Community Digest #20
Websites for Nick Offerman, Michiganian drone shows, Deno gists, and bespoke e-commerce built under 20 hours. We got it all in this week’s communiy digest!

Knut Melvær
Head of Developer Community and Education
Published
Table of Contents
We have a couple of community highlights and some new sites launched with Sanity for you this week. And while we got your attention: We're hiring! From full-stack, SRE, to UX and dev-rels, check out the positions on our careers page (and if you know someone perfect for any of these roles – let them know!).
Community Highlights
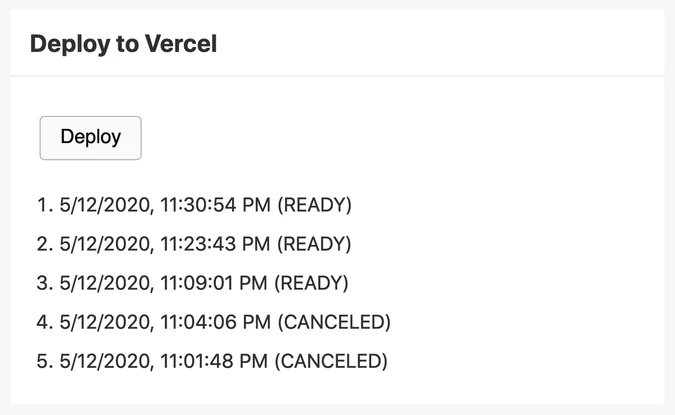
Trigger deploys on Vercel from the dashboard
Eunjae Lee has written a guide for how to set up a dashboard widget to trigger deploys on Vercel. This is useful if you want to manually control when to rebuild your static site for new content changes.

Sanity shortcuts for Oh-My-Zsh
Oh-My-Zsh is a framework for the Zsh-shell that gives you a lot of nice functionality for your terminal. It has a bunch of plugins, and Christopher Pecoraro has taken the initiative to make a PR with shortcuts for the Sanity CLI. Now he’s looking for input:
