Launch best-practice websites in minutes with sanity.io/create
Sometimes getting started is the hardest part of a new web project. We're introducing a new way to get started with projects on Sanity.io.

Even Westvang
Co-founder and product person at Sanity
Published
Sanity.io is a great way to have fully structured content quickly available via APIs. But content often needs to be rendered. Having your content on an API means you get to choose your favourite technologies to do this. It also however means you get to wire it together with your content APIs.
This is work. And when you're new to it, things can break. In strange ways. We've been talking to people for the past 16 months on this learning curve and thought we would do our bit to make things slightly easier.
So we've been building a machine that sets up best practice projects with popular JavaScript frameworks. So you get a flying start, without all the papercuts.
Go launch a website!Choose an example project, sign in to GitHub and Netlify, and hit Create project. After a few minutes, you have a new website that scales globally, a new content backend on Sanity.io, and all the code in your GitHub account. We made sure you could do this even from your phone.

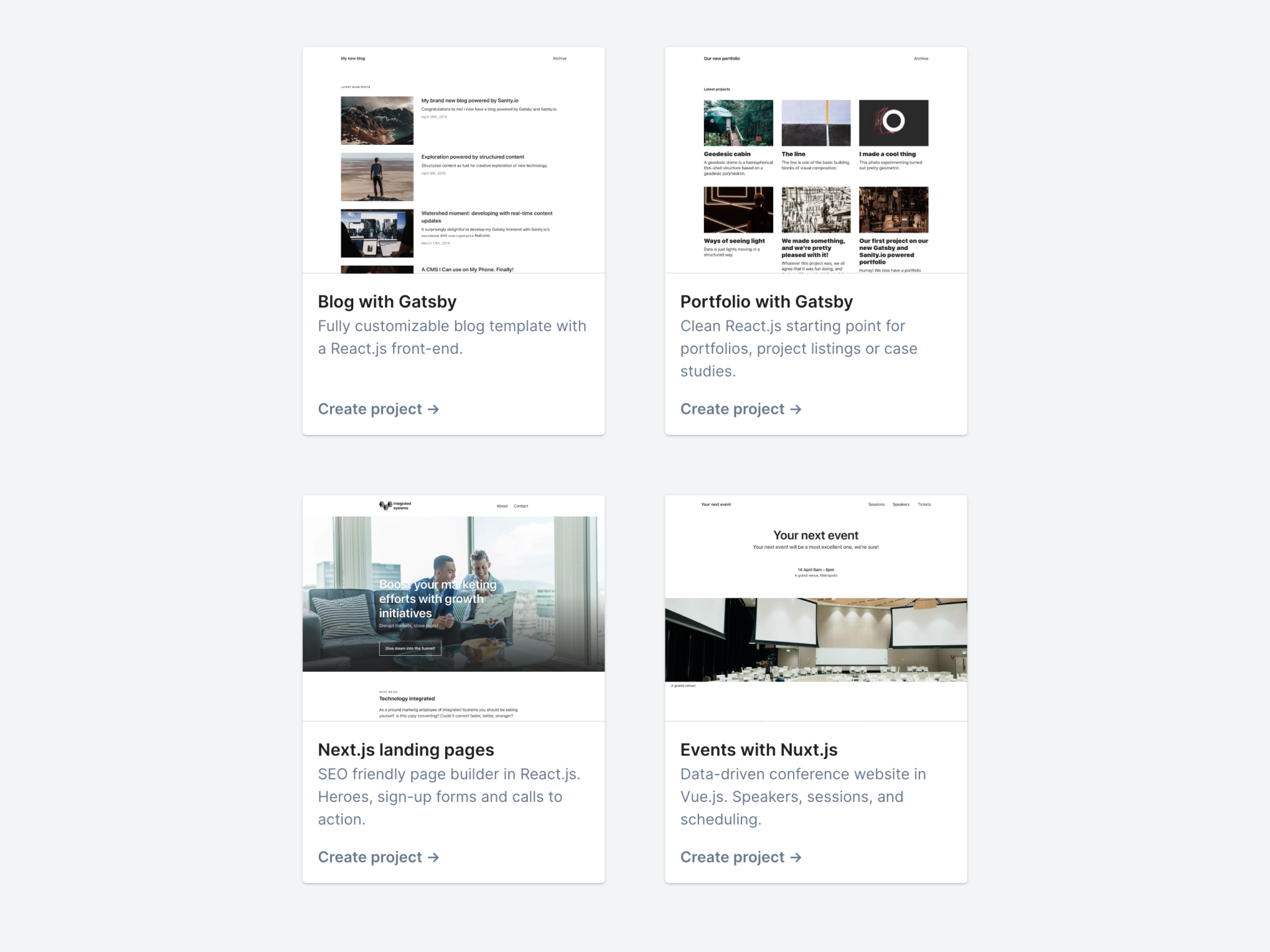
The Project Examples: Blog, Portfolio, Landing pages, and Events
We sat down and looked at the many questions raised in the community by people learning how to use Sanity and tried to make our examples answer quite a few of them: People want to learn more about how to best structure content for typical website projects. When you’re free of the constraints of structuring everything as “post” and “pages”, how do you go about it? How do you use Sanity as a page builder? How do you render rich text in Vue? What are best practices for data modelling? How to you mix data and rich text? And lots of others.
Right now we have examples for React/Gatsby, React/Next.js and Vue/Nuxt.js. All of them host code on GitHub and deploy with Netlify. The examples are pretty minimal to let you transmogrify them according to whimsy or need. There will be more!
Have a favourite front-end framework or usage you would like to see a template for? Suggestions are welcome (@sanity_io or in our slack community).

