Community Digest #27
An open-source database for sustainable suppliers, a fishing lodge based in Norway, and more!

Kapehe
Developer Community Enablement Manager at Sanity
Published
The Digest this week is packed with some really amazing uses of Sanity. From a database that holds information on where to recycle materials all the way to an event page for a conference on the future of space industrial development, we have it all.
The community is creating and sharing projects like this every day; come join us in our community Slack. If you would like to be featured in the Community Digest, be sure to share your projects in the #i-made-this channel. See you there!
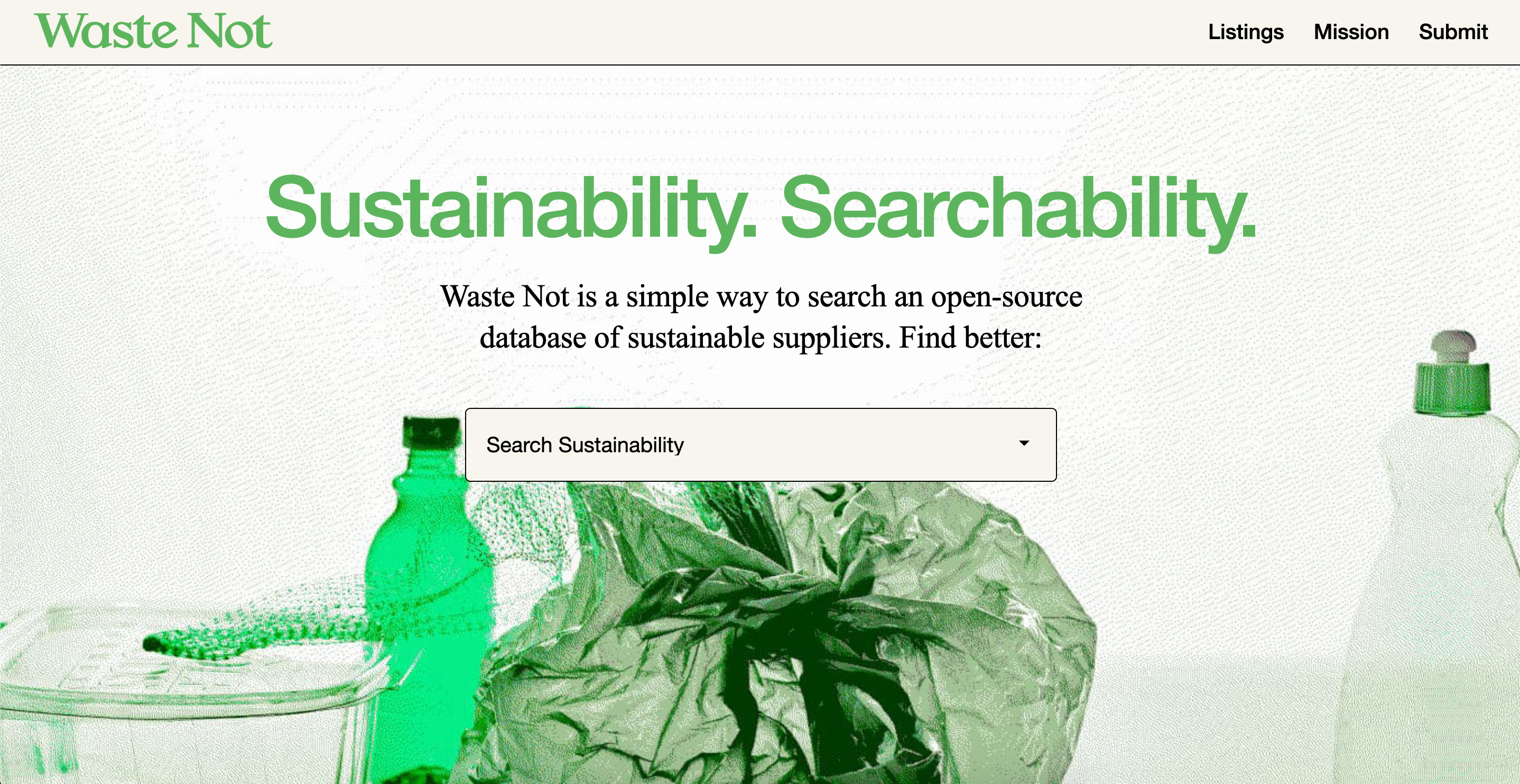
A sustainable search
Have you ever had a huge pile of cardboard boxes after moving that you want to bulk recycle? Or changing the floors in your home and want to recycle the extra tiles? Waste Not, developed by Kevin Green, can help you search through a database of sustainable suppliers. Find different locations that can help in recycling products from restaurant materials to fabric!
Navigating through Waste Not, you'll see amazing work by some awesome individuals. Michelle Mattar designed and created the website, Johnny Dombrowski created all the illustrations, and photography handled by Evan Robinson. We are so impressed by the work of the entire team!
