Community Digest: Summer Edition Part 2
Visualize your own custom mask, replace GraphQL with GROQ in Gatsby, work with custom audio inputs, magazines, and more.

Knut Melvær
Head of Developer Community and Education

Bryan Robinson
Former Developer Relations Specialist at Sanity
Published
We’re back with the second and last edition of this summer’s community digest just we start to see the beginning of the fall. There’s a lot of cool and interesting projects to learn about as well! Let’s dive into it!
Want to be featured in a future Community Digest? Make sure to join our Slack community and post your projects in the #i-made-this channel!
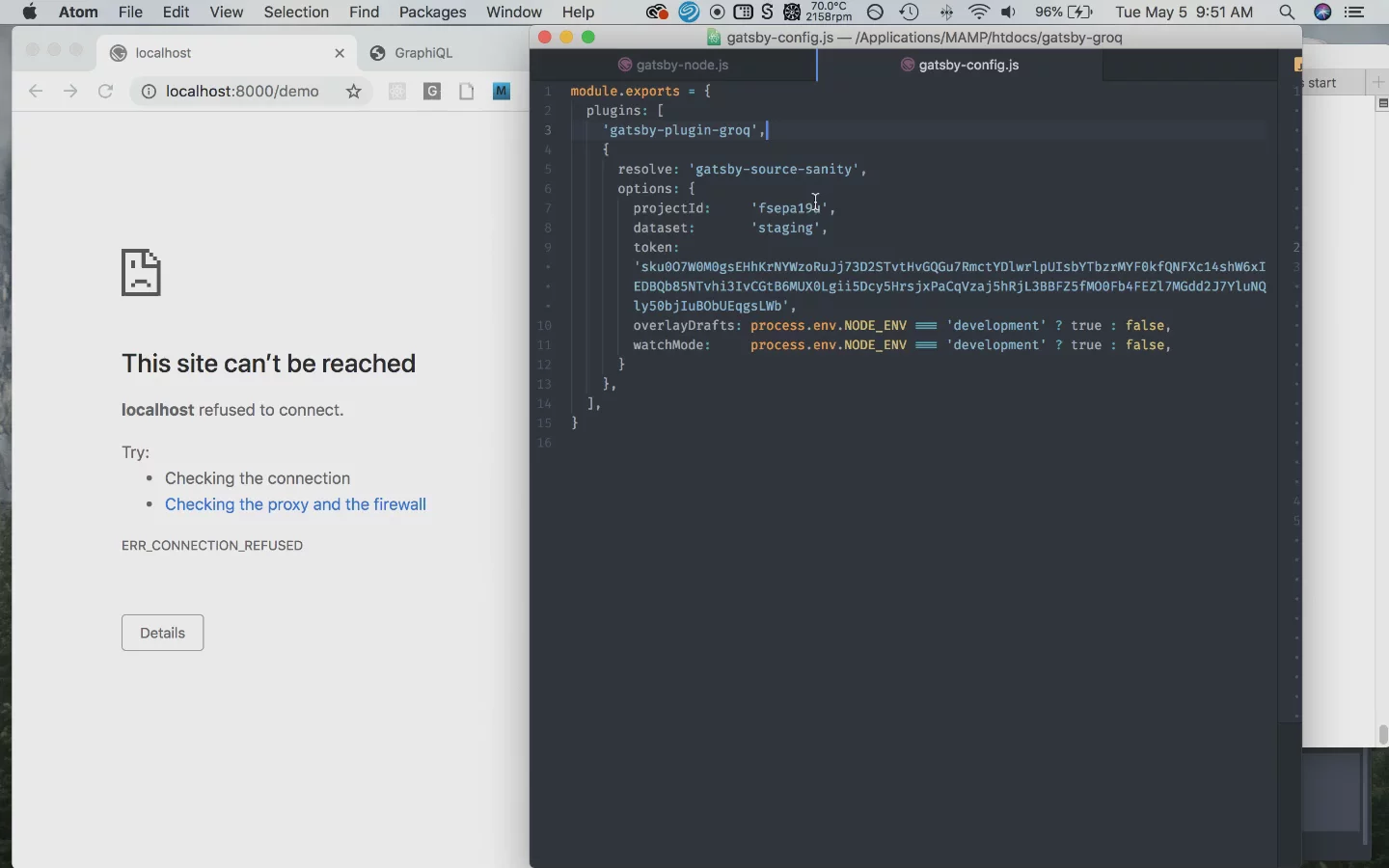
Replace GraphQL with GROQ in Gatsby
Kevin McAloon decided to replace the GraphQL-layer Gatsby with GROQ. You wouldn't think that would work, but it totally does. We are impressed! You can get started by installing the GROQ plugin for Gatsby and check out the documentation for how to use it.

