
Templates
Have a Sanity powered app up and running in minutes with best-practice templates.
Content and storytelling
Launch and scale
Make it yours
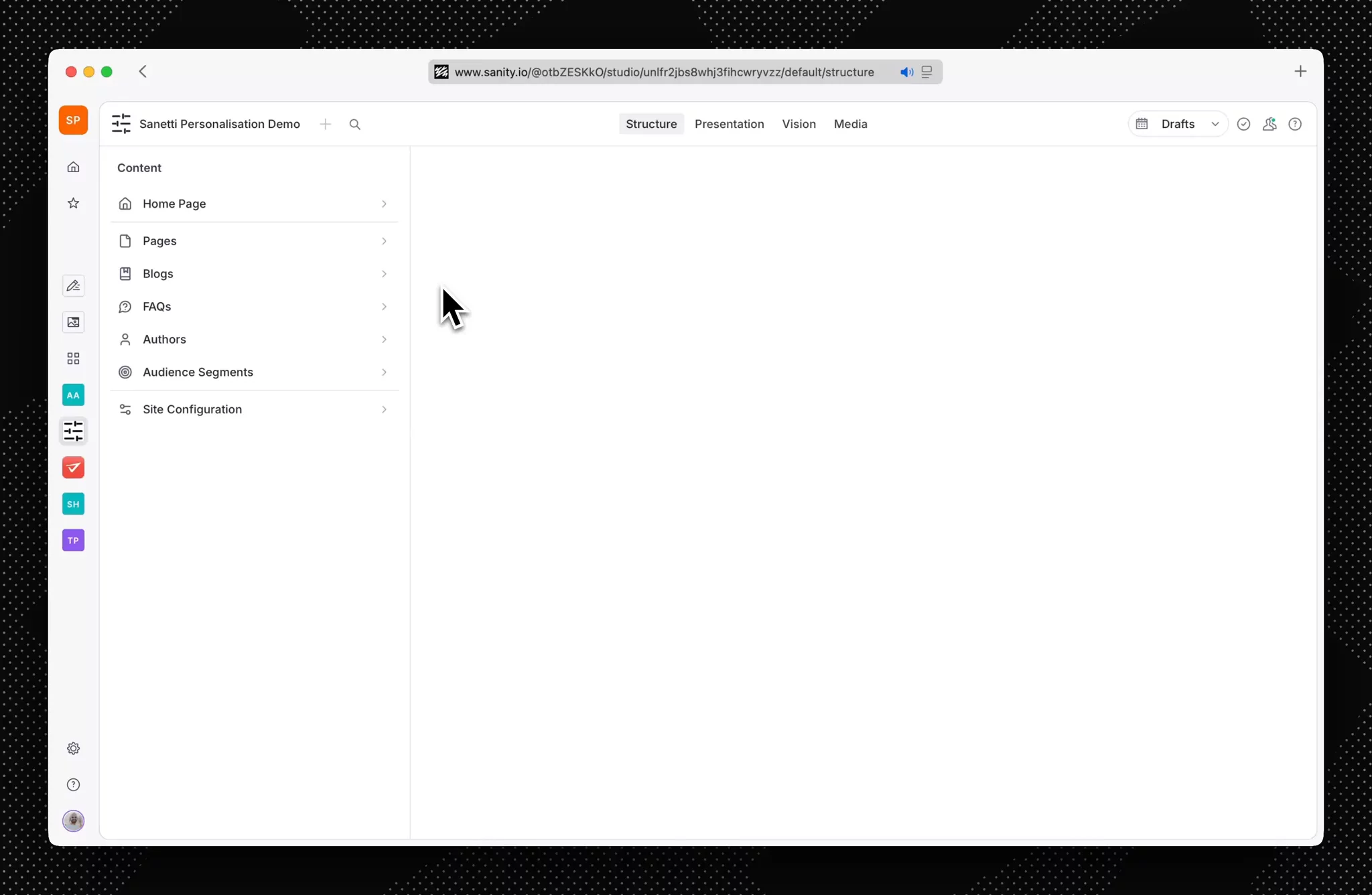
A developer-first workspace to tailor every workflow, automate tasks with AI, and power content-rich storefronts from structured content.

