How we manage community support with Sanity
We are making the code for our community management studio and Slack integration public. It‘s also a story about how structured content can be used to power organizational processes, and not just websites.

Knut Melvær
Head of Developer Community and Education

Peter Hofstee
Director, Support at Sanity.io
Published
Today we are making our community management studio and Slack integration publicly available. It has become an essential tool for how we manage all the questions raised in the community Slack. We wanted to share it with you for inspiration, and use it as an occasion to talk about how we approach community, and how we use Sanity to build Sanity.
Get the code on GitHub!The Sanity community
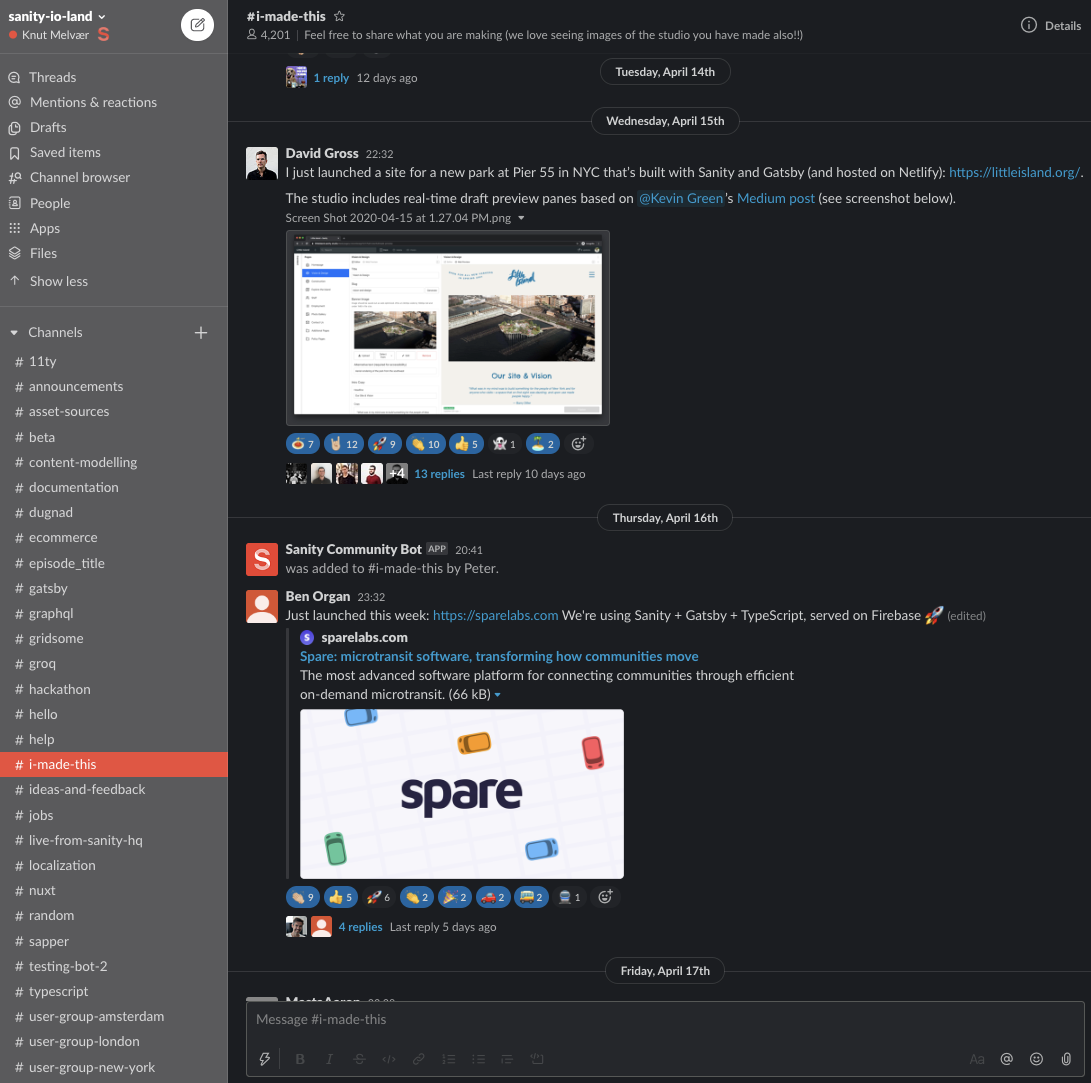
One of the best things about building Sanity.io is to get to be a part of the delightful community. Currently, we are over 3.000 members in the community Slack workspace. It’s the place where we ask questions, share our experiences, everything from particular framework integration to content modeling insights. When someone launches a new project, or perhaps a new plugin, they present it in #i-made-this, and we get to write about it in the weekly community digest. We also get significant input on feature requests, suggestions, bug reports, and all those things that make it possible for us to build stuff that people need.

Making sure that you get great help in an environment that is tolerant of different experience levels and backgrounds are important. We're not just saying that because it sounds good, it‘s something we prioritize and have in our goals. Community experience is a core part of the platform we‘re building.
Growing pains
It becomes more challenging to stay on top of everything that goes on as the community grows, especially of all the questions that people have. And although people help each other, we, as the team at Sanity HQ, are also there to shed light on things.
Back before we launched the Slack workspace in 2018, we looked into all the available options at the time and landed on Slack as where we wanted to start. They all had pros and cons, and at the time, Slack was the one that made the most sense for us.
We have a free Slack workspace, and naturally, that comes with some constraints. The main one being message retention, which pushes “old” messages out of history. That is particularly painful when it comes to doing support and knowledge sharing because stuff disappears. We wanted to remedy that, as well as having a sensible approach to keep track of conversations and get a proper signal that we could use to analyze the feedback and engagement people have.
The off-the-shelf solution
Last fall, we tested out an off-the-shelf support solution for Slack that made it possible for us to register messages as tickets and store the conversation afterward. It wasn’t built for our use in a community (but customer support situation). It created a lot of additional messages and notifications, which burned up the retention rate even faster. So we figured out it wasn't for us.

Dogfooding in the mountains
At the all-hands gathering at Kvitfjell in January 2020, the team got a day for dogfooding. The task was to build useful internal tooling with Sanity. One of the groups decided to recreate the slack bot and leave out the parts we didn't like. In less than a day, the Minimal Delightful Product was up and running with capabilities like registering and resolving with emoji reactions from the Sanity team. They also set up a custom ticket board in the studio with a comprehensive overview with different filters and orderings.
We tested the implementation for our dedicated customer support channels, and it seemed to work great.

Bringing the Sanity-powered bot to the community
It was pretty clear to us that we wanted to bring this app to the community and replace it with the solution that was costing us hundreds of dollars each month. Our system would also allow us to customize further and add features as needed, as well as give us proper queryable data for insights.
We added some more features, like support for keeping track of threads, custom desk structure with personalized views, and Single-Sign-On for all Sanity team members. Now we want to continue developing it in the open.

The value of structured content
We think this is a perfect example of why Sanity and structured content isn‘t just for your websites. It can also be the operational content that flows through your organization. We now own our community content. It‘s ready to go when we need it to do more or want to innovate with new efforts.
The community studio is at the moment mostly tied to the Slack functionality, but nothing keeps us from expanding it to holding other community-related content too. We hope you'll take a look at it and be inspired to make useful tools also. And of course, when you do, let us know in #i-made-this!