Virtual All Hands
We hosted our online all hands back in October, and despite our worries, it felt even more real and present than we hoped.

Taran Enger-Mår
VP of Customer Experience at Sanity
Published
We went back and forth about our all hands. We thought we could possibly gather our Sanity people on each side of the Atlantic. As the COVID situation continued, we realized this would not be possible. At the end of the day, the safety and wellbeing of our employees is our main concern.
Instead of meeting physically in one time zone, we hosted an online all hands across four time zones, spending three full days with our team. There's no secret to this; it got intense! That being said, we were able to recreate some of that magic that occurs when we meet.
With the pandemic and the emergence of remote employment, being online and not physically present is largely the new normal. Being together is important to us. We value our relationships and presence with each other, being some of the key factors in building trust and laying a foundation for resilient performance. We have added a lot of people to our team this past year, all with different backgrounds and experiences. One of our goals for the all hands was to bring the team closer together.
So how do you do that online? We doubled down on social activities, a bit of awkwardness, and lots of energy. This is not a recipe for success, but pairing this with a great group of people, presence and a safe space to have fun will take you a long way!
- Intro yourself. Everyone shot short videos of themselves, which we edited into a master shot with music to serve as an informal introduction to everyone.
- Celebrations. At Sanity we have a lot to celebrate, and we did. We sent around goodie bags, and party essentials (silly hats and pom poms) to get us into the mood.
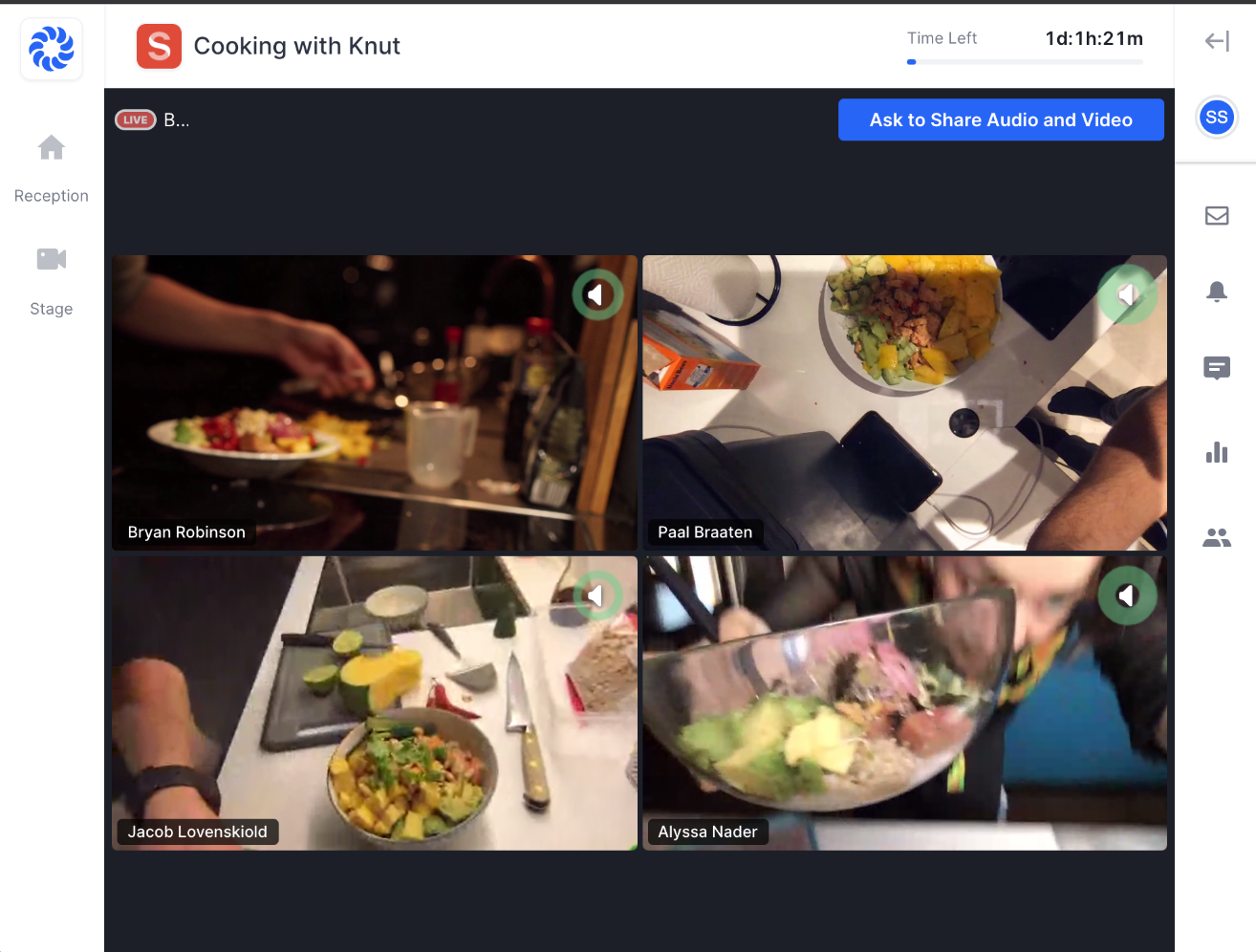
- Cooking with Knut. Our Head of DevRel and Support brought us into his kitchen and we cooked a meal together in smaller groups.
- Yoga and body pump. Yeah, we did that together too.
- Quiz and escape rooms. Smaller cross functional teams working together to save astronauts and win the quiz trophy.
- Lunches/brunches/dinners. We shared our meals in smaller groups, allowing for some friendly conversations.
- Dogfooding. We got together in new teams, were challenged, and built awesome things.