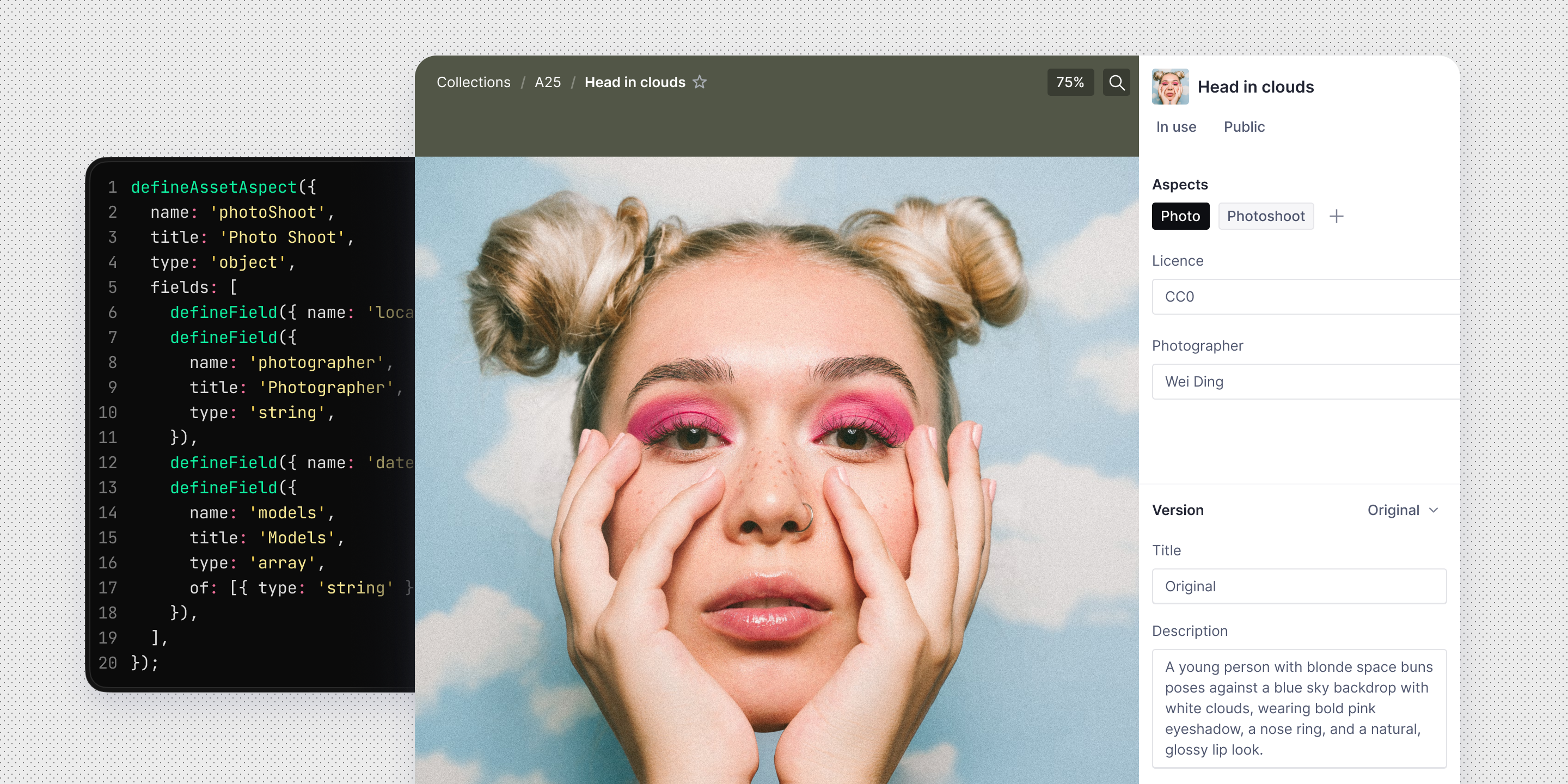
Go beyond rich text with block content to add products, galleries, and any structure. Merchandisers build channel-ready PDPs.
Use the primitives to configure your ideal commerce stack, from schemas to studios to queries.
Create once and use Sanity's built-in AI translation or connect your own. Manage all markets from a single content source.
See how AI-powered translation and automated content workflows unlocked £300k cost savings and lightning-fast market expansion for travel company loveholidays:

Embed product cards, galleries, and details into any content without copy-pasting. Update once and product info stays current everywhere it appears.

Launch a global campaign from a single document. Reference relevant products and add copy for the banner, exit modal, and even supplemental terms. No more hunting down hardcoded links after Black Friday ends.

Create content variants for VIP customers, locations, or any audience segment. Set rules once, query with context, and deliver personalized experiences without complex middleware.

No locked documents, no "DO NOT PUBLISH" warnings. See changes as they happen. Comment directly on content, assign tasks, and coordinate releases.


Bi-directional Shopify sync out of the box. Build your own integrations with our APIs.

One global library shared across all your projects. Add custom fields to tag products by season, reference SKUs, or track usage rights.


Mejuri partnered with Sanity to streamline content management, empower content teams, and optimize global e-commerce operations. Enabling rapid growth and improved customer experiences.
 Shopify Hydrogen
Shopify Hydrogen

We're going to start from scratch and this is the last time I really want to see Mejuri go through a migration for the site. And so let's question everything and let's really look for best-in-class software and what's the right solution given, you know, where we are today, but where are we going to be in five years, 10 years? And who can we really grow with? And chatting with the folks at Domaine, they really believe strongly that Sanity was the right choice.
Queue up products, banners, and landing pages for simultaneous launch. Preview everything together before going live, with scheduling handled by our APIs.

Zero infrastructure maintenance, built for peak performance. If it scales for Kim K's launches, you're covered for BFCM and viral product drops.

Disable "Add to cart" when inventory hits zero. No page refresh or custom cache invalidation necessary.


Code snippets, data models, and architecture diagrams from scaling e-commerce brands.

Define AI workflows to translate products, generate alt text, enrich articles with relevant products, or whatever your commerce operations need.

Run event-driven logic natively on Sanity to update product data, sync with external systems, or trigger downstream workflows.


Build internal apps that match how your team works. Bulk price updates, store hours manager, campaign calendars, or whatever speeds up your content operations.


Create dedicated studios for different teams. Give merchandisers exactly what they need, and hide everything they don't.

There are so many exciting combinations that PUMA can create with Sanity. Now that we have a structure, it’s infinitely scalable.
Bettina DonmezSenior Manager of E-commerce Platform Development
Request a demo for a tailored walkthrough, or dive in and start building.