
Structured Content 2022 Recordings
Carrie Hane
Principal Digital Strategist at Sanity
Last updated
You’re creating content for a reason. You have goals: a message you want to convey. Or an answer to someone’s question. Or a product you’re trying to sell. You want people to discover your content, find it useful, be inspired, take action.
But reaching the people you want to with this content is harder than ever. And their expectations are higher: they expect everywhere they go online to be personalized, relevant, and dynamic. Fortunately, there’s a way to make your content easier for your audience to find and connect with. And you don’t need armies of content creators constantly churning out new material.
Structured content is the secret ingredient that enables you to do more with less and reach the audiences who matter. Instead of creating more content in hopes of attracting more people, you can use structured content to do much more with the content you already have.
Let’s start with the basics. Structured content is content that is broken into its smallest reasonable pieces, which are explicitly organized and classified so that computers and humans can understand them.
This content can be treated as data. Each of the smallest reasonable pieces provide explicit information for machines to understand and use in all kinds of ways.
Treating content as data lets us shape information into many expressions. Think about music notes, which can be recombined in infinite ways to get measures, passages, and full pieces.

Or take the molecules in water. Water is made up of one oxygen and two hydrogen atoms, which can take on the states of liquid (water), gas (steam or fog), or solid (ice).

Content can work just like that. Well-defined parts can be assembled and reassembled in many different places and ways.
Structured content enables you to do more with the content you already have – without hiring more people, investing more time, or spending more money. Your team, your company, and your audience all benefit. Content becomes easier to find, allows you to innovate and adapt faster, and helps your team work more efficiently.
Structured content cannot be hyped enough. There are so many content problems that can be solved with structured content that the cost of transforming how you work is negligible compared to the benefits.
Structured content enables better connections between different pieces of information. This is important for search engine optimization (SEO), which is how most people find answers and inspiration online.
Let’s say someone searches "types of bears" on Google. By looking at the data, Google’s bot can surface the right piece of content because it knows exactly what that content is about and that it is likely related to what the user entered in the search box. This leads people directly to your site, where they can discover a wealth of information about bears—from names to images to live cams of bears catching salmon in a river. This is all possible because the connections are explicit and visible, thanks to structured content.
Why create the same content multiple times for use in different places? One of the many benefits of structured content for content operations is that it makes content creation and management more efficient.
Information is sustainable because it’s easier to maintain—create once, publish everywhere (COPE)—and cuts down on duplication. Create in one place, update in one place to reduce errors, increase trust by always showing the most up-to-date and correct information, and work more efficiently.
By storing and creating content as data, it can be used over and over across any channel. Teams can do more for the business and their audience with less overhead.
When content is simpler to create and maintain, it’s easier for you to try new things and adapt to market trends. At the same time, innovation is risky, so it has to be affordable. Structured content gives you freedom to experiment, with a relatively low investment.
It also opens up a ton of opportunities to reuse your content in different places. Whether your goal is to keep up or get ahead, structured content provides the building blocks for making new things without having to start from scratch every time.
Structured content gives different tools and services the ability to to work together to create richer experiences for end users. For example, if you connect your e-commerce platform with your CMS, the data feeds may be able to talk to each other. With all of your data in a central resource and sharing the same model, you can pull in the right content into your digital storefront at the right time without extra manual work.
Or imagine an association whose website offers journals and articles from one data source, educational courses from another source, and products to purchase from a third source. How do you map all these systems and make sure they’re up-to-date on your site? If you have them on a single content model and are leveraging structured content with the right CMS, it’s straightforward and painless.
Structured content opens up possibilities to use content in new and exciting ways. Because you start by thinking in terms of the pieces rather than as a whole, you can decide later how to put the pieces together to convey different ideas on any channel or in any format.
For example, you can start with a standard product page now and add design flair later to make it a premium product. Or list opening hours on a single web page now and tailor a greeting to display information in the header based on the viewer’s location when you upgrade your website later. With structured content, your dreams of creating personalized, dynamic content can become reality.