The website is built with Eleventy and is fully open-source and you can check out the GitHub repo here.

If you leave your computer for a moment, you'll see this awesome screensaver:

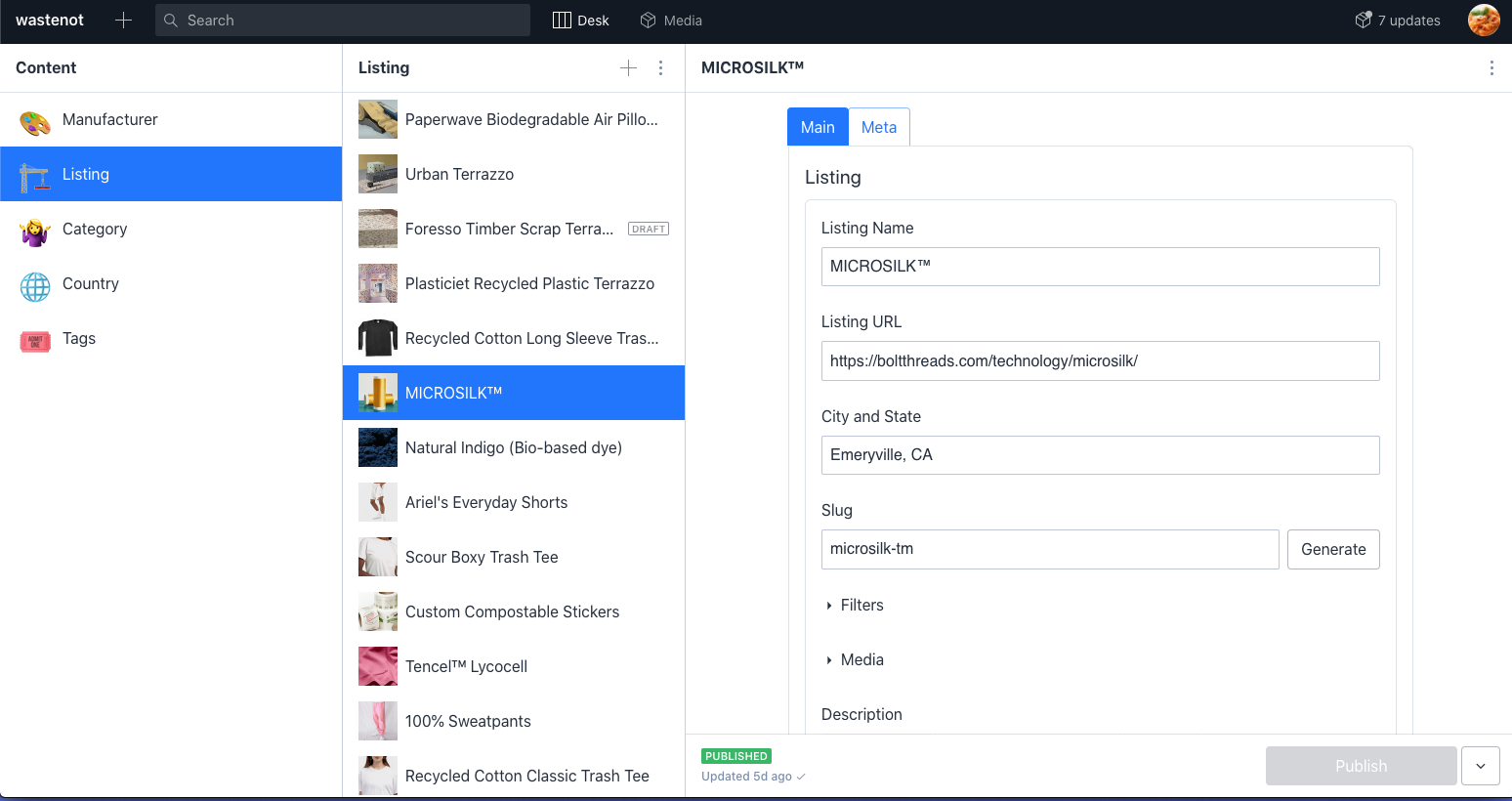
They organized their Studio to be useful to the team that worked on it:

Cheers to the entire team! If you want to follow them, check out their Instagram.
