Key benefits
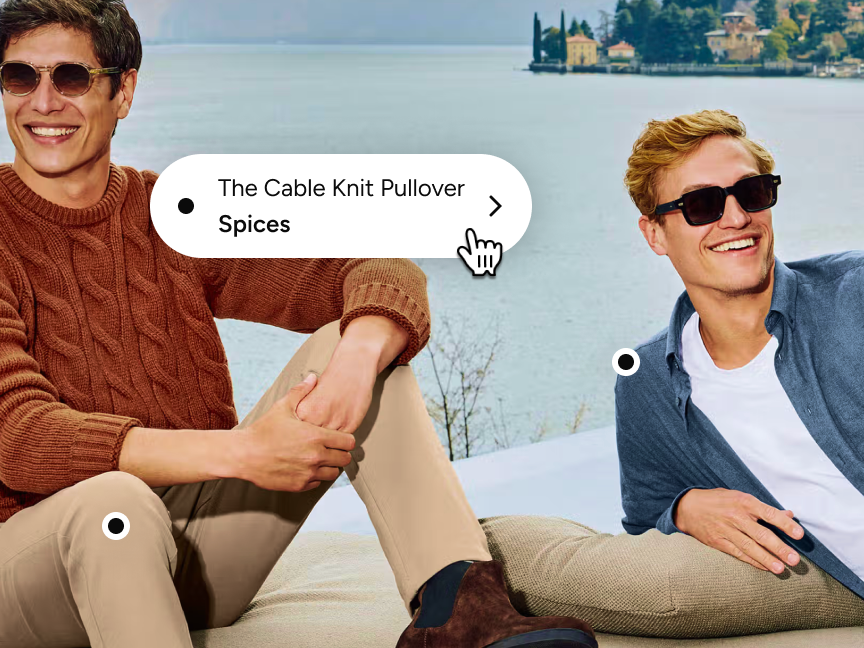
Custom product experiences
Sanity supports Shopify product customisation without losing sync. Extend product data to create rich and informative brand experiences.
Editor preferred
The editorial team crowned Sanity as their all-time favourite content management experience.
Nested content modules
Prima built their content and layouts from over 90 nestable modules. This extensibility proved invaluable for UX, marketing, and A/B testing purposes.
About the customer
Prima make wellbeing products from hemp CBD and functionally innovative botanicals. They have a strong emphasis on direct-to-consumer sales, are gold-certified with Green America, and apply the highest standards of purity, potency and transparency to their range.
Read case study→I was absolutely blown away by my ability to structure content easily. The inline modules in the rich text editor really changed the game and elevated the experience, especially for the client.
Sanity Content Operating System
Find out how leading brands including AT&T, Burger King, Unilever, and Figma use Sanity to deliver relevant content to their audiences – quickly, across multiple channels.