Now that we’ve walked through an overview of how structured content can benefit you, your team, and your audience, let’s dive a bit deeper into what it is and how it works in practice.
If structured content is broken into its smallest reasonable pieces and explicitly organized and classified, unstructured content lacks meaningful description and lacks classification.
Structured content is primarily concerned with what the content is about, not how it’s presented. In contrast, unstructured content – without meaningful descriptions – is often tied to how it will look on a webpage.
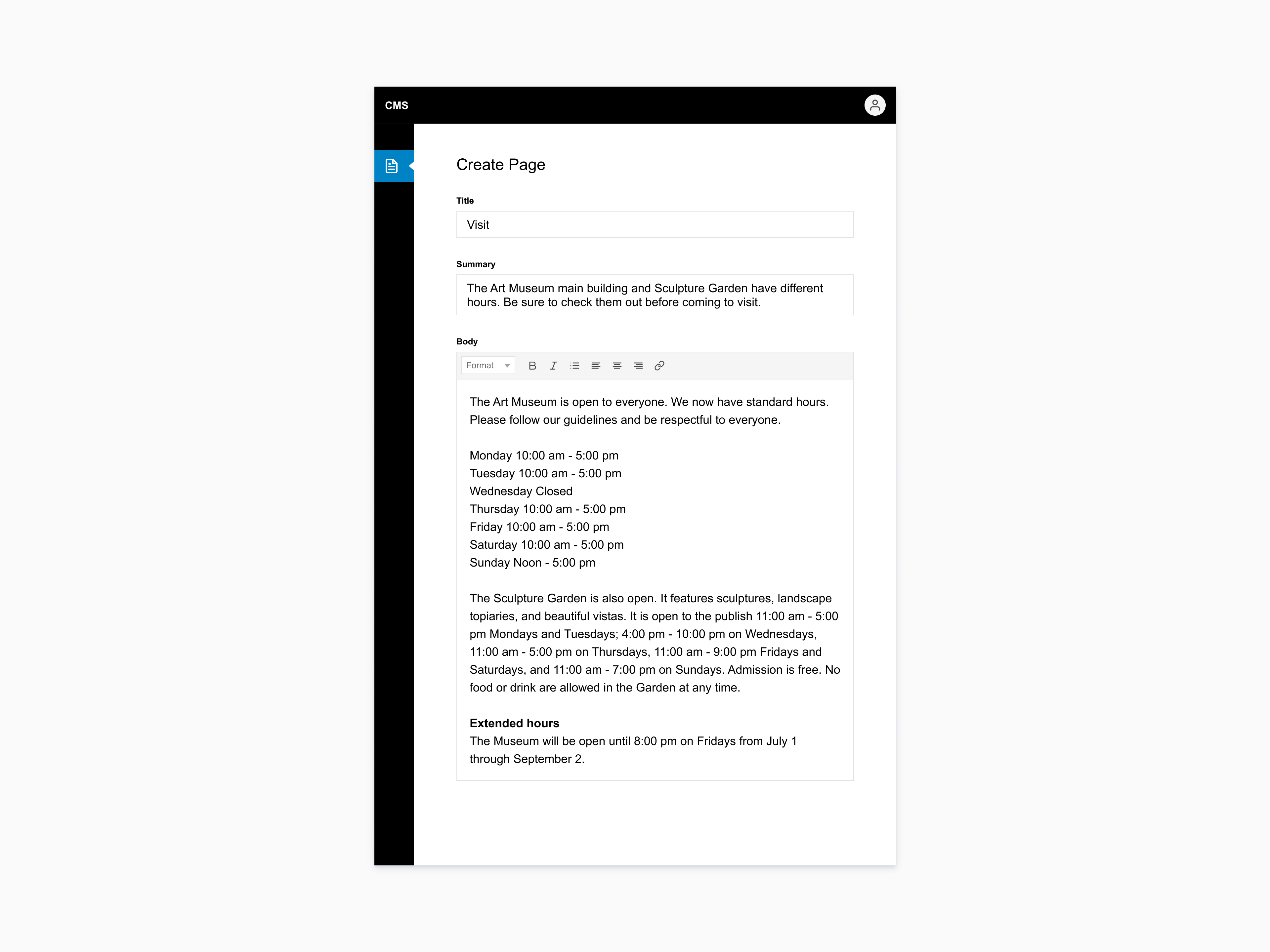
Let’s visualize this. Think about entering content into a content management system (CMS): unstructured content would appear in a Body field, with a rich text editor that lets the author add styling, formatting, and images.