I modelled it after the Gatsby plugin, so I added a period after each description. What "shortcut" should we use (and can we use, if they are still excepting them) that wouldn't clash with what is already there? For example, we can't usessforsanity start, (already taken and too short) but maybesans(sanity start),sangp(sanity graphql deploy)andsand(sanity deploy)
Explorations in Deno land
There has been a lot of talk (and some discussion) about Deno since they launch their 1.0. Deno is a new JavaScript/TypeScript runtime spearheaded by Ryan Dahl (who made Node.js). Our solutions architect, Rune, looked into how data fetching from Sanity.io works with Deno. Check out this gist if you're curious:
Built with Sanity
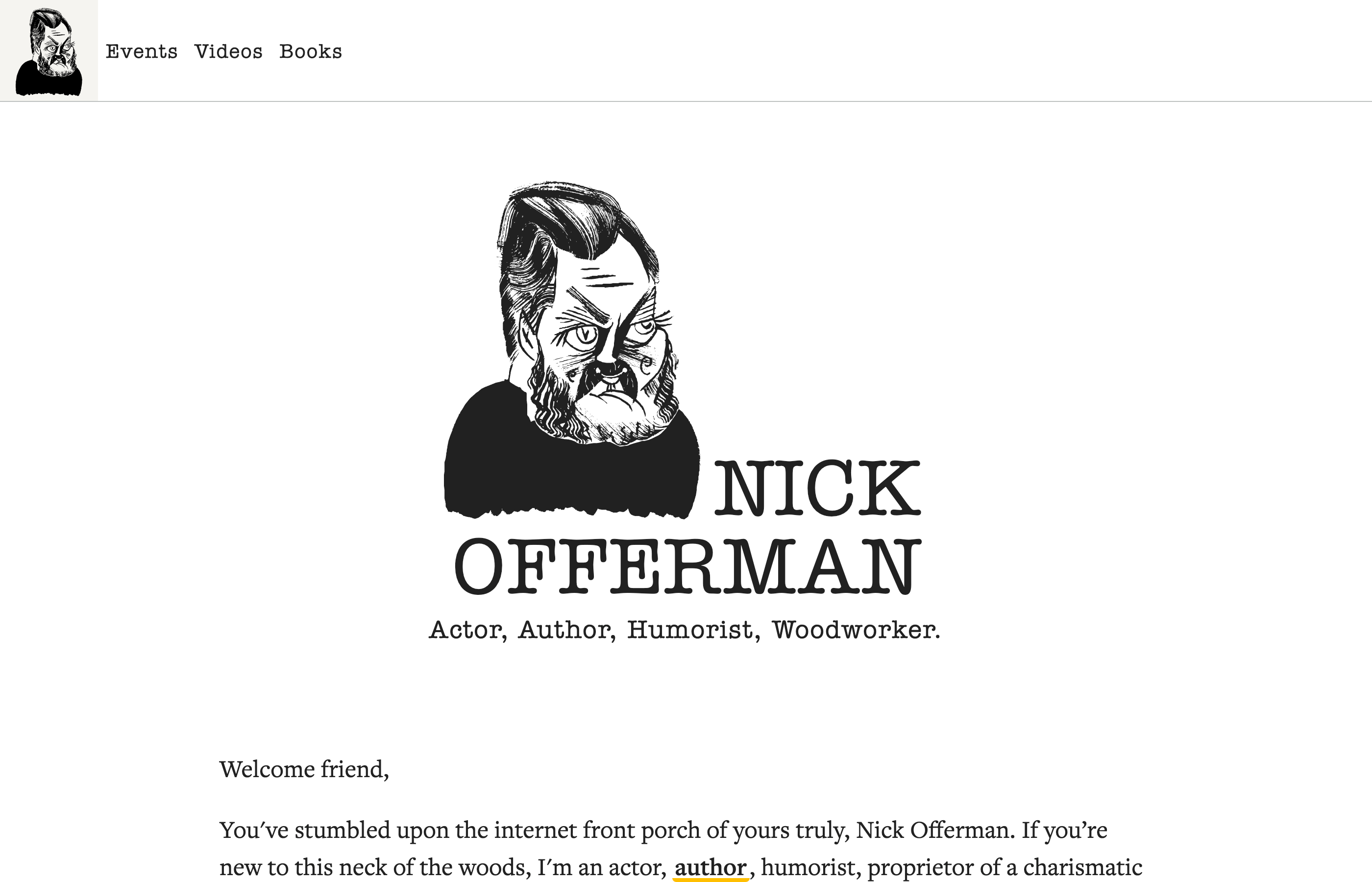
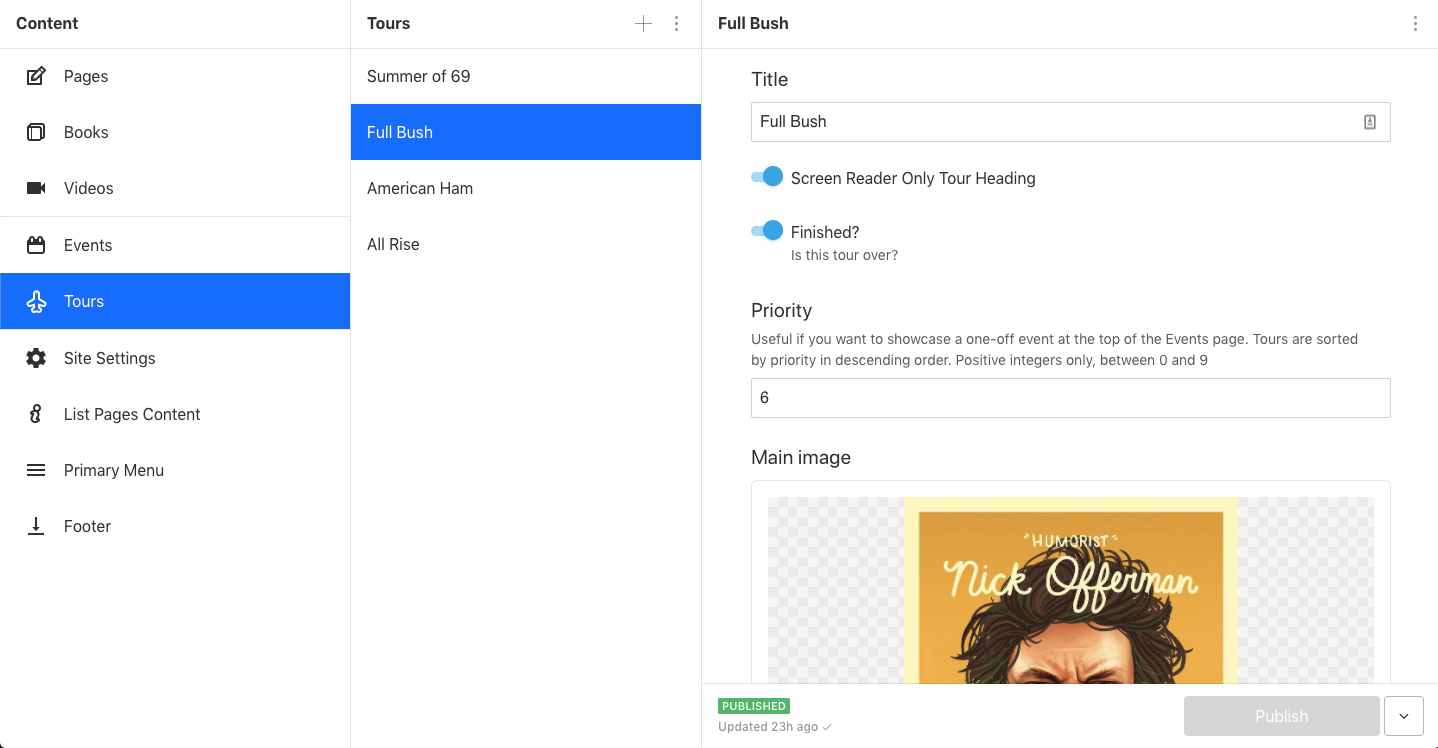
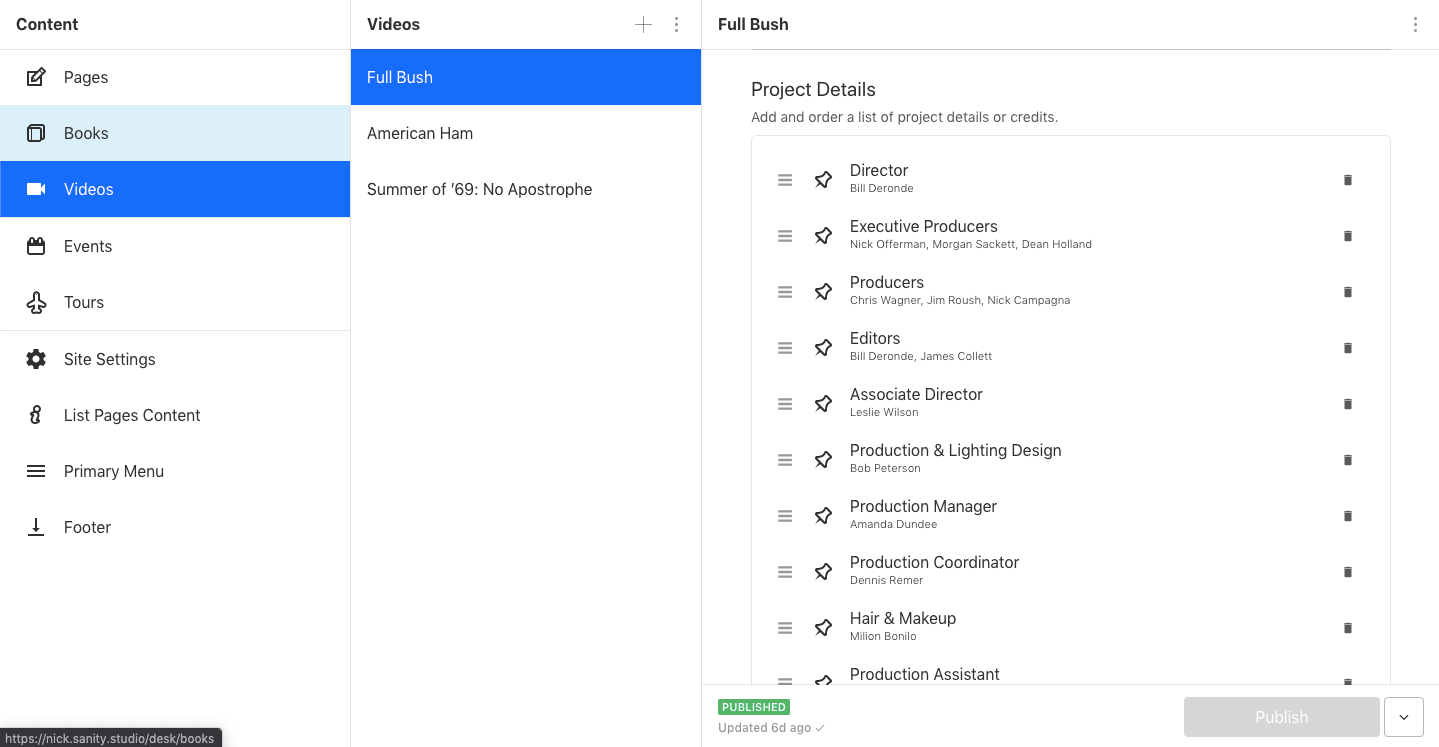
New website for Nick Offerman
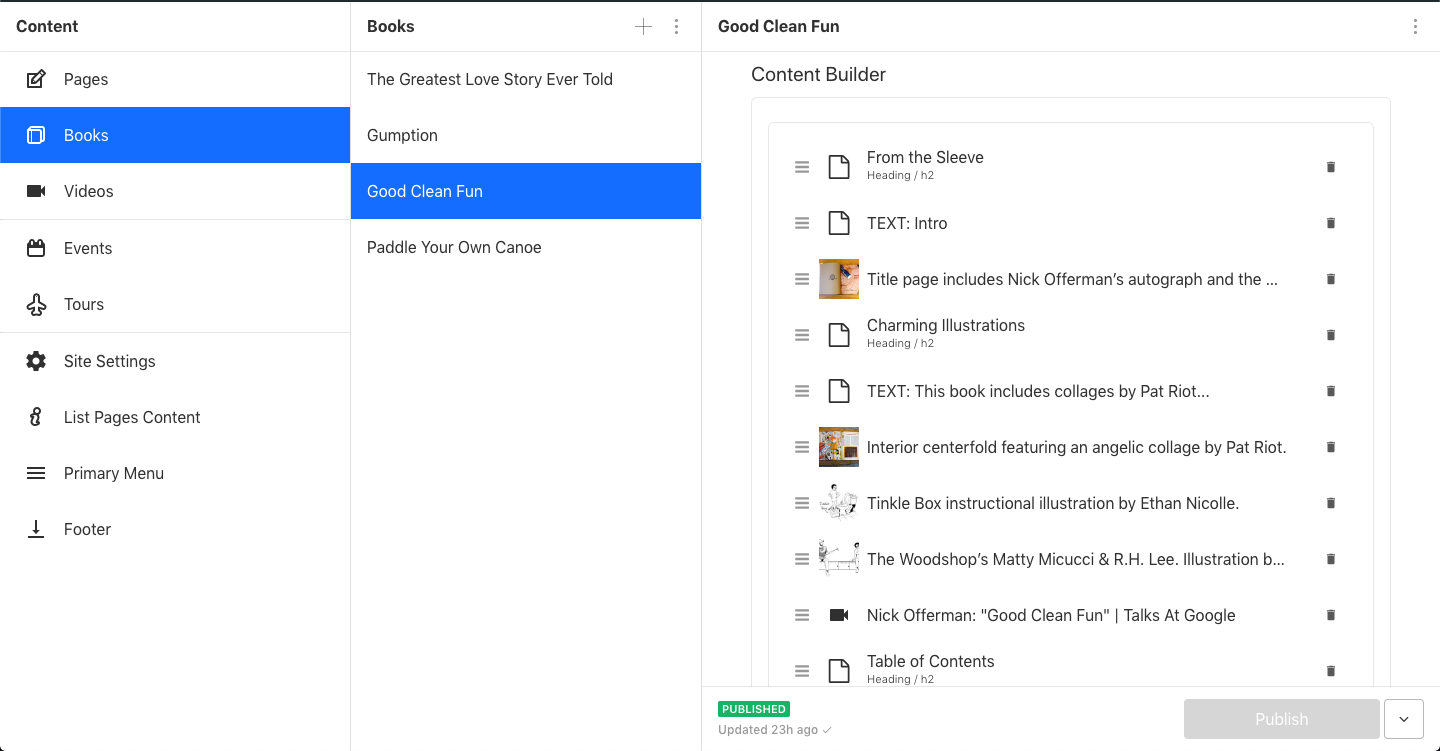
You already know who Nick Offerman is if you have seen Parks and Recreation or the new HBO series Devs. We think it’s pretty cool that he’s now sporting the content for his new website using Sanity. Ronald shares about the process in the community:
