Community Digest #31
Check out Sonos Radio HD, InVision‘s new template gallery, previews for mobile, some using Sanity for their first-ever web development project, in this week’s newest projects from the community.

Kapehe
Developer Community Enablement Manager at Sanity
Published
This week’s Community Digest features the newest projects and Studio features created by the community. From Sonos Radio HD to previews for mobile, and more to come.
Want to be in a Digest? Head to our Slack community and share in the #i-made-this channel. There, you can share projects, plugins… anything you have created that you'd like to share. We love seeing the things the community is creating and hope to see your work in a Digest soon.
Sonos Radio HD
Built starting from scratch using Next.js and Sanity, Sonos Radio HD was just announced! As shared by Lindsay Bloom on Twitter, we are super excited to be apart of the Sonos family. Great work, Lindsay. We can't wait to try it out.

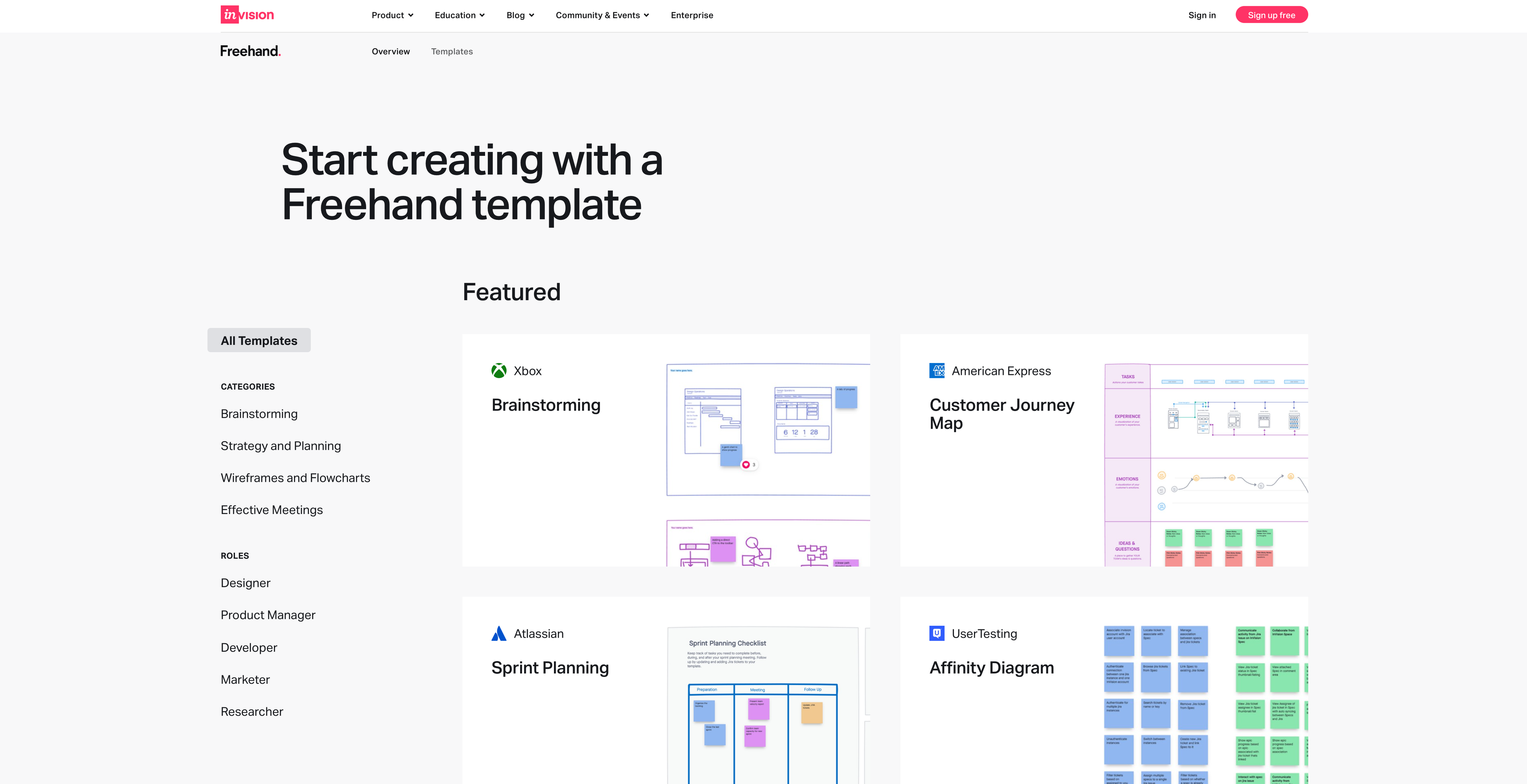
InVision‘s Template gallery
Starting a project with a template can make things go much smoother in the long run. Jon K. Wheeler shared InVision's newest Freehand Templates Gallery.
Everything here was made possible due to Sanity. All the metadata, menus, ordering, groups, tags, detail pages, related content, all of it. -Jon
Go check out the new Freehand templates. They look beautiful!