Lots of events, so little time
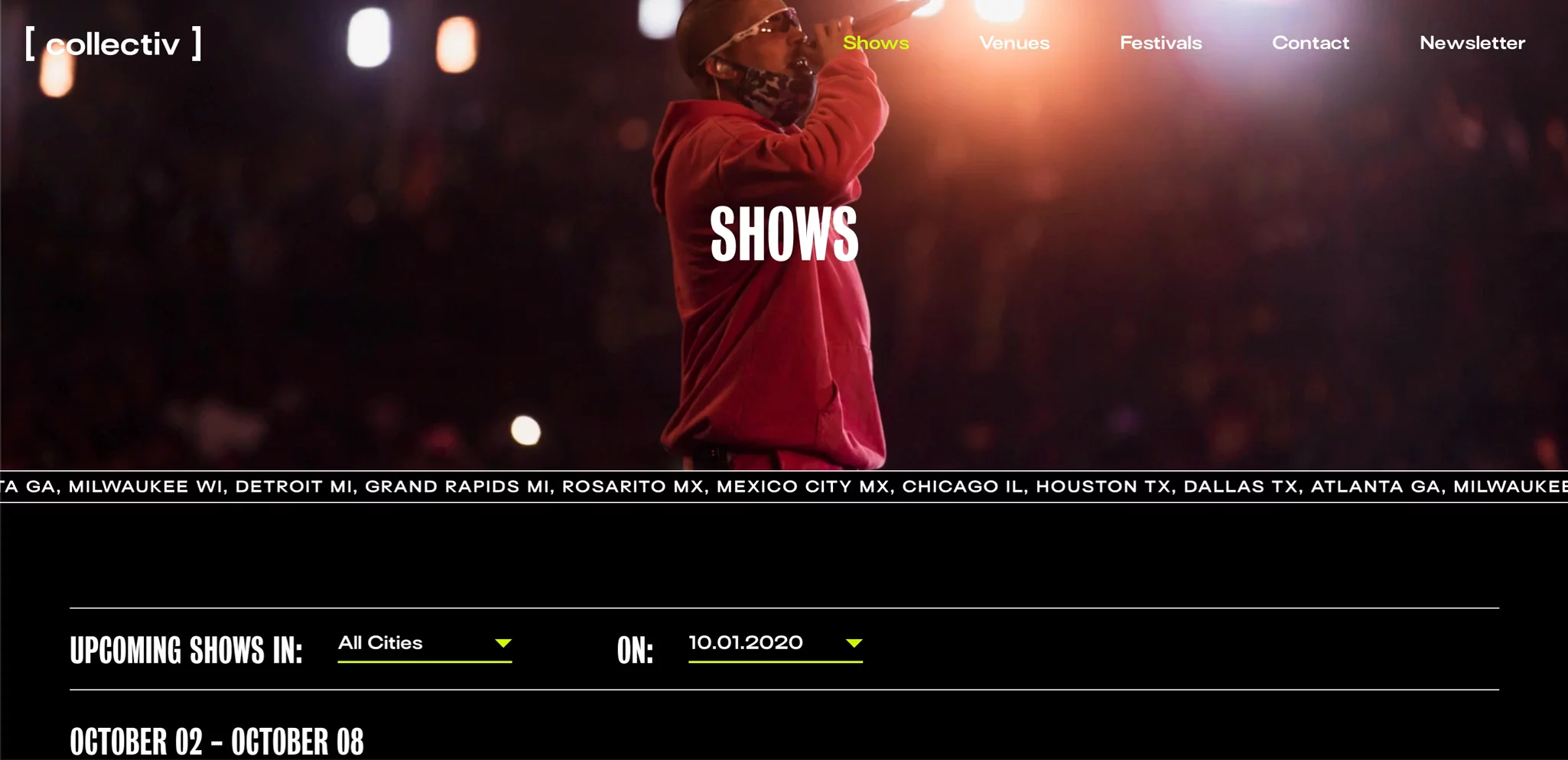
Festivals, concerts, the venues across the country, how do we keep track of everything? Over at Collectiv, they have put together a project where you can find it all. Created by Nick DiMatteo, the project was created with Next.js and Sanity.
