live.


Plan and schedule updates with precision. Editors can stage seasonal promotions, launch coordinated campaigns, and implement bulk content fixes—all without developer involvement. With full visibility into upcoming releases, structured approvals, and rollback capabilities, teams can execute large-scale content changes efficiently and reliably.


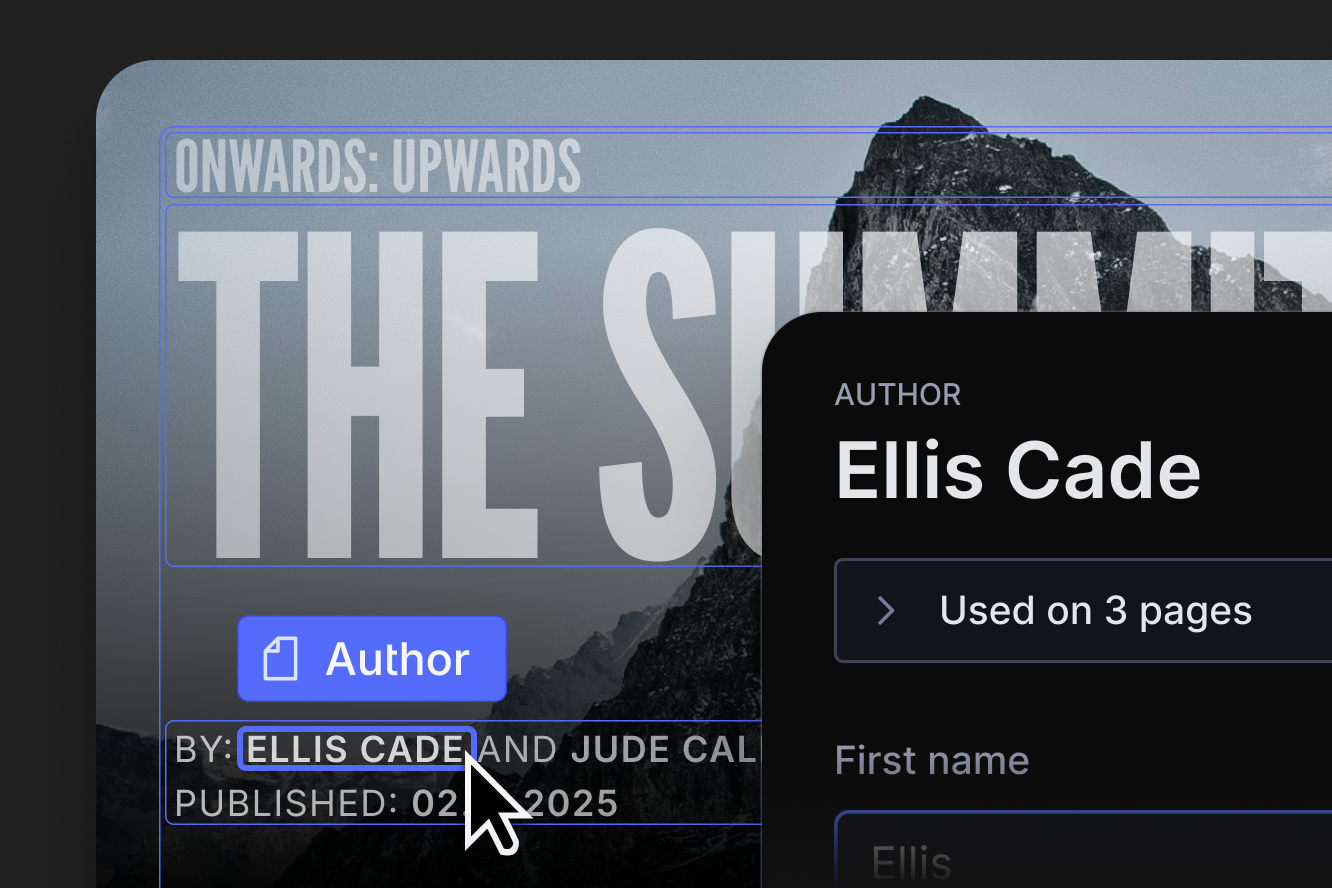
Manage content like data—fully modular, reusable, and ready for any digital experience. Developers define schemas that editors can manage effortlessly, ensuring consistency without rigid templates. With APIs, content flows seamlessly to websites, or any content application, adapting dynamically to design systems and front-end frameworks.


Collaborative editing lets multiple users work on the same content simultaneously, with version control and structured workflows to prevent overwrites or conflicts. Teams can draft, review, and refine content without bottlenecks.


See how AI-powered translation and automated content workflows unlocked £300k cost savings and lightning-fast market expansion for travel company loveholidays:

Dev teams will feel right at home
Sanity TypeGen automatically generates TypeScript definitions from your Sanity schema, ensuring every content interaction is fully typed. Developers can work with confidence, catching errors before runtime and improving the developer experience with autocompletion, validation, and strong API contracts.


Get up and running faster with Sanity Templates—pre-configured setups tailored for different use cases. Whether you’re building an eCommerce CMS, a marketing site, or a structured blog, these templates provide best-practice schemas, front-end integrations, and optimized workflows, so you can focus on building instead of starting from scratch.


Paragraph: Unlike traditional WYSIWYG editors, Portable Text allows developers to structure content while giving editors the flexibility to create rich, dynamic experiences. Embed custom components, inline structured data, and maintain clean, adaptable content that can be rendered consistently across different front-ends.


Sanity’s single source of truth for content and data streamlines localized content for users, with less engineering effort and 70% shorter release cycles.
 Transifex
Transifex
With Sanity, we can tailor the open-source Studio to meet our content production needs and delight our site visitors, and at the same time, use their Content Lake to host our content. We love the agility and “no-ops happy meal” that Sanity brings to the table. It’s a genius approach.
Working in Sanity feels like having an intuitive, visual guide walk you through every step of the content workflow. The interface is incredibly user-friendly, visually pleasing, and optimized for simplicity. We're able to focus on content strategy rather than getting bogged down in convoluted platforms
Request a demo for a tailored walkthrough, or dive in and start building.