Here’s an example of opening hours for a museum and its sculpture garden, where everything lives in the same Body field, as shown in the image below.

Giving writers a big, open box to play with is the ultimate freedom right? Actually, it winds up being extremely constraining. By putting all of this unstructured information into the same field, you end up locking it down and limiting your possibilities.
Here are some of the drawbacks of unstructured content:
Can’t be reused. Because unstructured content is tied to a single presentation, it can’t be repurposed in the other places you need it. You need to copy and paste it or create it from scratch all over again. That means more work—and more content you need to maintain.
Harder to stay consistent. What if you need to make an update? When your content is unstructured, you need to find every instance of that information and change it manually. Opening hours, for instance, probably appear in many places across this website. Imagine trying to find all of them one by one. It’s likely you’ll miss a few.
Bad for SEO. Search engines need to know what pages are about, so they can organize them for people who are looking for something. If you just call something “body text” or “header,” this doesn’t help the search engine understand what it is. Among other problems, this affects search engine results, page rankings, and displays.
Adds extra time to projects. Creating new unstructured content can require a lot of time and attention from multiple teams because the content must be added as a whole piece, not just parts. Designers and developers need to create new templates for a new type of content, rather than reassembling existing parts.
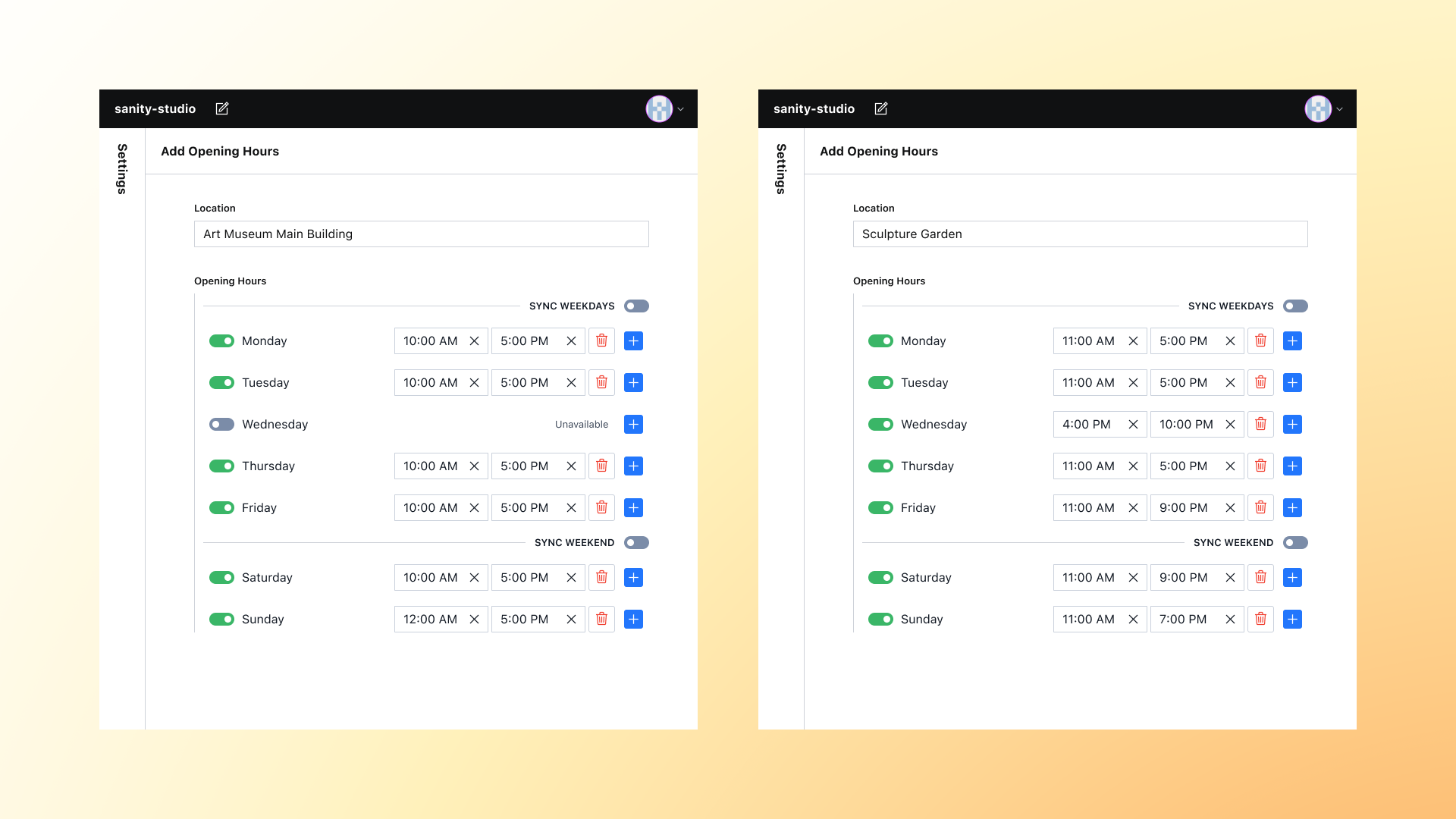
Let’s go back to the museum example, but transform it from unstructured to structured content.
In the image below, the content is broken into pieces of data that describe exactly what it means and what it’s intended to convey. That means you can use it anywhere, not just in this one scenario.

With the opening hours stored as data, we can find new and useful ways to use that information.
At first, it may look like you’re giving up freedom and flexibility by creating all those fields, but you’re really opening up a host of new ways to share information and improve your audience’s experience.