Nick shared the heavy amount of date manipulation that is happening behind the scenes. In the words of Nick those include:
- Scheduling ticket releases for shows
- Sorting shows by publication and showtime, localized for each visitor
- Timezone based clock tickers
- Automatically archiving shows
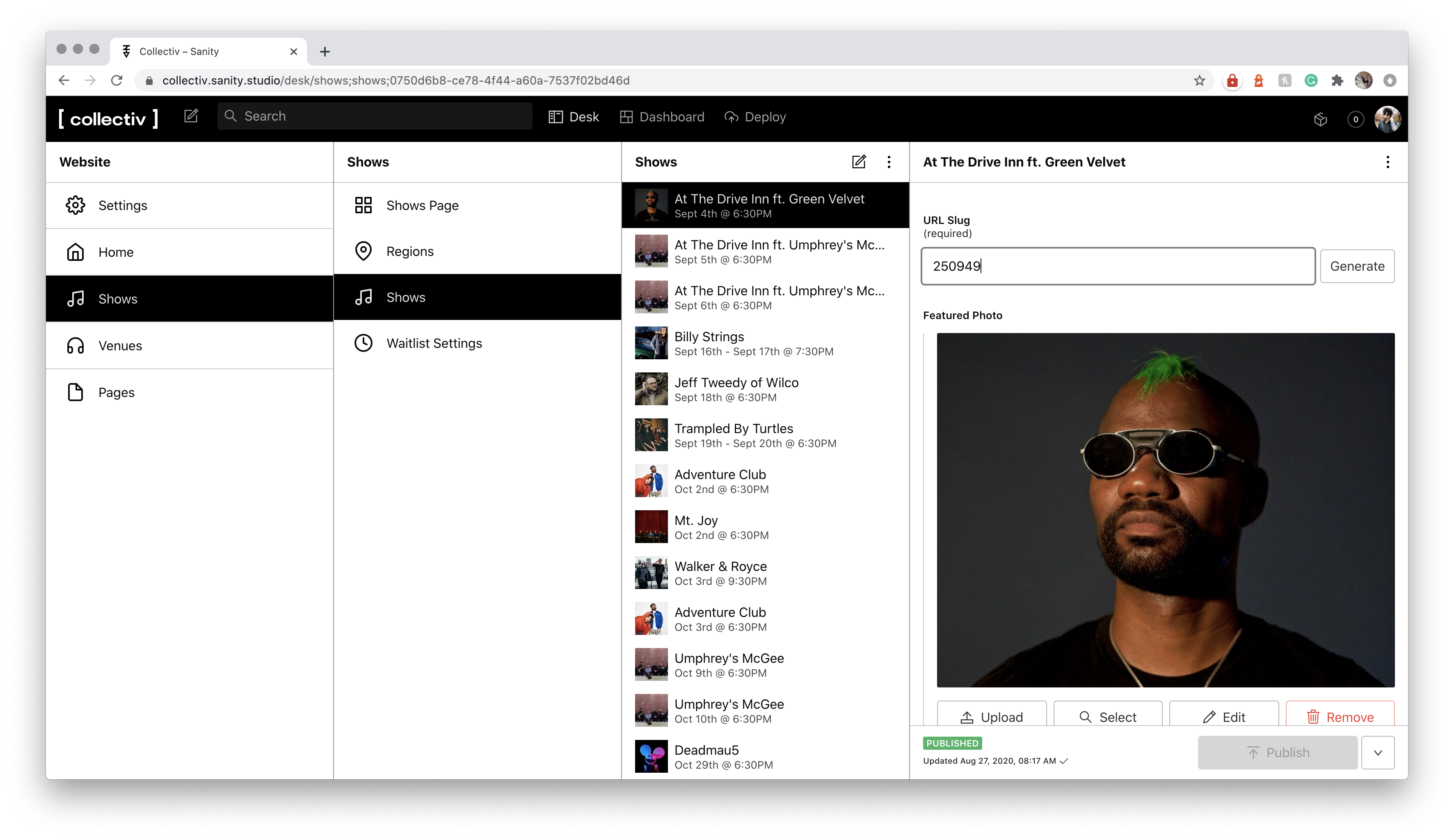
Nick also shared that they customized the Studio to match the client's brand:

