Custom document badges
Introduction to implementing your own document badges.
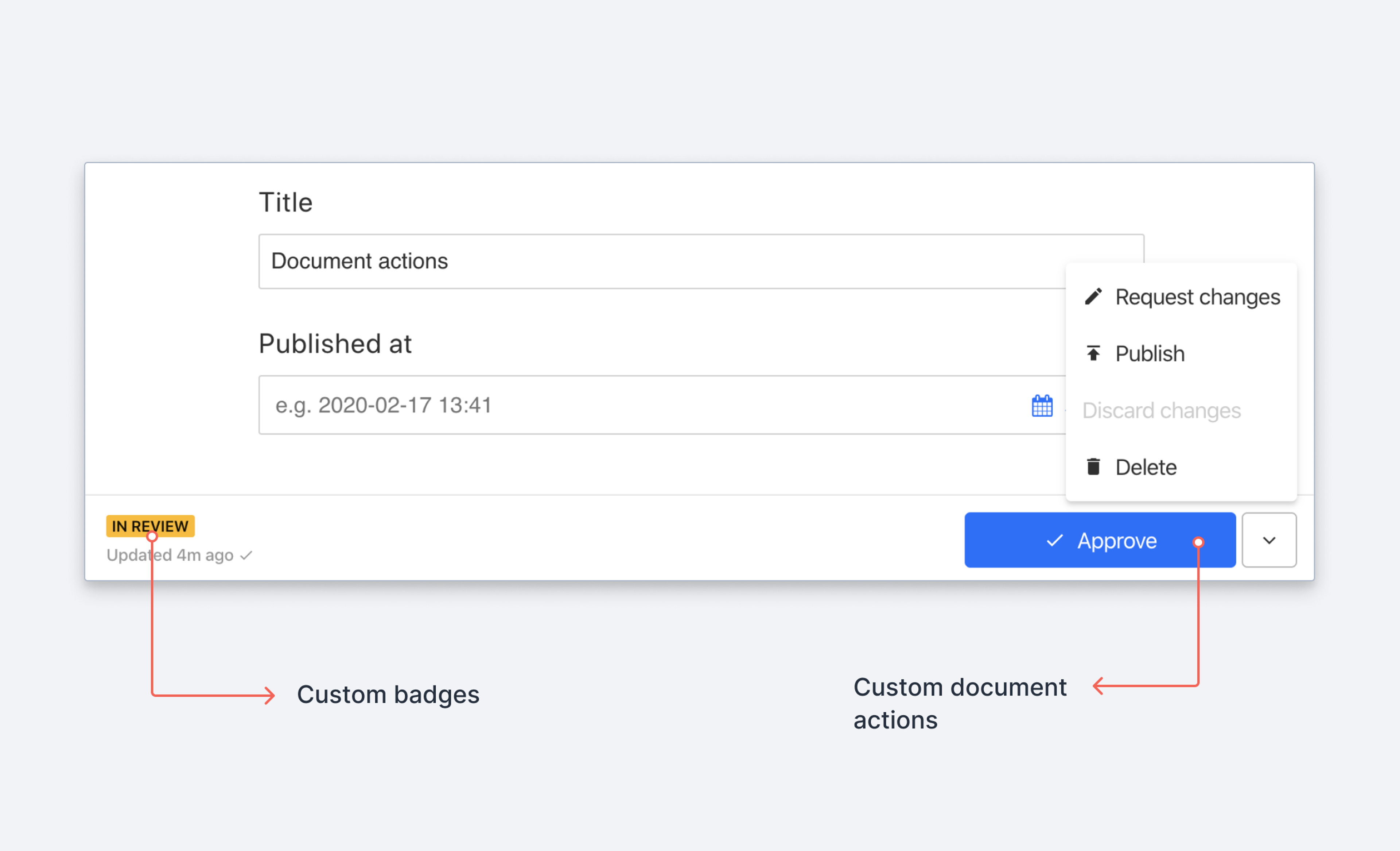
A document badge is a small UI component that indicates the status of a document. It currently appears in the Studio next to the toolbar actions. The default set of document badges currently shows draft and published status.
Depending on how you're implementing your workflows, you may want to control the badges that are displayed here. For example, if you have a workflow that includes reviewing you want to display pending review as a badge here.

Learn more about creating custom workflows →
Getting started
More details in the document badge reference documentation →
In order to implement your own custom badge you need to perform two steps:
- Create a function that defines the badge
- Register the badge and resolve which badges should be displayed when
Here's how:
Define a custom badge
export function HelloWorldBadge(props) {
return {
label: 'Hello world',
title: 'Hello I am a custom document badge',
color: "success"
}
}Register a custom badge
Custom badge definitions like the one above can be added to the document.badges property in your workspace configuration.
export default defineConfig({
// ... rest of config
document: {
badges: [HelloWorldBadge]
},
})Adding your badge components as a static array as in the example above will append your custom badges to the list of existing badges, if any. These could be the default set of badges provided by Sanity Studio, and any badges added to the studio via plugins.