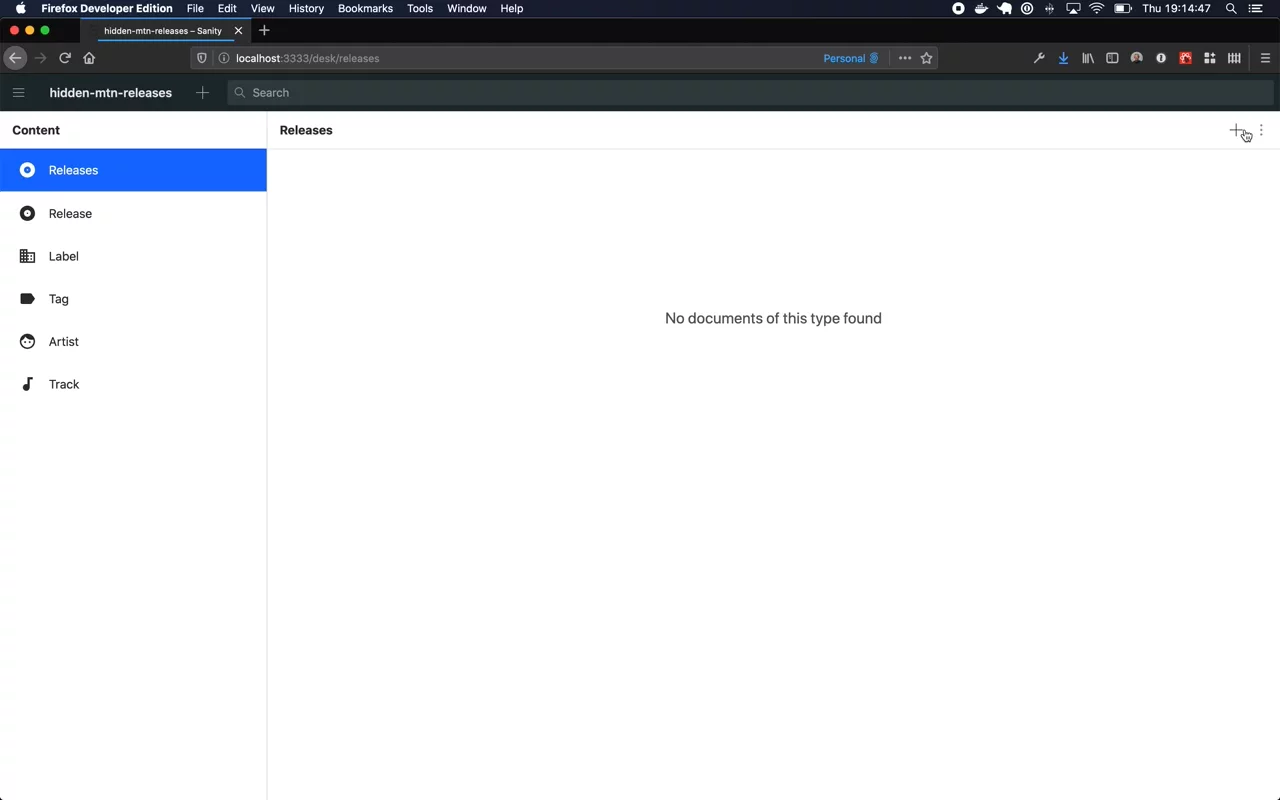
Custom input for Cloudinary sound file metadata
Jon Espen shared this video clip from his work on a site with custom audio albums. The audio files are stored in Cloudinary. They created a custom input to handle the creation and order of the tracks on a specific release. Each track has metadata that is imported into Studio and used in an array to allow for easy ordering.