Showcasing an impressive carousel right in the middle of each page, the website is well organized and informative. Very awesome website, Nick!

To infinity and beyond
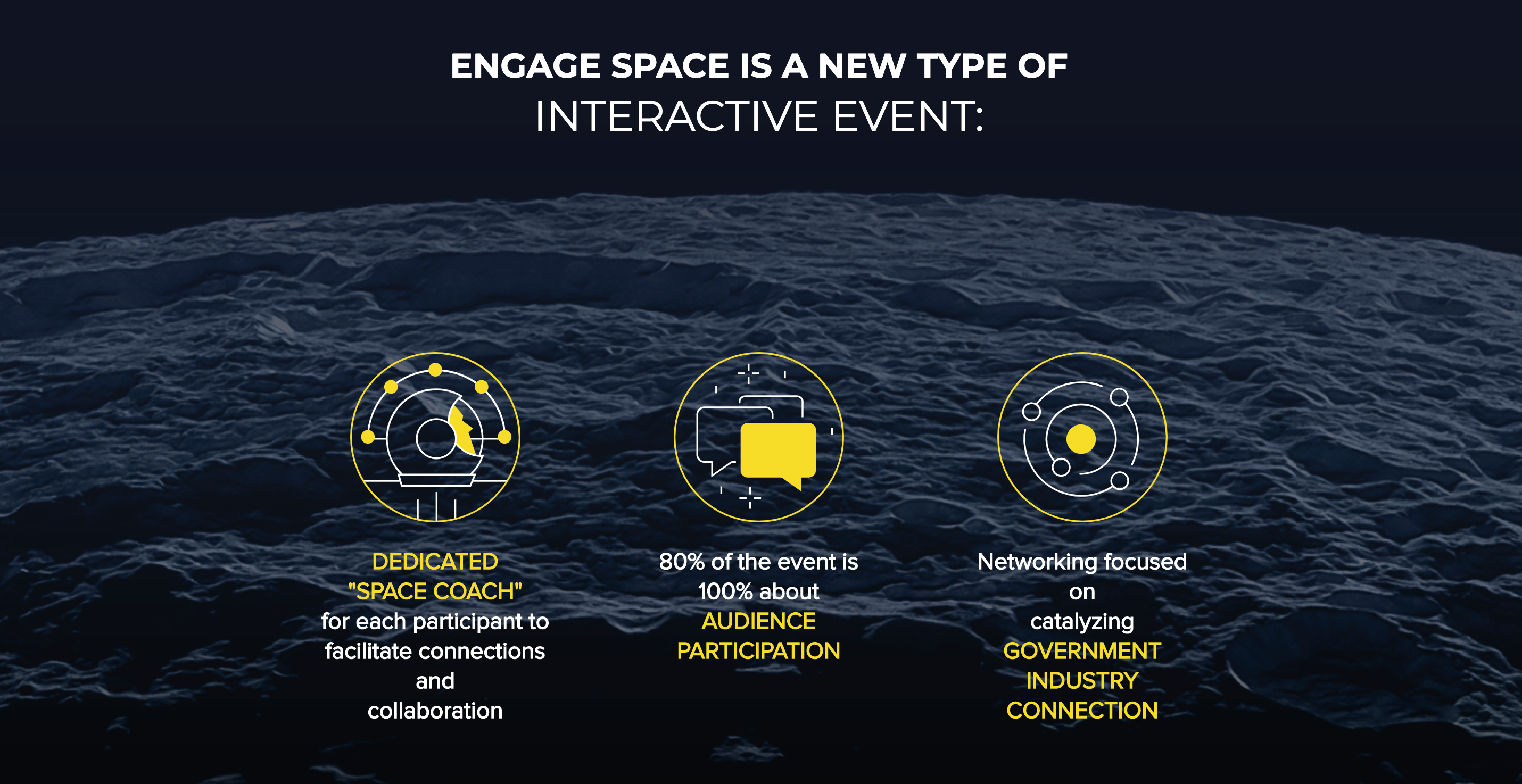
Space is out there, waiting to be explored. At Engage Space, they held a conference that educated the attendees on the future of space industrial development.
Shared in the community by Lucho, he filled us in on the tech stack for Engage Space.
All powered by Sanity (of course), Gatsby and Algolia for the Exhibitors List and Networking Directory

