Introducing: Pluggable asset sources for Sanity Studio!
We’re happy to announce the new extension point for asset sources. Add new sources as plugins, or build your own. Also, we’re throwing a competition for the most useful and most interesting asset source plugins.

Even Westvang
Co-founder and product person at Sanity
Published
A couple of months ago Robin Pyon got in touch. Robin uses Sanity to publish Love Magazine for Condé Nast in London and he wanted us to create a few extension points so he could replace our rather minimal asset selector with something that better fits the needs of the authors he works with.
When we designed Sanity this was exactly the situation we hoped for – keep defaults simple, but allow people with more complex use cases extend the UI as they saw fit.
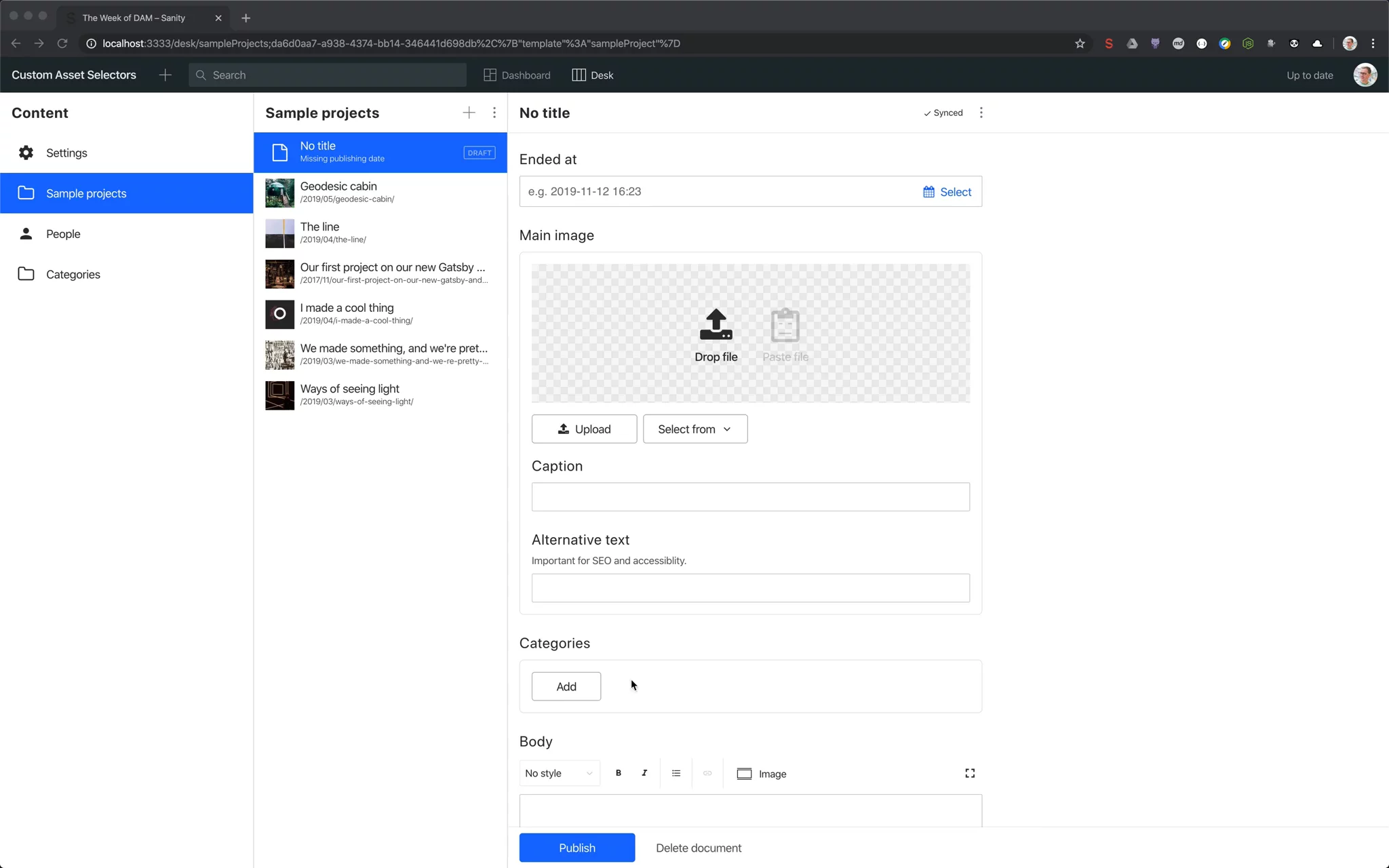
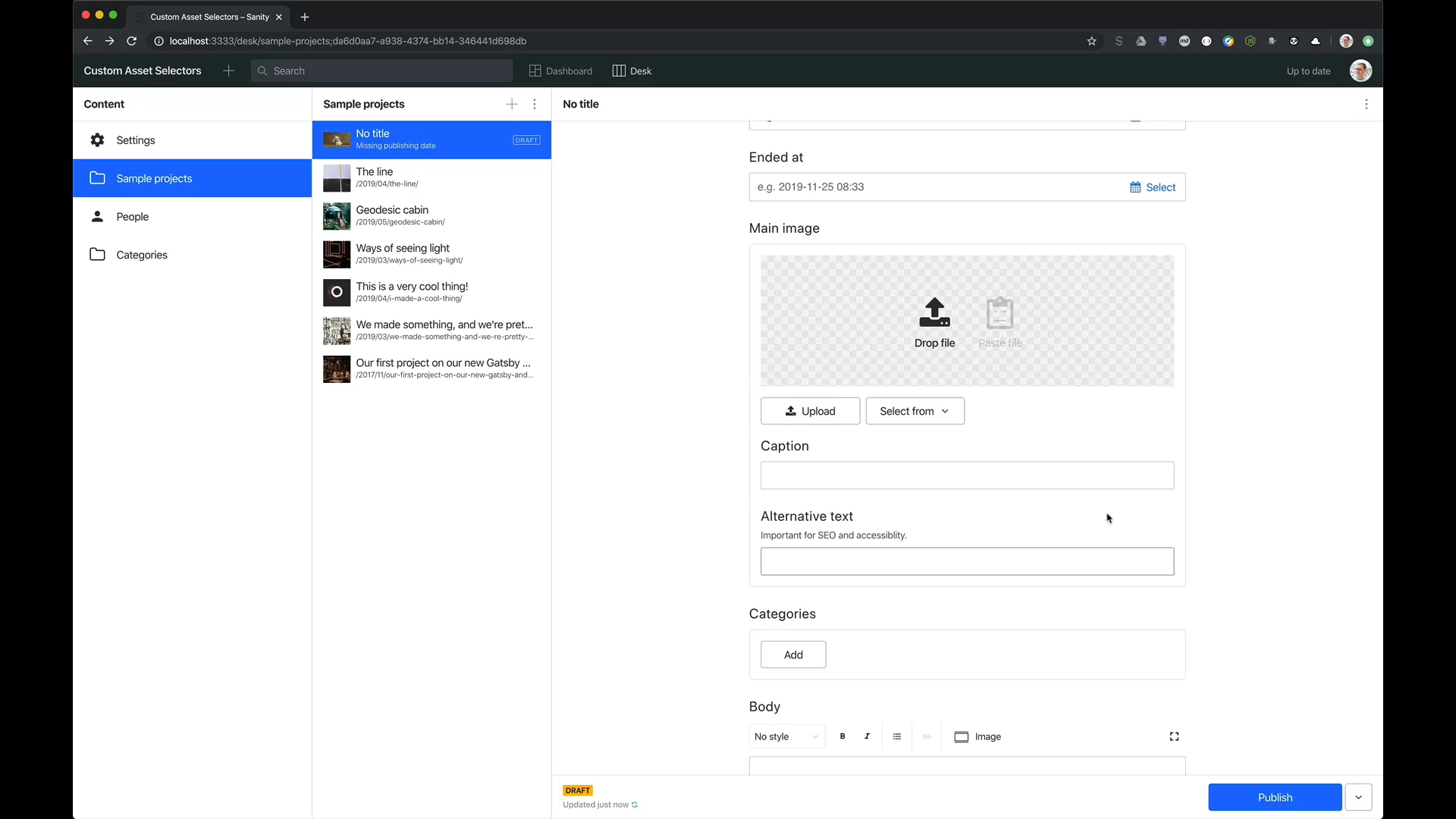
So today we’re releasing asset sources. Asset sources allow you to:
- Switch out the default image selector with your own
- Add multiple selectors to one image field
- Install asset selectors as plugins
- Customize and make your own image selectors for fun or profit
- Configure if you want to save the image file, the URL, a base64 string, or just its id (you know, for reference)
On the back of this new extensible image selector, we’re also announcing a small spread of asset source plugins!
The Unsplash asset source
Unsplash is everyone’s favorite source for free and exactingly color corrected photos, and it is now very much available from right inside Sanity Studio. The selector lets you search and insert photos directly from Unsplash’ rich selection of photos, and store the photo credits on the asset documents, so you can use them in your frontend.

Go to the plugin and follow the installation instructions.
The Cloudinary asset source plugin
Already using Cloudinary and would like to access your media there within your Sanity Studio? This plugin opens up Cloudinary, lets you select an image and then uploads it to the Sanity API so you can use it with our tooling and image transformation pipeline.

Go to the plugin and follow the installation instructions.
Build your own!
The whole point of releasing extension points is to make it possible for you to build your own asset source selector for whatever you need to integrate with. Check out our documentation, and the source code for the aforementioned plugins for some inspiration. In many cases, you can repurpose exciting libraries and hook into their selection handlers to get the asset.
We thought it would be fun to celebrate this feature with a small competition. On December 9nd, 2019, we’ll give some premium swag to the most useful and most interesting asset source plugins:
- Must use the new asset source extension point
- Have been published on npm with the
sanity-plugin-asset-source-<name>scheme - Must be open-source
At us on Twitter (@sanity_io) with your submissions on December 8th the latest.