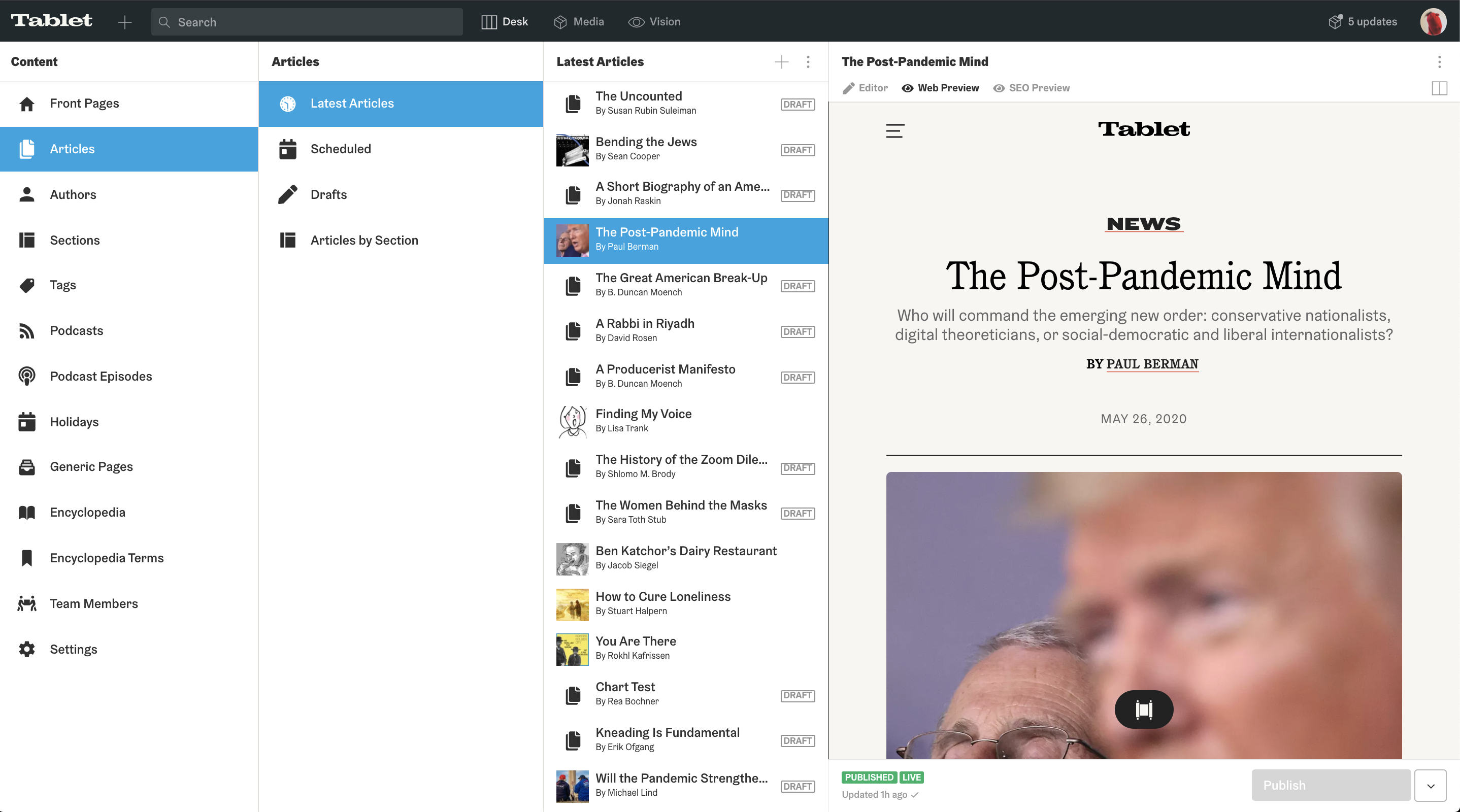
Tablet Magazine
Tablet Magazine launched their new site using Sanity and built by Sanctuary Computer. It's a large-scale news site with many different content types. Sanctuary focused on making the editor experience as polished as possible, with multiple types of live previews and more.