Helping farmers cultivate our future
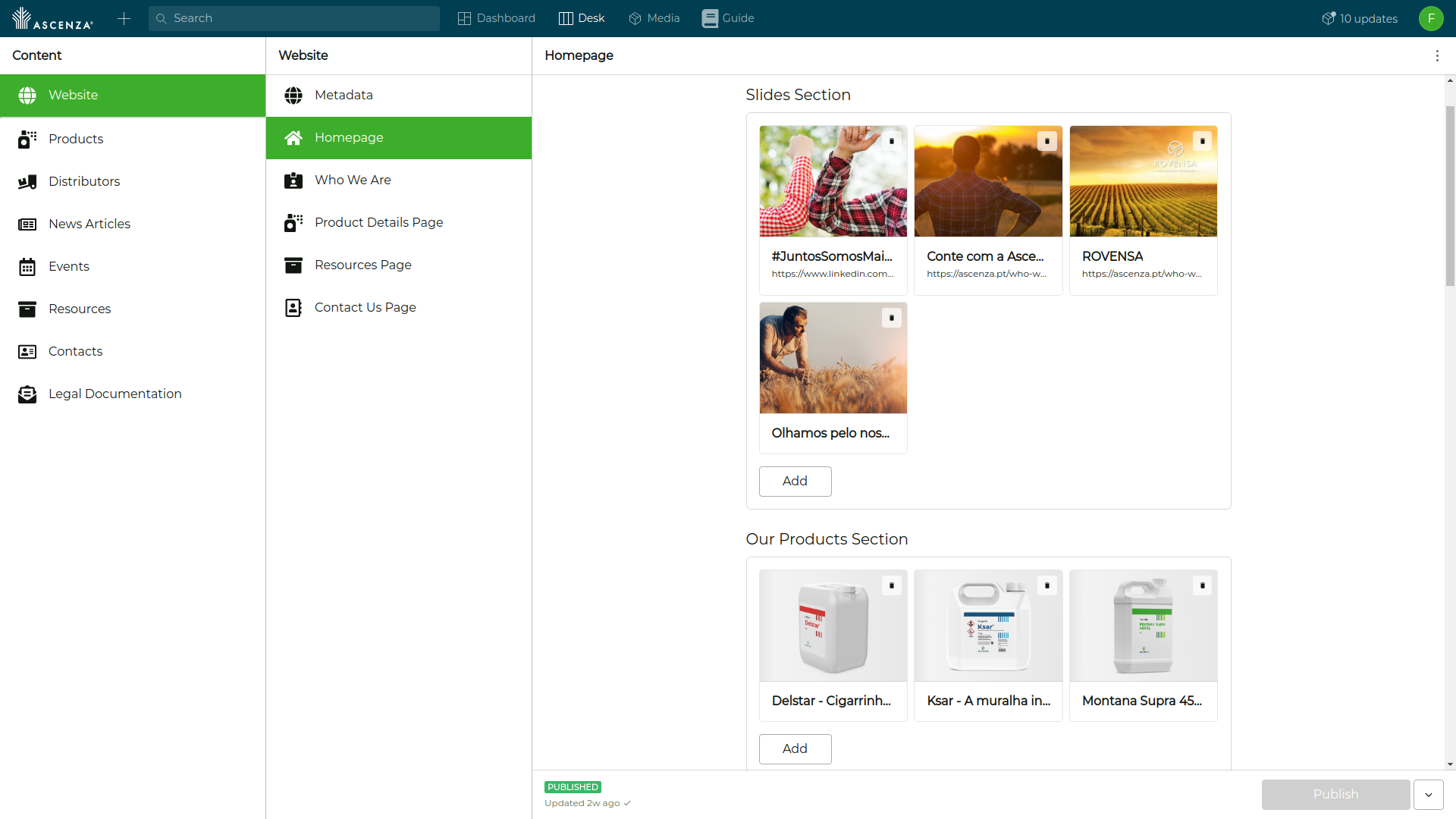
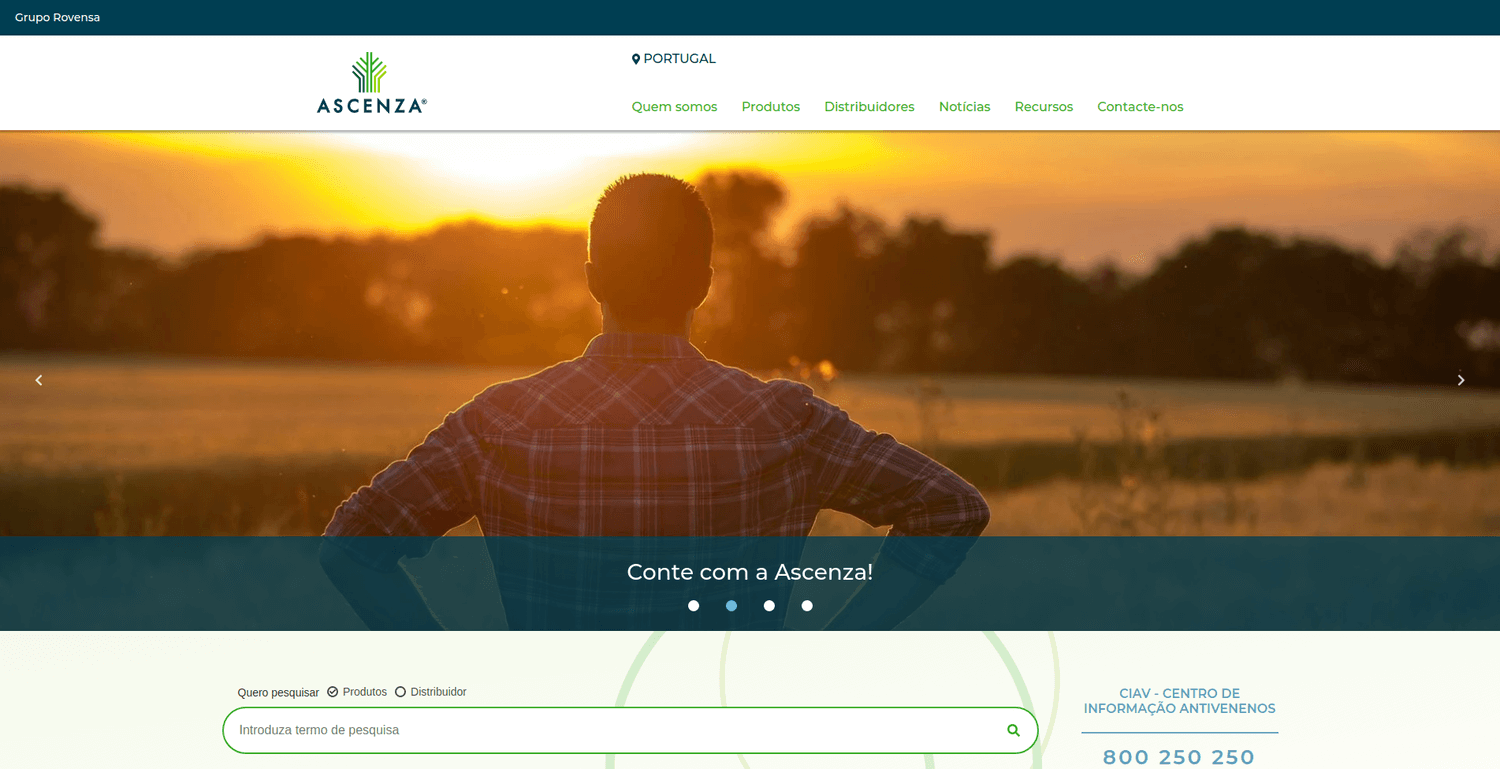
Mosca Digital just launched a series of websites that can be found at one of these five URLs: ascenza.pt, ascenza.es, ascenza.fr, ascenza.it and ascenza.mx
At Ascenza, they are on a mission to feed the world population and are doing an amazing job with this website line-up. Ascenza says, "we are committed to helping farmers to cultivate our future".