Structured content presents a paradigm shift: from thinking about the presentation of a single web page, to thinking about the meaning of a piece of information that can be used anywhere. For a profession “addicted to [web] pages.” (Andy Fitzgerald, Structured Content 2022), this shift can be a bit abstract and conceptual.
It helps to think of the components on a page as building blocks. Each page is something that can be built with those blocks, which might come from a variety of bins to make a finished result. In other words, think about the thing or concept outside of how it will appear on a webpage.
Industry landing page template —> an Industry People listed on an Experts page —> a listing of Person items Case Study pages —> a mashup of a Customer and a Project
Let’s take a look at the industry landing page. If you’re creating a template by describing just the design, you’d list these elements:
Page Name
Hero Image
Introduction
Call to action button
Call to action link
Section formats
Three-column section
Feature cards
Full-width text with image
Promo cardsSure, you’re breaking content into pieces. But it’s still tied to a single presentation of that content. And the elements are completely generic. They don’t describe what the page is about.

What if you want to use the information from this page in other places, too? Another way to think about this information is that it’s about an industry — a concept that exists outside of any one place it’s presented.
You could break an “industry” down into these fields:
Industry Name
Representative Images
Industry Summary
Industry Value Proposition
Industry Description
Featured Call to Action
Contact Call to Action
Related Content
Case Studies
Experts
Related Services
Related Solutions
Related Industries
Promotion
Related ContentEach of these fields can be reused or reformatted elsewhere because they are about the industry, not describing how a page will look. Thinking about what each piece of information is intended to communicate gets to the heart of appropriately structured content.

With this breakdown, you can use this data in many places, without recreating it from scratch.