Plugin: Fieldwork
AHM health insurance's Cameron Chamberlain created a plugin for inspecting how you're using your fields across schemas. It can be very handy for identifying inconsistencies in field-use and looking for ways to clean up your existing Schemas.
sanity install fieldwork
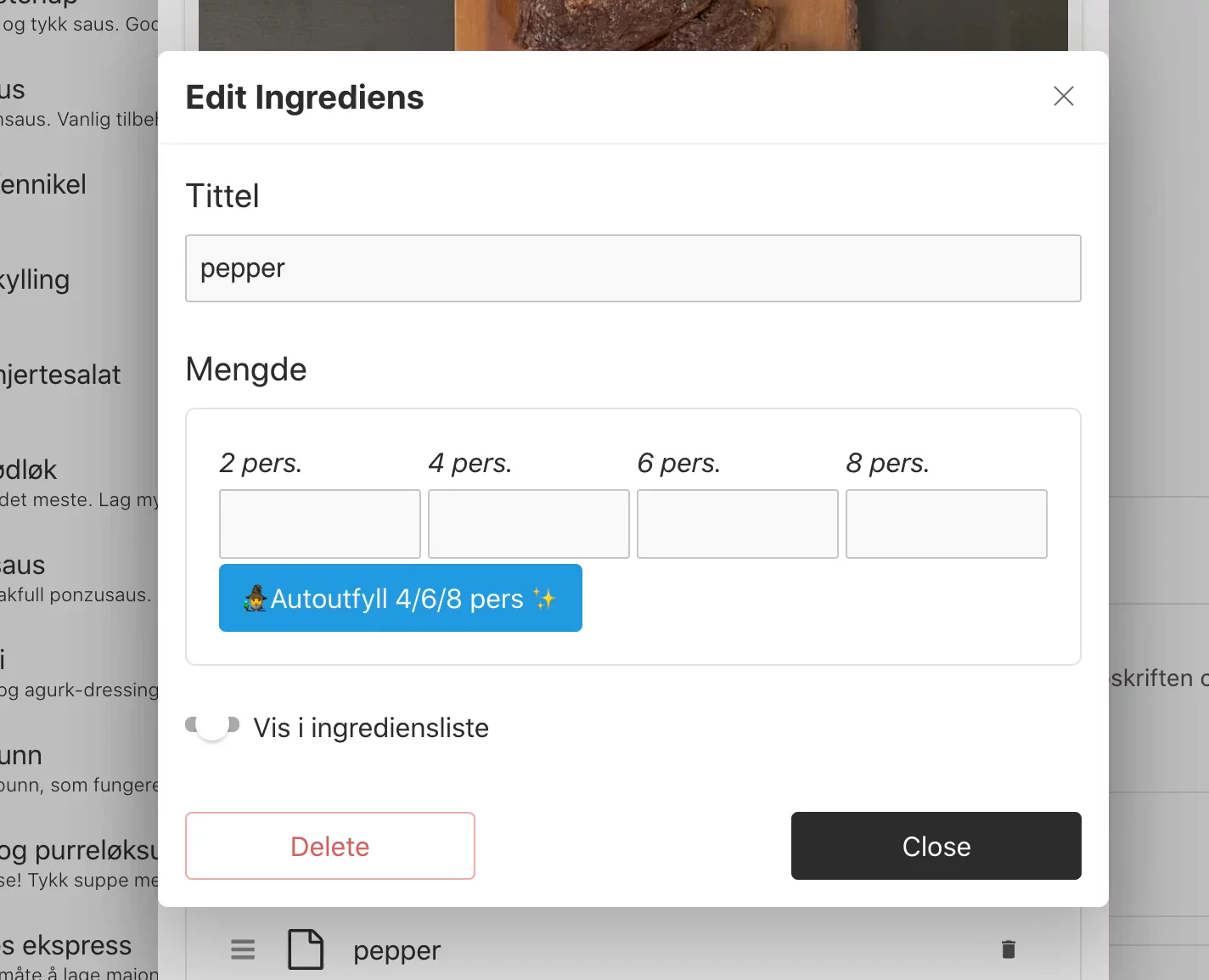
Foodsteps
Kristoffer Brabrand and the team at Behalf created a food education and recipe app with the chefs from Kulinarisk Akademi. It's a hybrid app using React Native with a Gatsby site with integrations with Mux, RevenueCat, and more. The recipes have what the chefs call a "Magic button" that they can use to automatically adjust recipes for various serving sizes.

Mask DIY
Community member Maxime created an app to help people create their own protective face masks and visualize how they'll look. It's available in Google Play and Microsoft App Stores and can be used in the browser, as well. It uses client-side machine learning to generate patterns and locate faces, pre-caches images to generate print steps, and uses HTML Canvas to show different masks on faces.


Other notable projects
- Shields for Good - Vince Parulan
- Carbon - a GROQ-based Static Site Generator - Christopher Geary
- Schema Generator - Simeon Griggs
Show us your amazing work
The Sanity Community Slack is always buzzing with amazing new projects. Come be a part of the community, get help, and show us how you use Sanity.