Shared in the community by Francisco Vieira, he says:
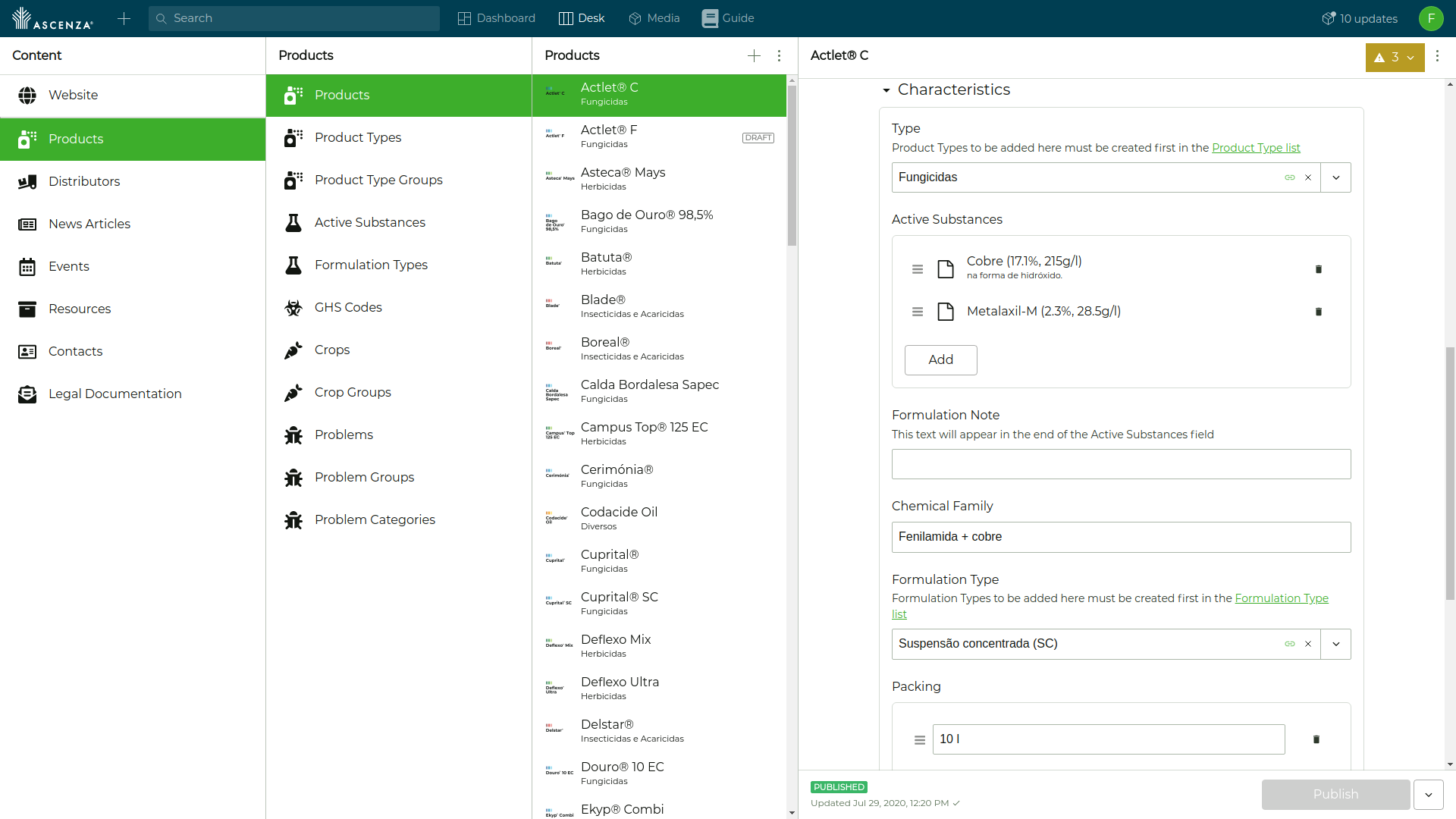
Sanity makes it very easy to make experiments and restructure the Studio whenever we needed, which hapened quite a few times as we were figuring out the right schema.
Francisco shared their journey and story with using Sanity and building out their project in the community. Some of the screenshots that were shared showed the large number of types of links and content they used in their Studio.


