Key benefits
From prototype to production ready
Laerdal initially chose Sanity as a prototyping tool. Over time they found that the more they worked with it, the less they wanted to transition to something else. They gained efficiencies when moving from research into production because there was no need to change workflows or translate their preferred data model into more opinionated systems.
Code + content in parallel
Laerdal’s transition to cloud-based subscriptions was under a tight project timeline. In order to meet their deadline they had to write content, and structure their data, in parallel. Sanity’s flexible modeling and data migration capabilities let them iterate quickly and apply transformations along the way, so that data structures could be improved upon without losing valuable content.
Multilingual User Interfaces
In addition to medical scenario and collection management, Laerdal took advantage of Sanity’s flexibility to deliver localized language experiences to their patient simulator control interfaces around the world.
About the customer
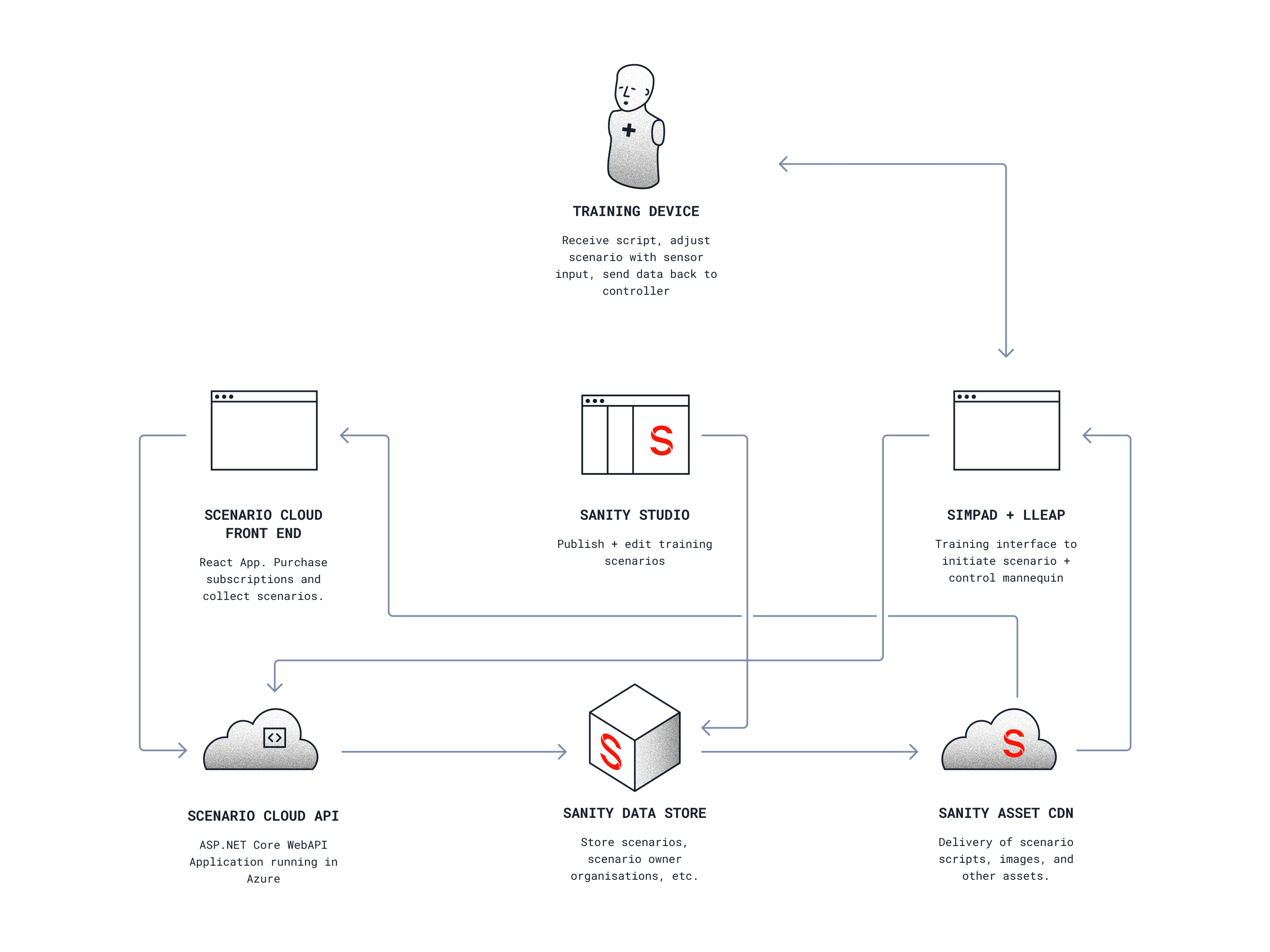
Laerdal is a world-leading provider of products and services for training in therapeutic and emergency medical care. Their sensor-rich medical simulation products and CPR training manikins are used by enterprises around the world, including voluntary organisations, educational institutions, hospitals and the military.
See case study→Our tight project timeline meant that we had to develop our code and content in parallel. This is a very difficult problem to solve, and would have been a lot worse if it weren’t for Sanity’s flexibility. It would have been much more difficult with a heavier, traditional content system.