Tweet not found
The embedded tweet could not be found…
In this week’s community digest, we dedicate some space for projects related to the COVID-19 pandemic, some working from home advice, and of course, new projects launched with Sanity. And the technologist profile featuring Kelly Quantrill.

Knut Melvær
Head of Developer Community and Education
Published
We want to start this community digest by acknowledging the privileged position we are in at Sanity HQ. The outbreak of the SARS-CoV-2 virus, and the COVID-19 pandemic has mostly affected us with mandatory home-offices and some challenging logistics between our offices in Oslo and San Francisco. As we follow the news and observe shut-downs, cancelations, and all the challenges that emerge from this, our instinct is to want to assist in any way we can.
Read our response to the COVID-19 pandemicIn Norway, we have this word “dugnad”. It’s the term for doing voluntary work, bringing whatever tools and skills you have, for a common public good. There are a lot of efforts in the tech world to help out in a time of crisis and huge tumult. We want to join this dugnad as well, with our particular skills and tools.
If you are making an effort to alleviate the effects of the COVID-19 pandemic, or are a conference, event, or similar, that pivoting to online and in need of a CMS, content over API, an asset-pipeline, get in touch on dugnad@sanity.io and tell us about your project. We will sponsor plans with extended API quotas and advanced functionality. We are also a community of developers ready to help out with technical questions you may have, join our slack and the channel #dugnad.
Just in the last days, we have had a handful of efforts and sites shared in our community.
Daniel shared access.parentscheme.com, a site for employers and working parents in the UK (but useful elsewhere as well) with guideance from doctors.
Corey and Fannie were able to launch takeouttracker.com in less than a week. It's an impressive feat of information gathering for an easy-to-browse overview of takeouts in Austin. You can fork the GitHub repo to set up a site for your local area. Give us a hint if you do, so that we can give you a free plan.
The embedded tweet could not be found…
Mattias shared a simple stats site to get an overview of the COVID-19 cases with data from ECDC.
We are also supporting the project wemunity.org, which aims to build an open-source system where recovered people can offer assistance to keep up critical societal functions. The idea goes beyond the current epidemic. Read more about it here.
Honestly, we're a bit overwhelmed by all the “here‘s how to work from home” posts floating around. Still, many of us are now adjusting to the new reality, and good advice can't be given often enough. So here's a curation of some great advice from the community slack.
My best tip is to have video-call lunches and talk about non-work stuff.
#1 tip is (where possible) to leave the house, even for a short walk, before starting work for the day. Make it feel like you're going to work.
Kim:
My tip is to work with your computer not plugged in, and then focus on work until it discharges and then it's breaktime. It helps to have a set time span where you feel like you have to focus and also helps with taking healthy breaks
Fred:
My best tip is also to leave the house, especially in the morning. Bad or good weather, it’s the best medicine against cabin fever. And you get to see that the world hasn’t turned into your favourite dystopian sci-fi movie. (And timeboxing.)
My tip would be to not communicate less but more. Plenty of communication is implicit or happens in unofficial channels at the office. It’s important to keep this in mind when working remotely with your team, so everyone stays on the same page. Be explicit, share progress, check in regularly. Also, not everyone handles remote work equally well (especially during a pandemic), so asking how others are doing can go a long way.
My tip is to work in different parts of the house if you can. Sometimes I hit a lull and a change of scenery helps things.
Each week, a number of new projects are launched with Sanity. Here are some of them.
Alan shared this brilliant kit for building forms within Sanity and render them in a React frontend. Check out the instructions to get it working. And remember that you can use serverless functions to receive form data and save it to Sanity.
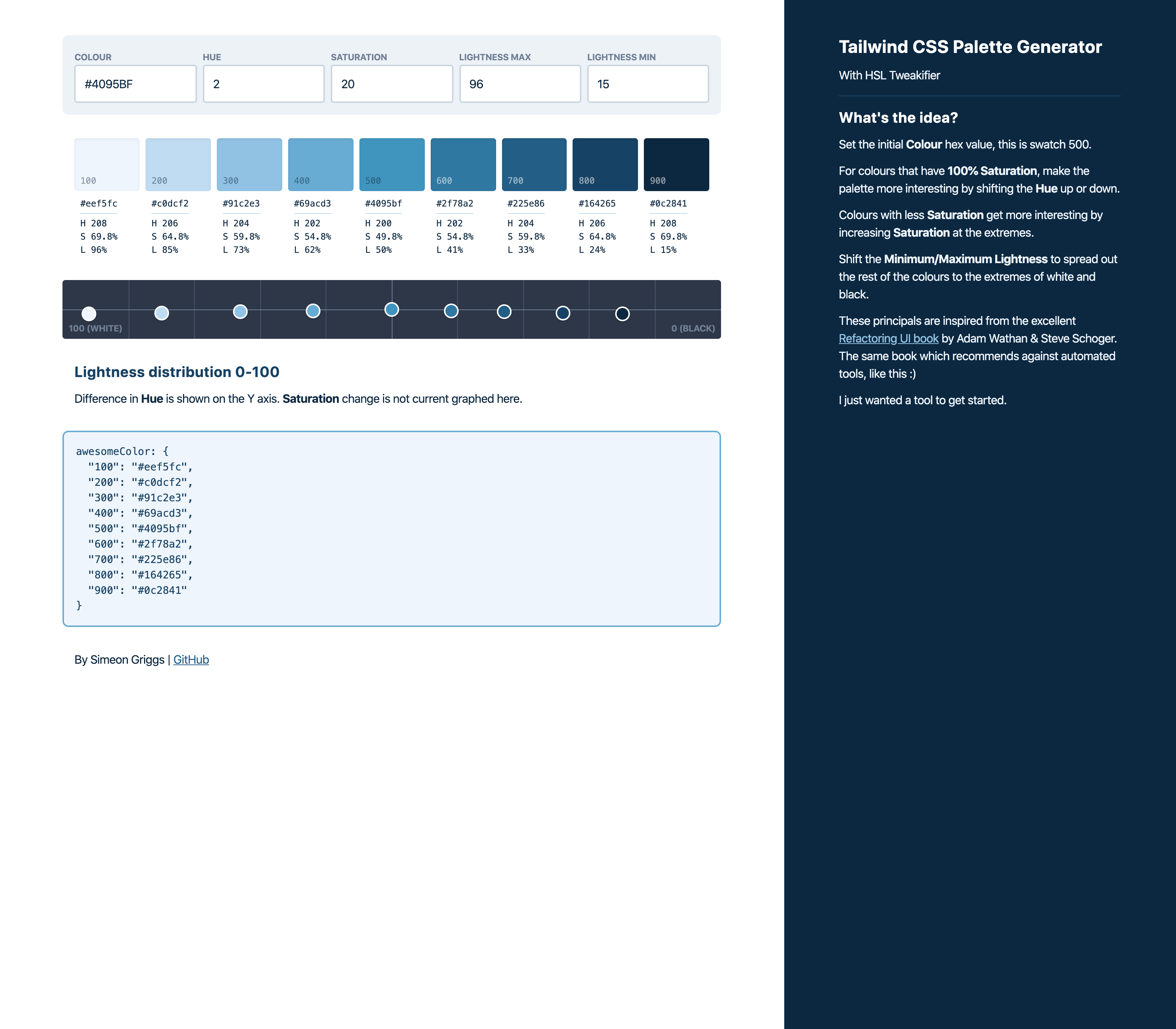
Not directly Sanity-related, but useful nonetheless! Simon shared this CSS palette generator. We bet many of you are on the Tailwind.css train. In fact, some of us are too! If you are Tailwind-curious, you should check out this introduction by one of our brilliant backend engineers, Magnus Holm.

