Releasing Document Actions: Workflows, Your Way
Define custom workflow actions in Sanity Studio. Override the publish button, and adapt your content management system to fit how you work, instead of the other way around.

Even Westvang
Co-founder and product person at Sanity
Published
Table of Contents
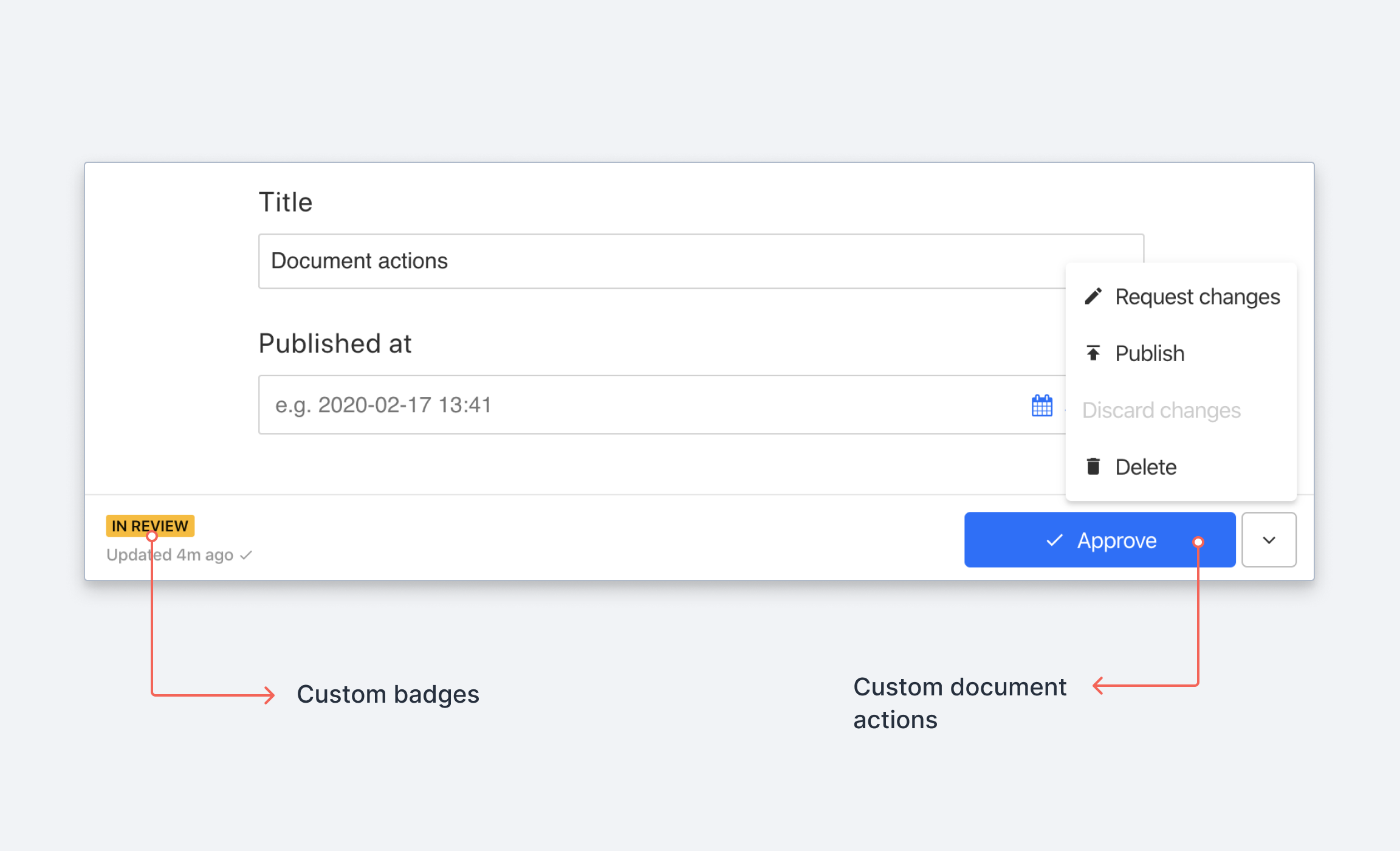
With the latest release of the Sanity Studio, we have introduced three new concepts for the Sanity Studio: Document actions, Document badges, and Studio React Hooks. You can use them to build bespoke workflows. Learn how to quickly build your own simple workflow in this guide, or go to the reference documentation to learn the nitty-gritty implementation details.
// Post a link to this document in our review channel in Slack
export function NotifyInSlackAction(props) {
return {
label: 'Post in #review',
onHandle: () => {
notifyInSlack()
props.onComplete()
}
}
}With the new Document actions, you can do stuff like:
- Build custom approval processes
- Trigger custom asynchronous integrations from the actions bar
- Add additional form steps before publishing
- Define your own action badges
- Use React hooks for common document operations, like publish and validation

A core idea behind Sanity is that the product adapts to how you want to work, not the other way around. That’s why we don’t want to shoehorn you and your team into generic catch-all workflows. A company of 1.000+ necessarily has different constraints than a team of 5 when it comes to keeping content velocity.
npm i -g @sanity/cli && sanity upgradeDemo: Review Workflow
Go to the demo’s GitHub repository
We really wanted to show how the new document actions API could be used so we built a demo for it as well. With the new “review workflow” demo you can:
- Assign documents to project users
- Push document review state from the action bar
- Do these operations in a kanban/swimlane view

The workflow demo doesn’t have a formal security model and anyone can change any document to any state. Sure, you can use custom access control to add server-side rules if you need to limit who can do what, but all good companies already operate on trust.
So unless you’re bound by legal requirements you can most often just use trust to let people follow the workflow that makes the most sense for them. This saves you the hassle and avoids bottlenecks.
You can’t trust blindly though and sometimes you need to verify. To allow you to do that Sanity has full document history where you can travel back to previous edit sessions to see what the document looked like then.