Sanity Starters: now available on Vercel
Sanity Starters are now available to deploy to Vercel.

Bryan Robinson
Former Developer Relations Specialist at Sanity
Published
Table of Contents
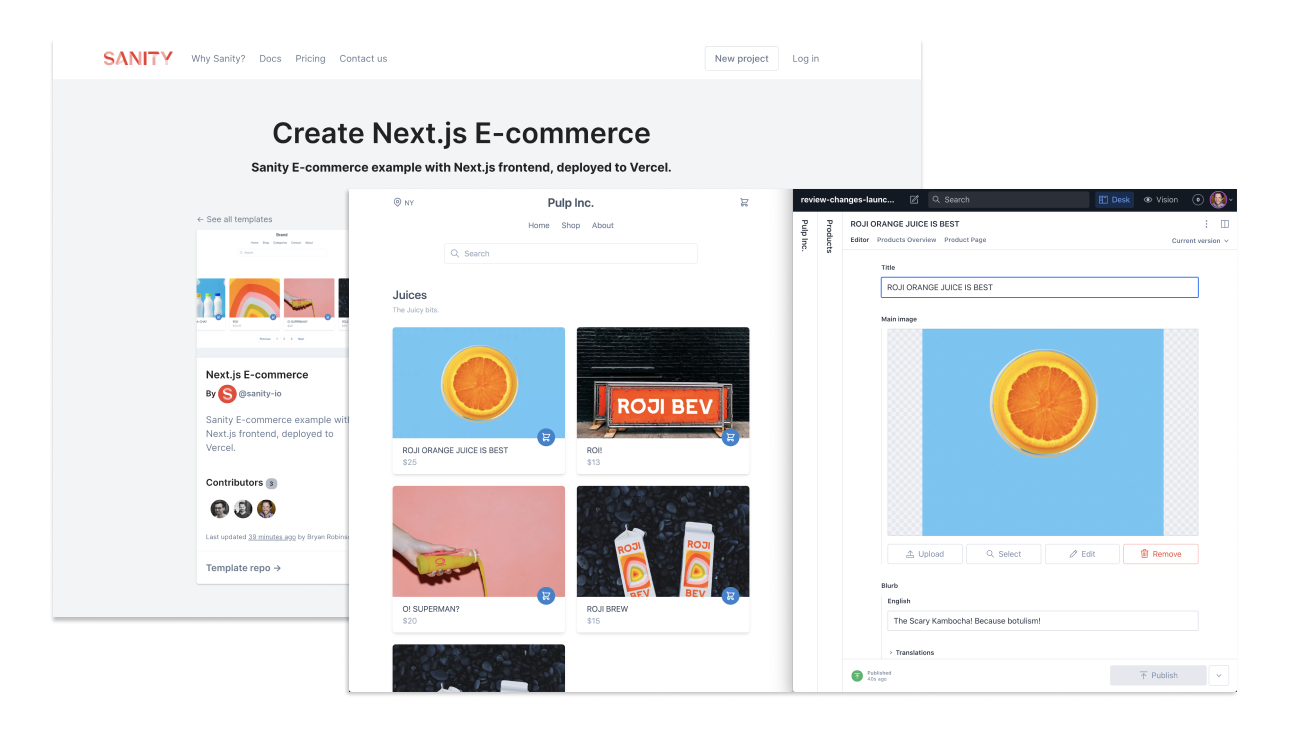
When getting started with new technology, seeing examples of completed projects can inspire and guide your thinking. The goal of Sanity Starters is to get developers started on Sanity and front end technologies with just a few clicks. Now, we're excited to extend this jumpstart to Vercel. Dive in with an e-commerce starter with sub-second, live previews.
Vercel, the creators of the popular Next.js framework, is a platform that helps developers host static, dynamic, or hybrid apps. Their features pair well with Next.js, and we're excited to showcase how Sanity, Next.js, and Vercel work together.
Three new Vercel starters

We're releasing three new Next.js Starters, all deploying to Vercel. One Starter will get you started with your very own e-commerce store. Another will extend the functionality of a blog to add Comments to your Sanity dataset via Vercel's API routes. The third is the perfect base for getting your own Next.js project off the ground with just enough boilerplate to let your code shine.
Build your own Starters
The Starter API is also available for anyone wanting to create their own Starters using Sanity and Vercel. We've put together this guide to teach you how to convert your existing project to a Starter for your future efforts or to share with the world.