Just launched this small personal site for Nick Offerman: Made by Bobby Ray and I with Sanity/Gatsby/Netlify. Unfortunately both book sales and Nick’s live shows are cancelled due to COVID-19, so it’s video sales only for now. Had a great time working with Sanity. Video sales happen thru vimeo. Events via ticketing agents. Book transactions are finalized through Nick’s other (Woocommerce) website from which we obtain inventory data via cron job a few times a day. Thanks Sanity for the great content and dev experience!






New website for Funding Partner
Håkon Mork decided to go with Sanity for the new website for Funding Partner, a Norwegian fintech startup. He says the following:
We updated fundingpartner.no from an old Wordpress-based site to a new Sanity-powered one. Very happy with Sanity, especially in terms of development speed and flexibility offered. FundingPartner is a Norwegian fintech startup mediating loans from private investors seeking better returns on their savings to small and medium businesses seeking alternative financing solutions. Since launching in late 2018 we have placed around 180 MNOK of funding, giving SMBs a more flexible financing option than traditional banks and providing investors with an average return on investment of around 10% p.a.

Campaign website for new accessibility requirements in Sweden
Andreas has been working on the new campaign site for Funka, a company specializing in providing accessible and inclusive design to digital applications. From September 23rd, new laws are requiring that digital public services are accessible, and this website headlines a campaign where Funka offers its services. Anders shares the following: “This site would not be live today without the amazing support from the sanity community and staff here in slack, thank you!”


New website, blog, and apps for Data Cloud
Maxime has gone full Jamstack and built a website in Next.js, a blog with Gatsby, and apps for Android and Microsoft.
This month I made 2 sites for my company with Sanity. A main website using Sanity and Next.js and a blog using Sanity and Gatsby. Both are also available as apps on Google Play Store and Microsoft Store. Features implemented using Sanity and GraphQL: (1) An online certificate repository and statistics on the main website. (2) A dynamic javascript search on the blog.

New website for PS London
Simeon Griggs shares the new site for PS London, a marketing agency with clients ranging from Adobe to BMW via the University of Cambridge. He also made a studio plugin for Vimeo to support its video content and wrote a guide for how to roll your own live preview for Gatsby. Here is what he has to say about the project:
New website for London-based marketing agency PS London. This was the project I created the Vimeo API Source plugin for, since it’s quite video heavy. Allows the client to easily reference videos from their Vimeo account without looking up any embed codes. Handles both direct-source videos for the autoplaying banners as well as embed codes inside some of the work projects. Not my first Sanity project but the first one to finally see the light of day!
Technologies used:
- CMS: Sanity.io
- Front end: Gatsby
- Animation: Framer Motion
- Live Preview: Heroku
- Hosting: Netlify

Firefly Drone Shows
This week, Lucas Vocos released a portfolio site for a Detroit-based drone light show entertainment company using Gatsby + Sanity. It’s pretty cool!

E-commerce for USBYUS
Kevin Green, the developer behind the Midway Sanity+Shopify starter, used the aforementioned boilerplate to build a new e-commerce for USBYUS site. And spent under 20 hours doing so. That’s pretty impressive!