Thank you for sharing Francisco, we are happy to be apart of this.

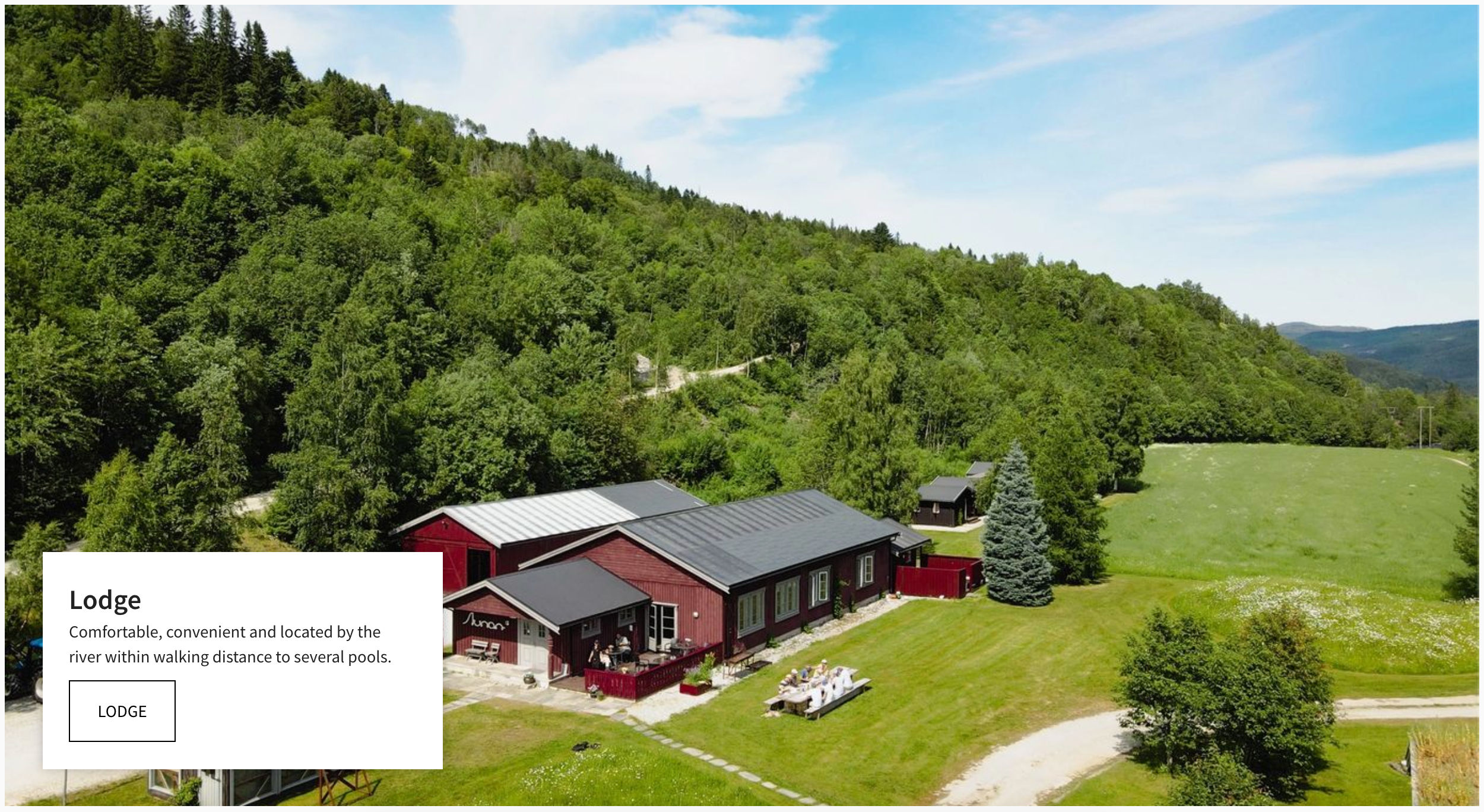
A fishing lodge in Norway
A client-based website for a fishing lodge based in Norway, Max Lloyd shared with us the awesome project for Grindal Salmon Lodge.
Said best by Max, this is what was shared in the community:
Based on Sanity, Nuxt and hosted on Netlify. So everything is generated to be static. Done easily by using the dashboard-widget-netlify plugin. Pretty much everything on the site is customisable, but provides all the benefits of being static, which is why I love this approach so much. Nothing huge but a fun little project for sure.
Amazing work, Max!

Welcome to the Sanity Open House
This Wednesday, we will be hosting an Open House. At this Open House, you will be able to meet the team, ask us anything, and we'll be launching a new feature!
This happens Wednesday, Oct. 7th 20:30 CET / 11:30 PST
Want to share your work?
The Sanity Community Slack is always buzzing with amazing new projects. Come be a part of the community, get help, and show us how you use Sanity.