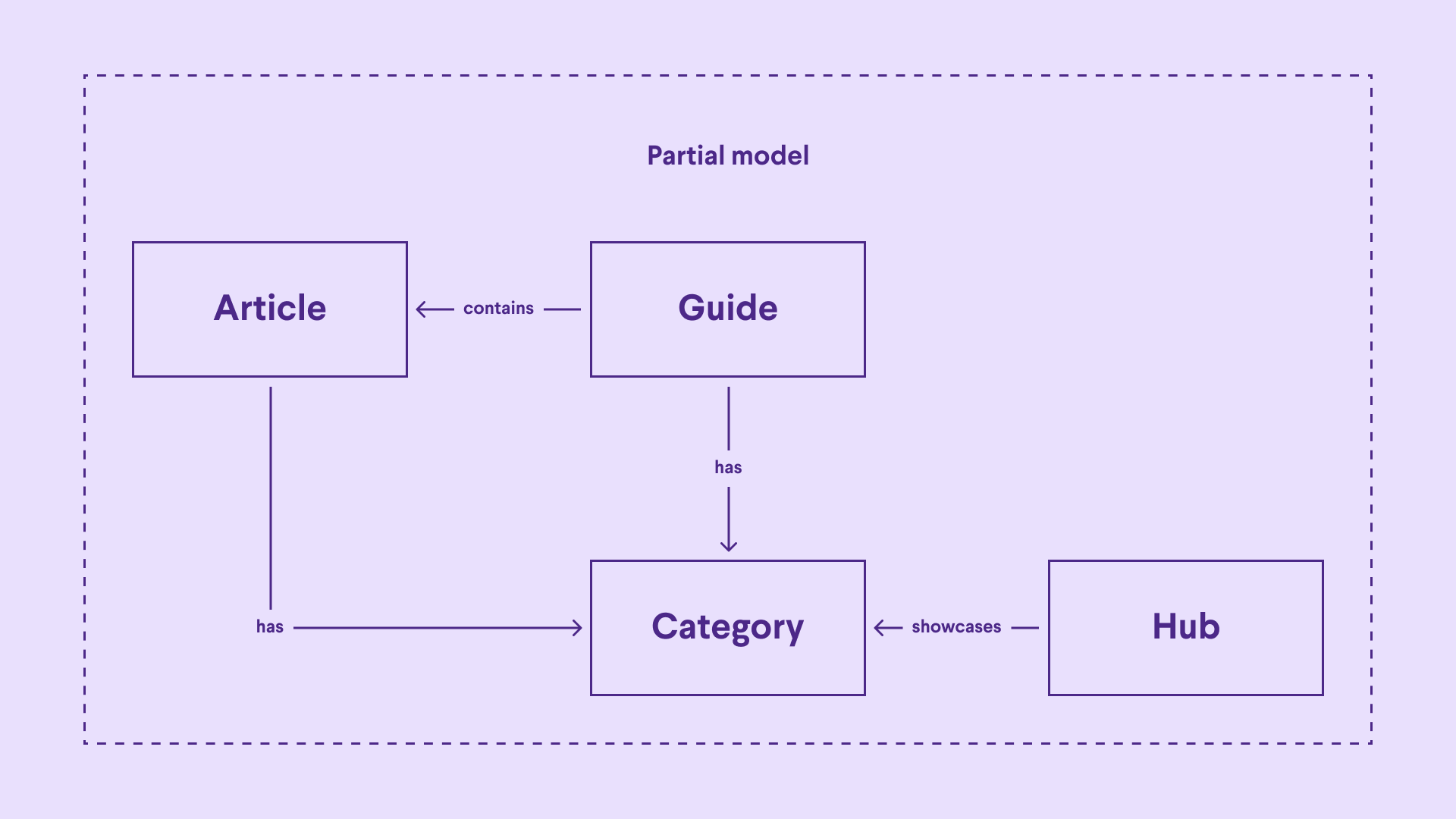
Here’s an example of how that might work:
You can find your content’s structure through content modeling—defining the types of content needed, the attributes of each one, and the relationships between them.
A content model documents the types of content and their relationships for a given organization or project. It’s more than the data structure for your CMS. It gives you a roadmap for now—and for the future. It answers two big questions:
The content types you define in your model can map to every program, project, campaign, or initiative your organization has. You can also map content types to your audiences and their journey.