The property can also be defined with a callback function that returns an array of badge components. When using the callback option, it's your responsibility to make sure any existing badges are passed along. The callback receives the current array of badges as its first argument and a context object with some useful info as its second.
export default defineConfig({
// ... rest of config
document: {
// Use info from the context to decide whether or not
// to add our badge or just return the current list
badges: (prev, context) => context.schemaType === 'movie' ? [HelloWorldBadge, ...prev] : prev,
},
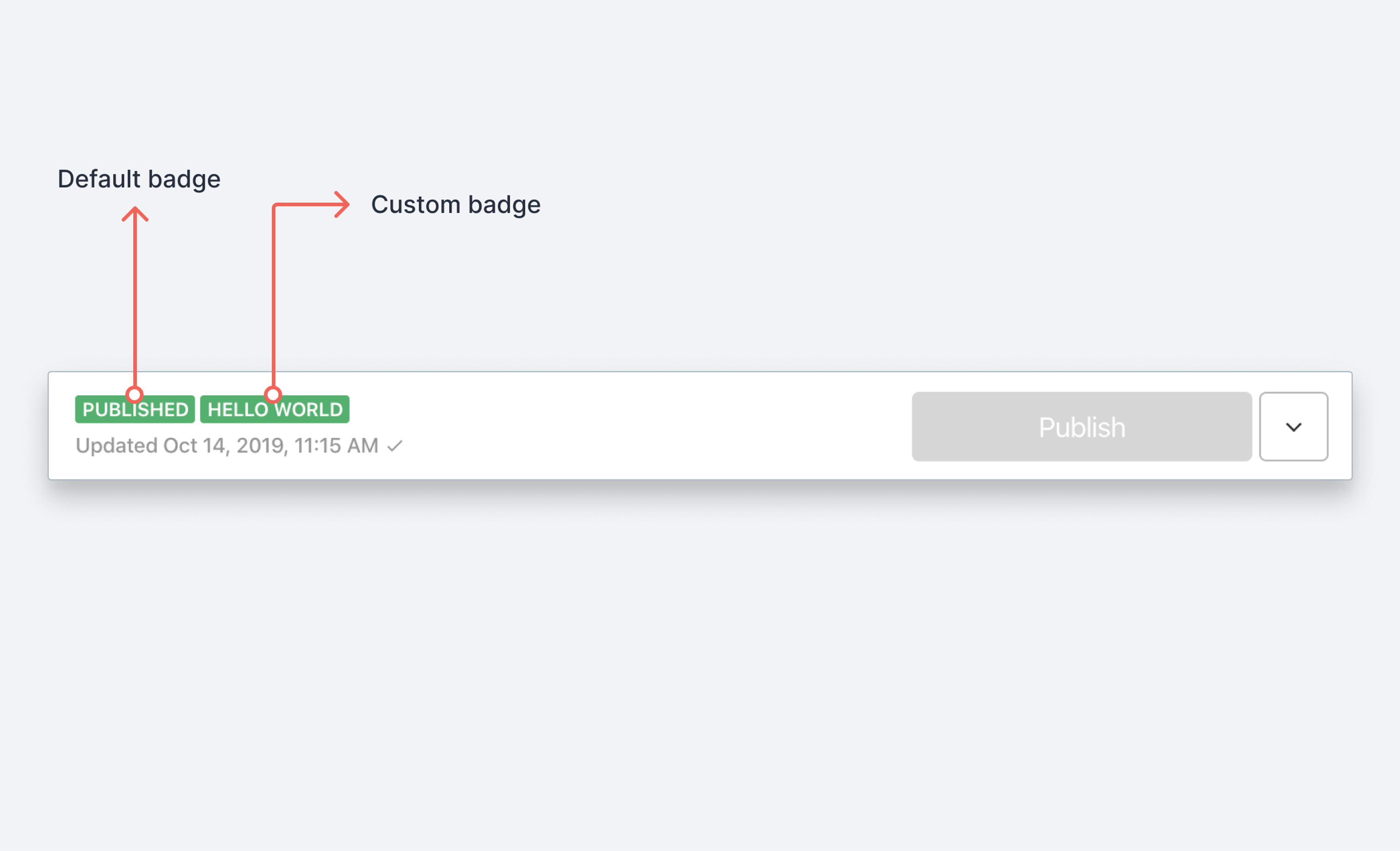
})When editing a document in the studio next time, you should see your badge appear in the toolbar when editing a document:

Was this page helpful?