GraphQL Headless CMS
Sanity is an open-source API-based Headless CMS that works perfectly with GraphQL. Sanity lets you define your own content models with JavaScript and extend it with your own React.js components.
npm create sanity@latest
Powering exceptional digital experiences everywhere











Voted #1 by developers
In the 2022 JAMStack Community Survey, Sanity has the highest satisfaction score for content platforms.
It's the fastest, most flexible way to structure and deliver content to digital products.
Find out why and get started in minutes.
I feel like I'm cheating when I use Sanity.io. Config is so customizable and feels truly unlimited. No limit on 'instance' or 'install' type parameters. Just plugable schemas. Feels great, especially with Gatsby.js.
Fully Customizable Editor Interface
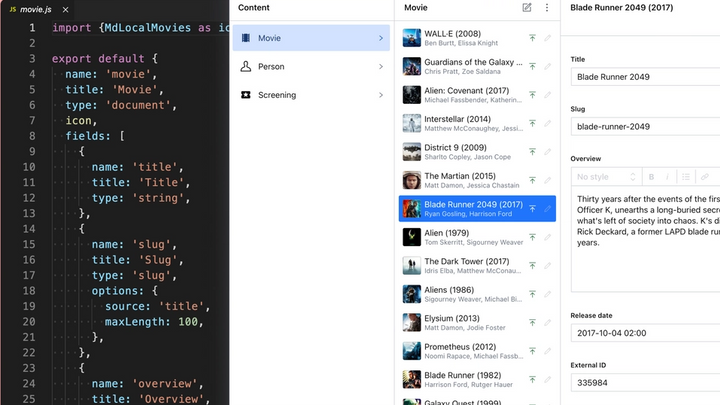
With Sanity Studio you can build content infrastructure that provides immediate value while providing a clean and intuitive interface for your editors and developers as needs evolve. The editing interface offers rapid configuration and free form customization. Sanity Studio is also responsive and can be used from your phone whenever you need to change content.
GraphQL Content Management System
To get started in minutes, try Sanity a blog or portfolio template made with GraphQL. The templates come with a fully configured Sanity Studio and a best-practice CMS frontend framework.
If you would like to build a CMS from scratch, you can get started by installing the CLI tooling:
npm create sanity@latestBuild a Headless CMS with GraphQL
Generous quota included. Pay-as-you-go for users, usage and features on all plans.
Benefits when building a Headless CMS with GraphQL
- Query exactly what you need
- Improved stability
- Increased query efficiency
- Retrieve data in one single request
- Lower overhead costs related to implementation
- Use data from any source
What is GraphQL?
GraphQL is a pattern and an open-source query language for API’s connected to data, consisting of a type system, query language, execution semantics, static validation, and type introspection.
GraphQL enables developers to get the exact information they need in a flexible way, by letting the client define the structure of the data required. By using GraphQL, developers also benefit from the growing GraphQL ecosystem, where new flexible tooling and libraries are added regularly.
Some popular caching and fetch clients for GraphQL include; Apollo , Relay Modern, FetchQL, GraphQL Request, Lokka, Micro GraphQL React and URQL.
GraphQL Alternatives
While GraphQL is becoming increasingly popular, Sanity.io was built with GROQ as the core query language. The idea behind GROQ, is to be able to describe exactly what information your application needs, while enabling ad hoc joining information from several sets of documents, then stitching together a very specific response with only the exact fields you need.
With Sanity.io’s GROQ and GraphQL endpoints, you'll be hard to find a more versatile API offering for structured content.
Read the documentation on how to work with the GraphQL endpoints, or learn more about how to deploy the GraphQL API from the sanity schema.
Integrate Sanity with other technologies
Sanity can be integrated with any major framework, providing the flexibility need to have full control of your project.
Build a website in minutes using GraphQL
Use best-practice starter templates, fully configured and deployed
Last updated April 25, 2023
 React
React Next.js
Next.js Angular
Angular Node.js
Node.js GraphQL
GraphQL Vue.js
Vue.js Gatsby
Gatsby Hugo
Hugo Remix
Remix JavaScript
JavaScript Nuxt.js
Nuxt.js Astro
Astro SvelteKit
SvelteKit Eleventy
Eleventy