Structure Sanity Studio to Your Heart’s Content!
We have launched structure builder for Sanity Studio. Now you can customize how content types and documents should be listed out.

Even Westvang
Co-founder and product person at Sanity
Published
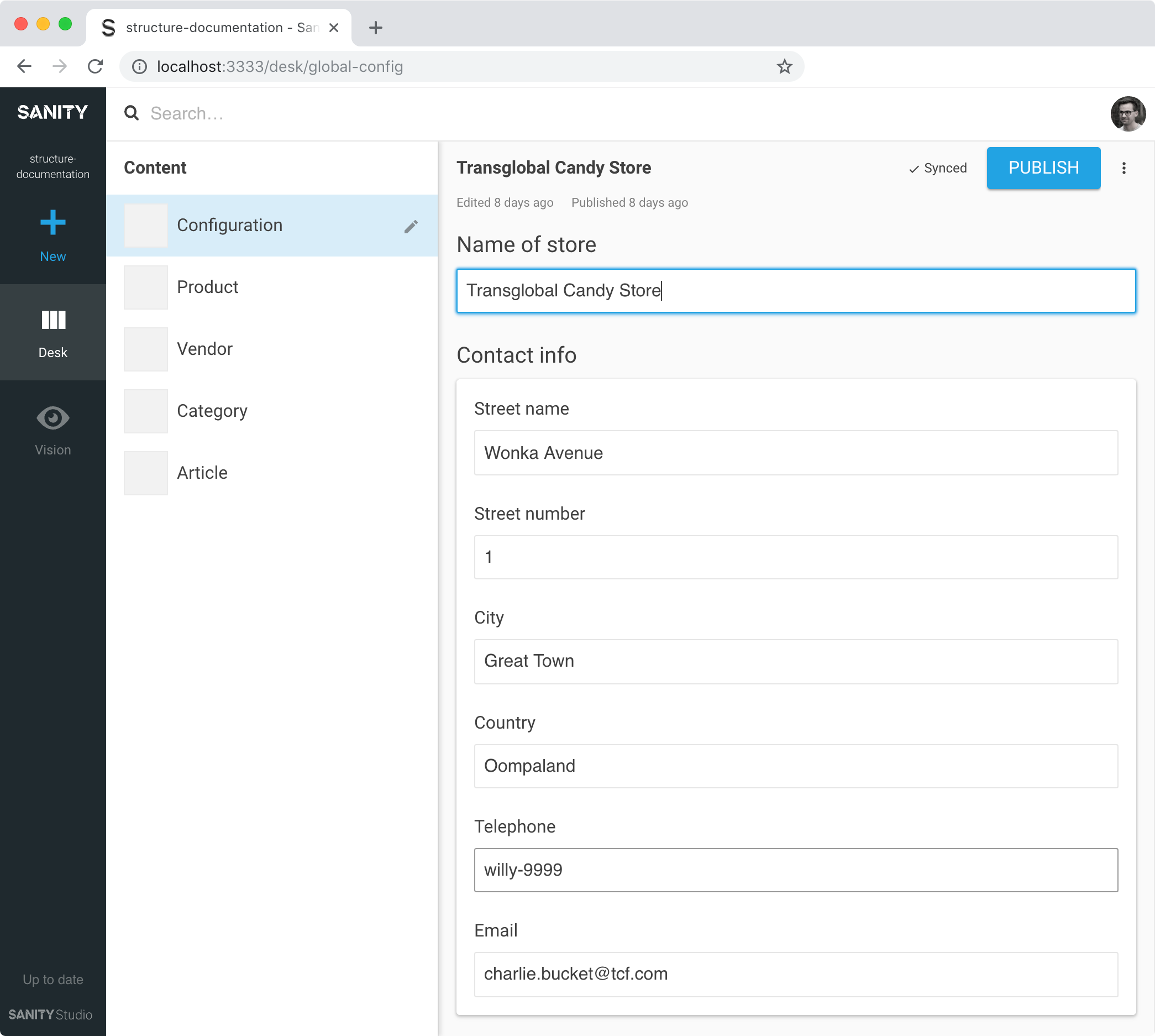
One of the most frequent feature requests we have had since launch is the capability to just have one of a certain document type. Think some global configuration or meta-info. It has been called “singletons” by some. It has been technically possible the whole time, but there hasn’t been an easy and obvious way to display it in Sanity Studio’s Desk Tool, our open source content editor. Until now.
With the recent release (sanity upgrade) we introduce the new structure builder, which gives you full control over how documents are listed out in the Desk Tool. But its capabilities go far beyond just adding support for singletons: It makes it possible to filter, group, and list out documents in hierarchies.
Because the structure builder just configures the view, you don’t have to change your existing content model to use it, which means that you can display the same documents in different ways, at the same time. The structure supports promises and observables, which also makes it possible to tie how documents are laid out to external APIs, even in real-time. It’s powerful stuff!
As with most of what we make for Sanity Studio, structure builder is mostly just JavaScript (the package it’s actually implemented in TypeScript, which adds some nice autocomplete features in code editors that supports it). You can get up and running in a couple of minutes by reading the introduction in the documentation.
import S from '@sanity/desk-tool/structure-builder'
const hiddenDocTypes = listItem => !["config"].includes(listItem.getId())
export default () =>
S.list()
.title('Content')
.items([
S.documentListItem()
.id('global-config')
.title('Configuration')
.schemaType('config'),
...S.documentTypeListItems()
.filter(hiddenDocTypes)
])
We believe the new Structure Builder sets Sanity even more apart when it comes to giving you full flexibility for your content authoring needs. We will continue to improve its capabilities and can’t wait to get your feedback in our community Slack and to see what you’ll make with it.