Keep in mind that even if you haven’t proactively identified your content model, every CMS has one. However, that doesn’t mean it’s working well for you. If it wasn’t designed intentionally or with the right considerations in mind, it probably isn’t helping you achieve your goals. That’s why we recommend creating your content model based on what’s important to your business—not how your CMS is set up.
Creating a content model can sound daunting, but doesn’t have to be. There are different ways to approach content modeling and define your content’s structure, depending on how much time you have to commit and what stage you are in your structured content journey.
Beginner: working backwards from an existing content type. To start, take one major content type that already exists—like an “article”—and work backwards to break it down into its meaningful characteristics.
The trick is to make sure the characteristics of the content type are based on meaning, not formatting. Instead of a generic “image” field, define what kind of image it should be, like “medical illustration.” Or “demonstration video” instead of “video.”
An advantage of this approach is that you can do it at any point, without needing to make a ton of updates to your systems. Even if you can’t change the structure of the CMS or the UI design to match, you can start using the structure you’ve defined for writing, so you’re ready to use it more comprehensively in the future.

Intermediate: working with related content types. This approach is great for piloting structured content at your organization. Focus on defining a few related content types and their attributes, then implementing whatever structure you define into your CMS.
This is also a powerful tool for getting buy-in for a full content model. Try this approach when it’s time to introduce a new type of content, so you can see the benefits. Instead of starting with web design and working backwards, start by defining the content’s structure and moving progressively forward to design and implementing it in the CMS.

Advanced: a full model. Ready to create a full content model for all the content your organization needs, along with their relationships and the attributes of each type? This often involves doing a content inventory, stakeholder interviews, and workshops to get alignment on what content will help meet organizational goals and user needs. Check out our guide to content modeling for more on information on how to get started.

Don’t let perfection be the enemy of progress. If all you can do right now is define the meaningful structure of one or two content types in your content management system for one website, then that’s a great way to get started.
To figure out which technology to use for your structured content, you’ll first need to define your technical and editorial requirements. Whatever product you choose should fit your business and workflow needs, not the other way around.
To help you figure this out, let’s talk about some of the options. There are many content technology products out there, each with its own advantages and disadvantages.
CMSes have been used for over 20 years to publish content for websites. Most recently, headless CMSes have emerged to support developers and content editors who need more flexibility to publish content to multiple places. Headless CMS tools connect the content in the database to various displays (the “heads”) through APIs (application programming interfaces) and services.
Digital experience platforms (DXPs) got popular when marketers wanted to connect multiple sources of content and delivery to multiple channels and create more personalized experiences. Many of these tools offer a CMS, plus the ability to track how customers are interacting and behaving across channels.
Both sound great, and they certainly can be useful in practice. But to build a true structured content system, you need a flexible data model. And neither a traditional CMS nor a DXP can offer that. That’s why we at Sanity created a structured content platform that treats content as data. It’s time for more adaptable technology solutions that allow teams to create digital experiences at scale.
When evaluating content technology, explore how each one stacks up in the following areas:
When you embrace structured content, everyone can benefit: your team, your company, and—perhaps most importantly—the people you’re trying to reach. They’ll be able to discover your content more easily and enjoy more personalized and dynamic experiences.
When structured content is treated as data, it can be assembled in endless ways, so you can meet your audience where they are today and in the future. And your team can launch, iterate, and innovate faster and more nimbly than ever before.
Find out how leading brands including AT&T, Burger King, Unilever, and InVision use Sanity to deliver relevant content to their audiences – quickly, across multiple channels.
Industry landing page template —> an Industry
People listed on an Experts page —> a listing of Person items
Case Study pages —> a mashup of a Customer and a ProjectPage Name
Hero Image
Introduction
Call to action button
Call to action link
Section formats
Three-column section
Feature cards
Full-width text with image
Promo cardsIndustry Name
Representative Images
Industry Summary
Industry Value Proposition
Industry Description
Featured Call to Action
Contact Call to Action
Related Content
Case Studies
Experts
Related Services
Related Solutions
Related Industries
Promotion
Related Content