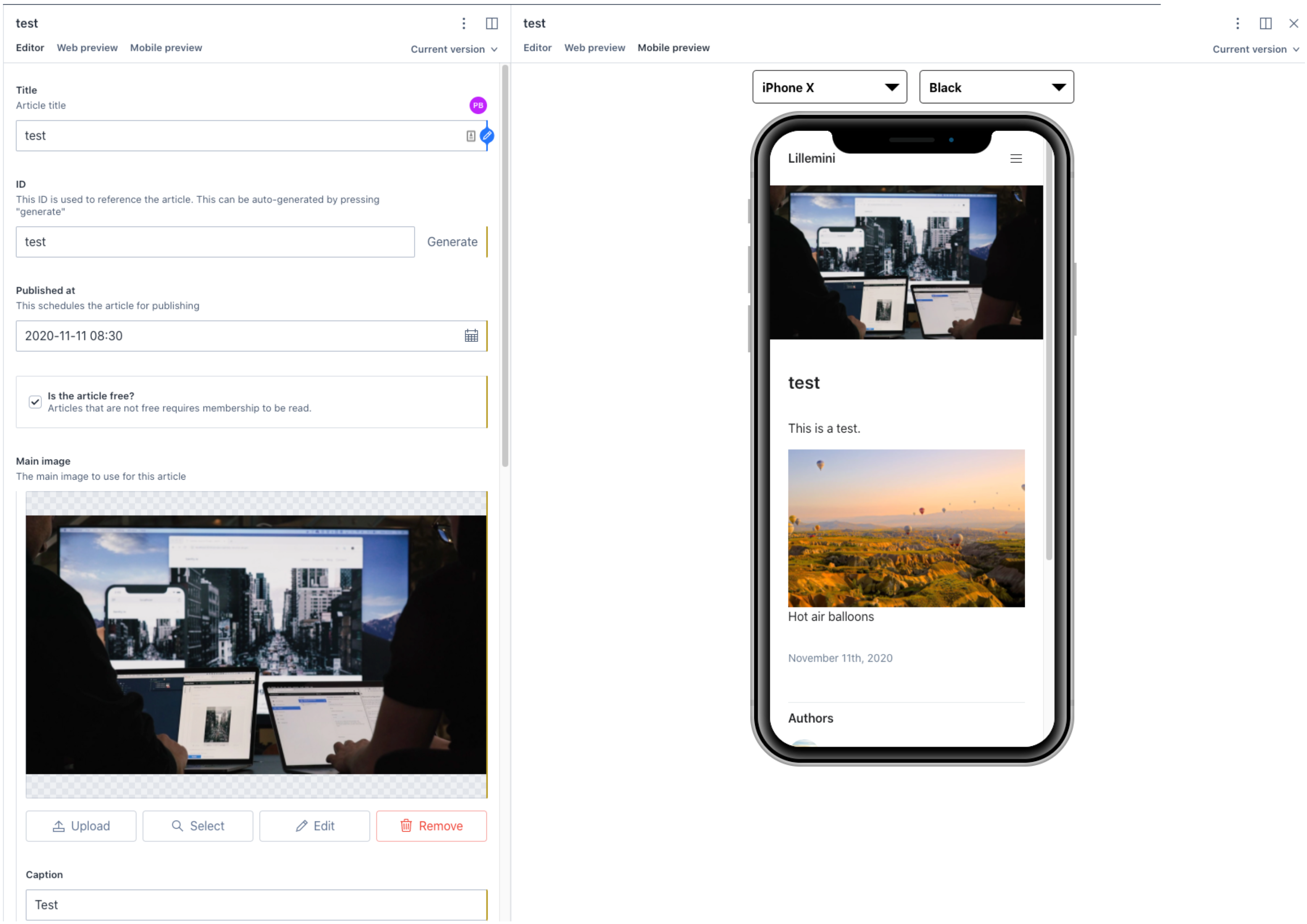
Mobile view for the Studio
Have you ever been working in the Studio wanting to see how your website preview would look like on mobile? Jesper Paulsen has created an npm package that you can add to your Studio that will show the mobile preview:

We can look at the source code for this package in this GitHub repo.
Run the command:
npm install sanity-mobile-previewand follow these instructions to integrate the mobile preview in your own Studio.
Awesome work, Jesper!
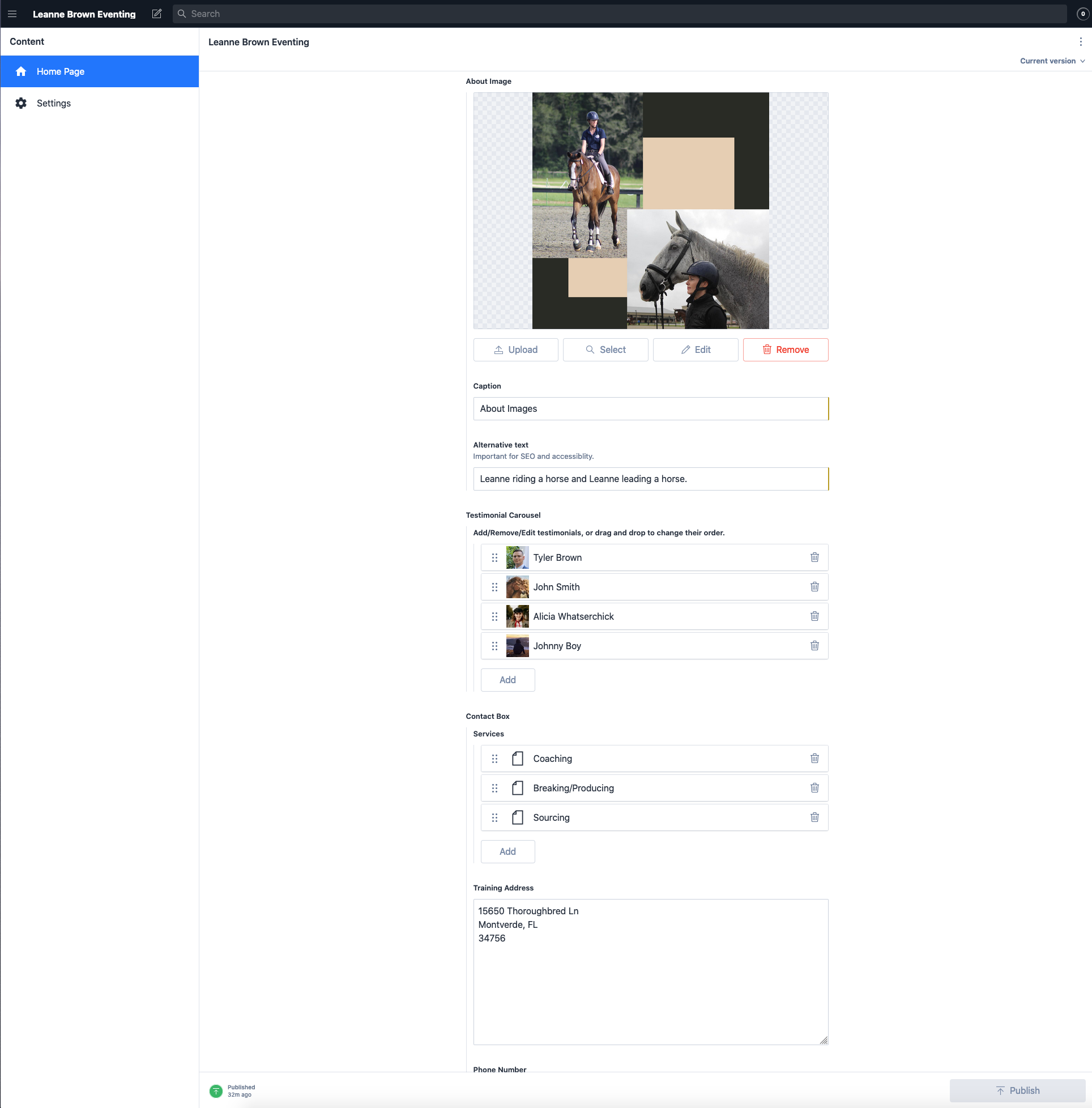
A first-ever Sanity project
Tyler Brown recently finished his first-ever project with Sanity! This project can be found at leannebrowneventing.com and is a landing page for Leanne Brown’s side hustle. After only beginning his web dev learning 5 months ago, this turned out amazing.
Check out some screenshots that Tyler shared of his Studio in the #i-made-this channel:



Join us in the community
Come join us in the Slack community; we'd love to meet you in the #introductions channel.
Got a project to share? Head on over to the #i-made-this channel. If you need help along the way, be sure to check out our other channels (#help, #gatsby, etc).