Being online allows you to do a range of things, and it allows you to invite anyone who has access to the internet. We love our Community. We figured, if we’re remote anyway, why not invite them to join us? That is how Sanity Open House came together!

So what was Sanity Open House? We wanted to spend time with our Community and customers and invited them to join us for a few hours online. We split the Sanity people into booths (e.g. Studio, Marketing, APIs) where anyone could join and ask whatever questions they may have. We wanted to expose the seldom seen parts of our organization, and let everyone get to know us a bit better.

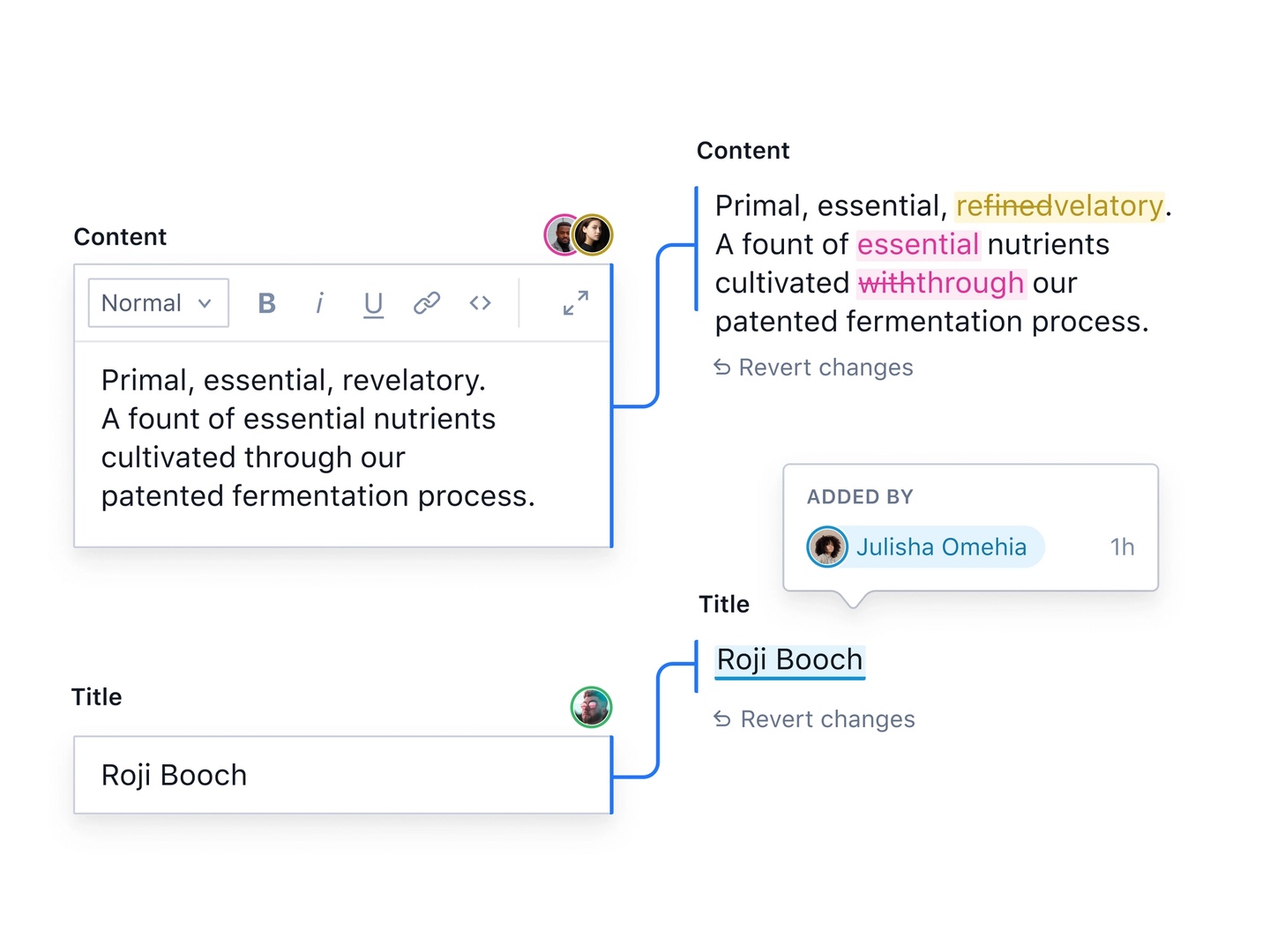
We also decided to release our Review Changes feature during our Open House. This is a feature we have been working on for a long time, and one we believe is a real game changer. Launching it live with hundreds of people watching was a humbling and mind blowing experience. We are so proud of the work we do, and being able to experience the reactions and praise together as a team was powerful, tying us closer together.

Lastly, we have to talk about dogfooding: building and testing creative uses of our own product. We have previously had great success and fun dogfooding Sanity in cross functional teams. You get to know each other and how you think, establish common understanding of challenges, and get to use our product together. Usually we spend at least one or two days of the All Hands dogfooding, creating various things we want ourselves by using Sanity (such as our intranet and our Sanity support bot). We brainstormed together, voted and selected four ideas we thought would be perfect for our users. The results are mind blowing! Some will be released this fall, others next year. Stay tuned to see what's in store.