We came up with four starter projects that are also great examples of why structured content is what you want.
The landing page builder
Many people have asked us how one goes about using Sanity as a page builder. We came up with a content model that shows the advantages of structured content, also for traditional web pages. Managing content in Sanity lets you reuse the same content across websites. It lets you choose freely among frontend frameworks. And it contains patterns for how to go about building URLs and navigation. Of course, it gives you control over the metadata you need for Search Engine Optimization (SEO).
The blog
You should really consider having your blog on your own domain. That doesn’t mean that you have to become a sysadmin and run your own server. With the Gatsby.js + Netlify + Sanity.io combo you can concentrate on shaping your blog’s look and feel while making sure all your content is typed and structured. With Portable Text you can use real React components for all your rich text content, no more of that dangerouslySetInnerHTML!
The portfolio
Designers, agencies, freelancers, and companies need an easy way to show off their work, products, and services. With the Portfolio template, you don’t have to fiddle around with generic posts and pages. When documenting your work as structured content, you’re also creating an archive that can be repurposed later.
The event listing
If you plan on doing a conference, or any event that entails speakers and talks, you can use the event listing template. It's a great example of a more advanced content model that lets you reuse content across presentation. You can extend it to a multiday, multitrack conference management system, and we plan to show you in upcoming tutorials.
Embrace the JAMstack!
People like JAMstack for websites. Short for JavaScript, APIs, and Markup, it’s a better way to make performant and secure websites. It’s easier to build and takes away a lot of the concerns you get when running a website directly on top of the database and code that also is responsible for your users, transactions, and secrets.
APIs are an essential part of the JAMstack. It’s how you get the content for it. Of course, that’s where sanity.io comes in. We make sure you have the most flexible and best APIs for getting your content not only where it’s needed, but also how.
Now we offer both general and specific APIs for dealing with structured content. With the GraphQL API you get an API tied to you content schemas and that goes great together with all the modern tooling. With GROQ you have a powerful way of querying all your documents and project the results however you want it. It really doesn’t hold you back.
Oh, and just because these examples are all statically built it doesn't mean that future templates wil not feature serverless architectures, lambdas and fully dynamic shenanigans.
Go sanity.io/create