Streamline your localization efforts
The Smartling & Sanity Connector

Marcus Sarmento
Former Head of Product Marketing at Sanity
Published
As our CEO, Magnus Hillestad, noted in a recent blog post, “Customers expect every interaction with you to be seamless, personalized, and responsive.” One way to ensure your digital experiences are personalized is localizing your content so it is relevant to end users. The reason is simple: It takes 45 languages to reach 95% of the world’s GDP, and if experiences aren't localized across all the various channels your audiences use, engagement suffers.
Developers building and deploying digital experiences want solutions that automate workflows and scale with minimal involvement. This is especially true for language translation, a potentially complex and time consuming process.
That’s why we partnered with Smartling and co-developed an integration for our joint customers. It provides a fully automated translation process, augmented with professional language services, to transform your Sanity structured content into any language and distribute it across digital channels. Read on to learn more about how it works!
How it works
To set up the Smartling Sanity Connector, simply authenticate the integration by entering the API token from Sanity into a Smartling project. Then select the Sanity dataset you want for each Smartling project. Translations can now be triggered manually, or better yet the entire process can be programmed to continuously search for new or changed content in Sanity and translate it automatically.
You can configure translation workflows in Smartling, and by using a feature called Dynamic Workflows, you can intuitively move content to stakeholders based on a predetermined set of criteria for even faster translation turnaround times. Plus, you get access to Smartling’s language services powered by a team of experienced, professional translators.
And since Sanity treats content as data, you can take your translated content and flow it across APIs to any device, application, or channel around the world.
Let’s see it in action!
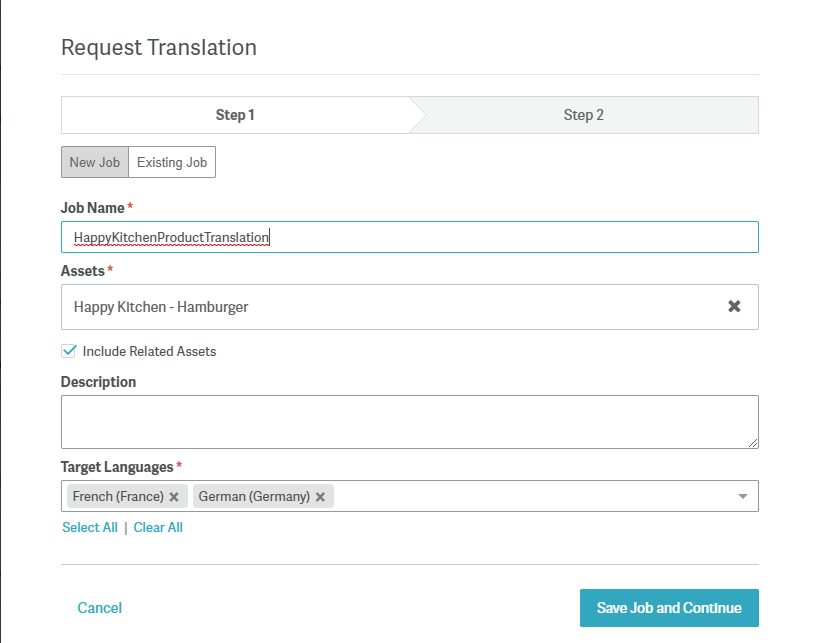
You can request a translation in Smartling:

View the translations that are in progress:

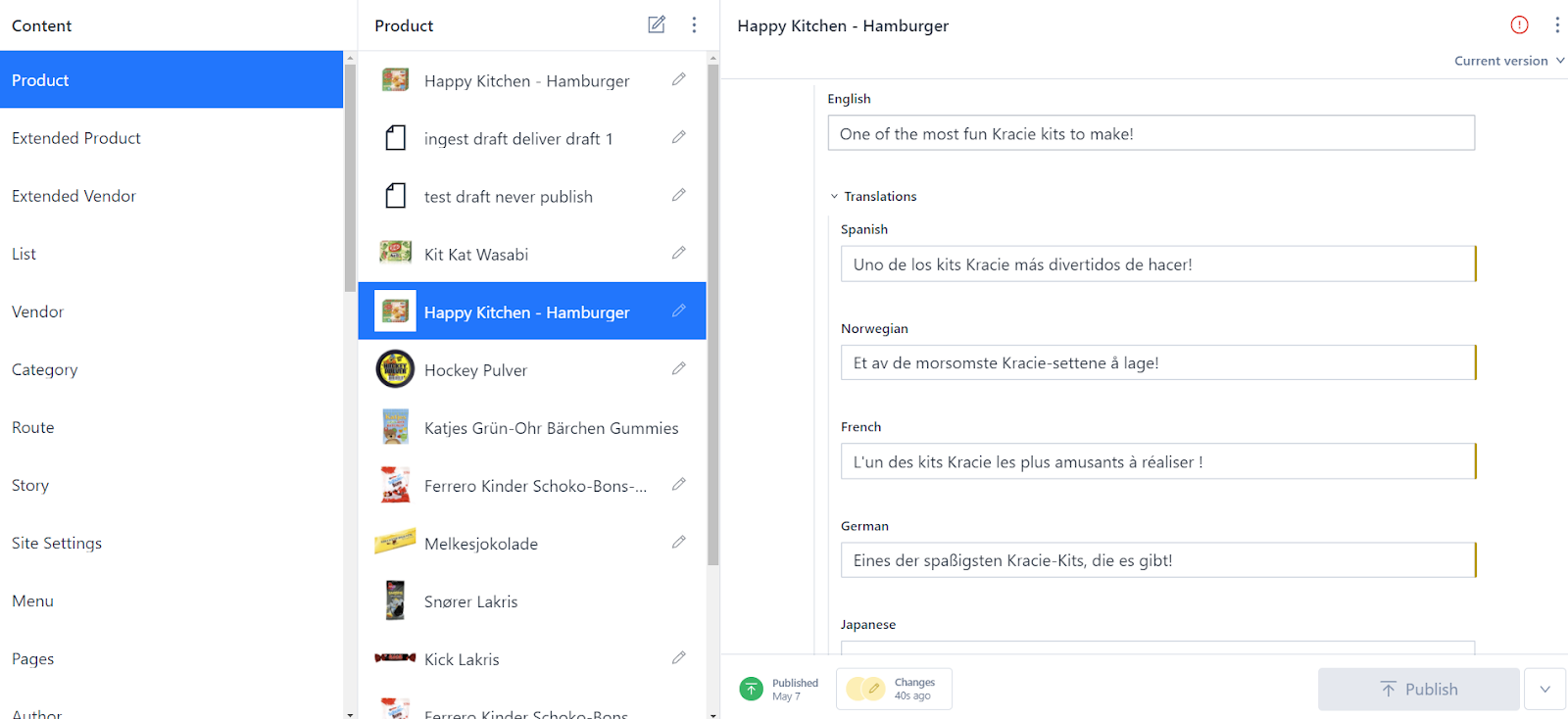
See completed translations in the Sanity Studio and publish across channels:

Organizations spend a lot of time crafting the content that acts as the foundation of today’s most engaging digital experiences. Integrations like this can help ensure content translations are aligned with your brand and can be distributed globally across digital properties in an efficient way.
If you’d like to learn more about the integration with Smartling or try it out for yourself, reach out to us today!