New portfolio and blog for designer Gavin McFarland. He also shared this snippet for previewing Figma embeds inside the editor for Portable Text. Nifty stuff!

Product designer Brandon Moore shared his new portfolio with us. Subtle animations and a fun dark-mode toogle.

Bryn shared the new portfolio for Hoo Logic was ported from Netlify CMS to Sanity. Check out the cool animations with the masonry layout.

We adore this idea of making a Sci-Fi twitter bot powered by Sanity that Kelly shared with us this week. She also put out the source code on GitHub if anyone wants to adapt it to their own.
The embedded tweet could not be found…
Of course, we couldn't resist the urge to put this into GPT-2 (a powerful text-generating AI) to see what came out of it. The result is pretty amazing:
A forgotten star system is home to a theocratic civilisation of spiders. They have acquired a nuclear noose and will use it for war. They have perfected a near-reptile-like scythe.
They are vile beings, relentlessly committed to the desctruction of other life. They will make sure no one, no individual, survives to tell the story of how they turned the tide against us, and I must stop them before they claim more innocent souls. I can set a stop to the slaughter — I can stop this senseless waste of human life.
Now, Science Fiction generated by machine learning, seeded by a twitter bot is pretty science fiction if you think about it.

We were quite intrigued by the scifi-bot that Kelly put out on twitter this week. That it runs on Sanity was just a bonus. So we wanted to get her story and learn how she found her way into bots, science fiction, and Sanity.
– Who are you and what do you do?
I'm a data and tech generalist. I recently started my own web development company called Workshop Orange where I head up the operations and work on the technical aspects that interest me (content modelling, data analytics). I like systems and processes and room to dabble in the things I like. Before Workshop Orange, I worked as a data scientist for Cambridge University. I have an MSc in Risk and a BA in Linguistics, which I completed 8 years apart, so my interests are quite broad and not very deep. I've learned to stop fighting it. I'm South African and a digital nomad currently based in Zurich.
– You made a scifi-twitter-bot recently. Tell us about that!
I'm pretty much on Twitter for the bots and scifi accounts. @HumanoidHistory, @softlandscapes, @tiny_star_field, @EmojiAquarium, @MagicRealismBot, @I_Find_Planets, @70sscifi, @retroscifiart. I was looking for a decent science fiction bot to follow that was similar to these and I couldn't find one. I knew what sentence structures I could start with and had played with web-based scifi generators for spaceships, planets, and characters, so I had a sense of the sentence components and word lists I would need. After that, the momentum of my own interest drove it forward. The rabbithole was deep - it had me reading the Wiki page on spaceship propulsion at 2am.
– What is your go-to stack these days?
I'm a dabbler and analyst, so I wouldn't really say I have a stack. Pandas in Python, and spreadsheets I guess. I've started messing around with generative art.
– If you had to pick only one, what is your favourite Sanity feature?
By far the fact that you can bulk import. I love it and it makes my bot development a walk in the park. It's still early Sanity days for me though - I'm sure I'll have a new favourite feature in a couple of weeks.
– Do you have a recommendation that developers should check out this week?
Yikes, I don't think any of the media I consume would interest developers [She is of course wrong. – The editor]. Anytime I watch something development related it's usually a tutorial that's several years old. How about: