Community Digest - August 2021
Let's check out an ice hockey podcast's entire website, learn all about localization in Sanity in a guide written by a community member, and see how the Studio can fit nicely into the music industry.

Kapehe
Developer Community Enablement Manager at Sanity
Published
August was packed with great content from the community. We are impressed by all the super cool projects. In this month's Community Digest, we are going to highlight a handful of those contributions.
Do you want to be featured? Be sure to share your own Sanity-related content! And remember, all of the contributions you see here can be found in two places:
- The Sanity Exchange
- The Sanity Slack Community - in the #i-made-this channel
A full podcast platform on Sanity
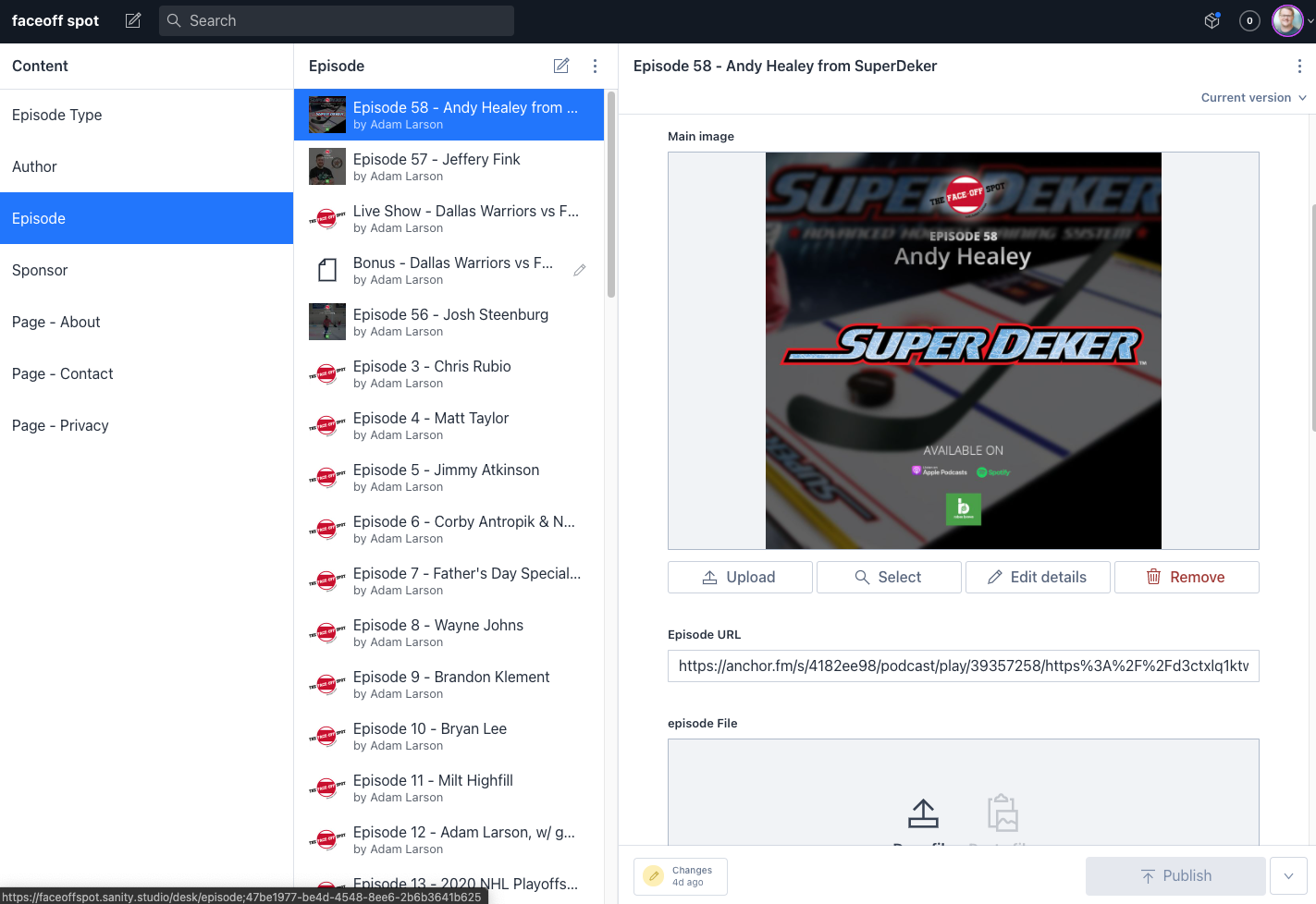
Created and shared by Matt Taylor, is a website that listeners can go to for The Face-off Spot Podcast. Matt shared screenshots of the behind-the-scenes of the Sanity Studio. There we see that the content is broken up by episodes, sponsors, authors, and more.
Within the frontend of the website, users can navigate to a particular episode, read up on a quick summary of the episode, and listen to the episode right there.
Whether you are a fan of ice hockey, a fan of structured content, or both, definitely go check out The Face-off Spot Podcast website! Great content, Matt!


A new guide all on localization
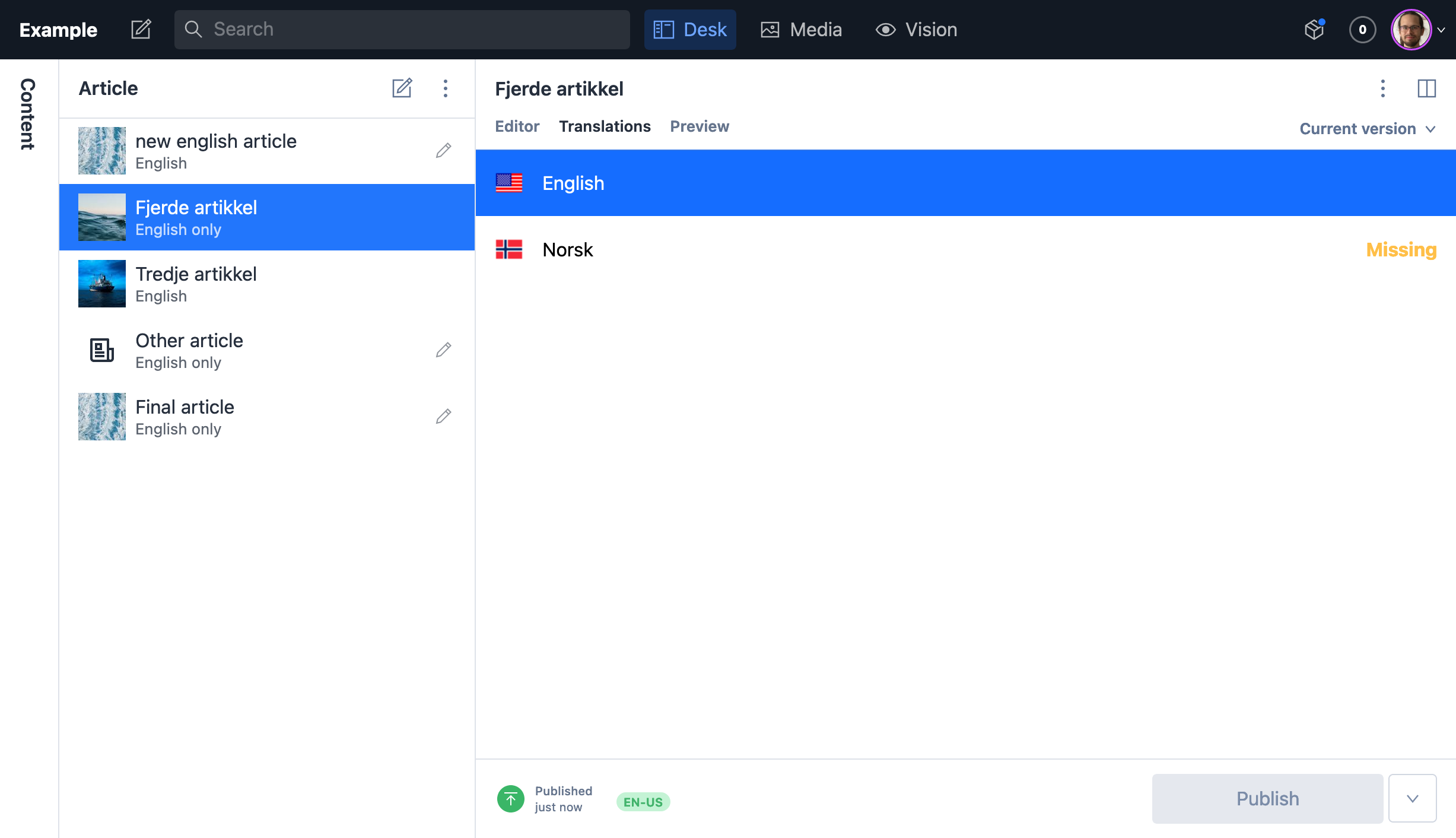
Localization doesn't have to be hard to add to your Sanity Studio. But if you are stuck, there's a whole new guide by Nils Norman Haukås. Nils was recently tasked with the feature of adding the requirement to support multiple languages on their website. Nils wrote up this guide to help anyone get a head start on how to understand the Sanity plugin, sanity-plugin-intl-input.
Keeping developers and content creators in mind, this guide covers all the different ways someone would need to interact with localization within the Studio. Some of those include being able to toggle between different locales or having the editing experience localized for the content author.
If you are adding Localization to your website, look no further than this guide and Sanity's Localization docs to get started with it!

Using Sanity Studio to power a music platform
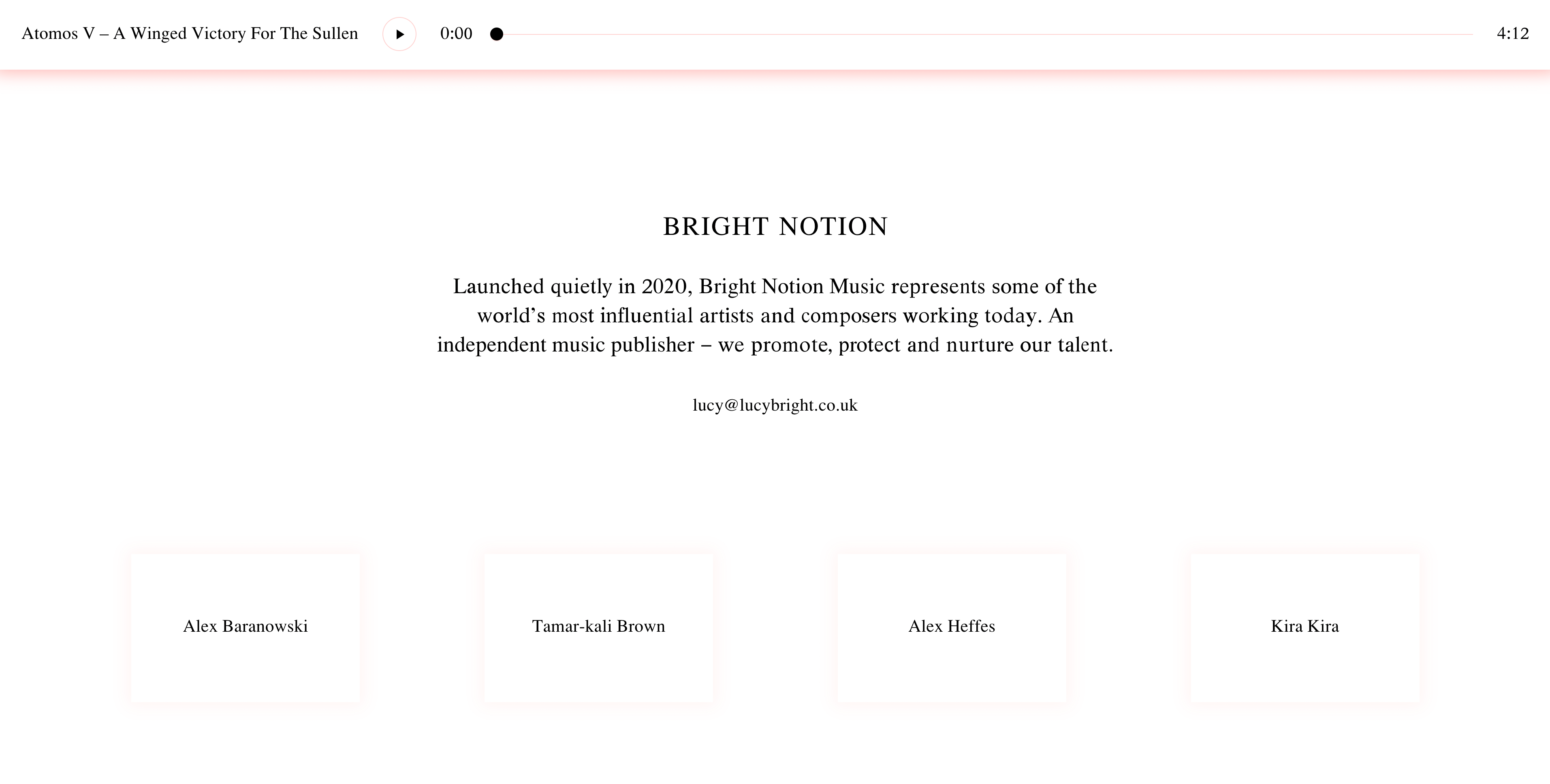
Bright Notion, an independent music publisher, was recently shared to the Sanity Community by Simon Rogers. Bright Notion promotes the artists they represent and hosting all that content is Sanity! This site also shows a creative and fun way to visualize music.
I think Simon says it best:
"I initially started by animating choice bits of title text as appropriate, however, I’ve long been inspired by Simeon Grigg’s ingenious cookery website, which used Sanity’s Portable Text to enrich the cookery experience for users with dynamic measurements. Since coming across it, I’ve been far more attentive in looking for opportunities to exploit Portable Text for fun opportunities of my own...
In this case, I realized it would be possible to make some simple text annotations – one, named "PartyMode", a simple boolean which rendered any text selected as music-responsive, and another which accepted a reference to a specific piece of music, hereby acting as another trigger to play the song, and facilitating the dancing text within a paragraph context."
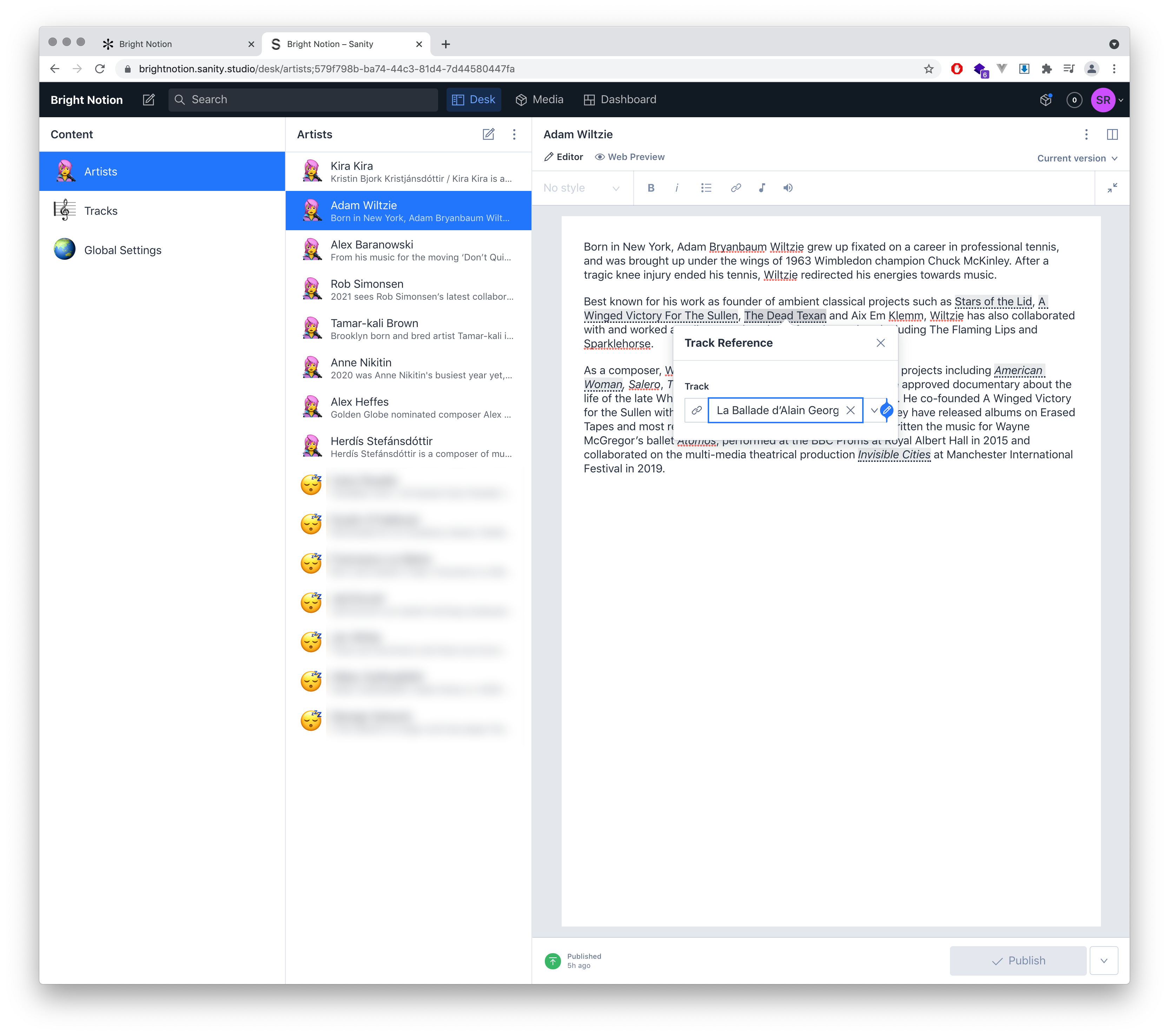
Checking out the Studio screenshots shared by Simon, we see how they organized the content and the awesome icons they added for the different document types. You'll even see in the rich text editor, how Tracks are referenced right into the block content. Great work, Simon!


How can I share my Sanity content?
So glad you asked! 😊 Head over to Sanity's Exchange to see all the different types of contributions you can make:
Guides - Want a step-by-step guide to follow? Guides might have that for you. Do you have your process written down? Share that here.
Tools & Plugins - Clients & SDKs, Portable Text-focused packages, custom inputs, and more can be found here. You can share any tools or plugins you create too.
Starters - Community and official starters to jumpstart most projects. Add one that you created or use an existing starter, that all happens under Starters.
Showcase projects - This is what fuels the Community Digest. Share your Sanity projects or check out others here.
Schemas and snippets - Looking for schemas for your backend code, a GROQ query that was very helpful, or a snippet of code to help power a Sanity app? All of that can be found here. Be sure to add in the schemas or snippets you code up as well!
Community - We are honored to have such an amazing list of contributors and community members. Find out more about them in their profiles and see what content they have uploaded to Sanity's Exchange.
And be sure to find us on the Sanity Slack Community ❤️