Why portable text is awesome and you totally want it in your CMS
Portable text is a better way to handle content in your CMS. Here's why.

Knut Melvær
Head of Developer Community and Education
Published
Let us get this out of the way first: We love HTML. We love Markdown. We use both every day for writing on the web. Even this text began its life in Markdown. And with this rather uncontroversial opening, you can probably see what’s coming. We will argue why you don’t want Markdown nor HTML stored in your CMS (except as code examples).
Almost everyone does it though, even the new kids on the block: We went through all the vendors on headlesscms.org and browsed through the documentation, and also signed up for those who didn’t mention it: With two exceptions they all stored rich text either as HTML or Markdown. Fine if all you do is use Jekyll to render a website, or if you enjoy using dangerouslySetInnerHTML in React.
But if you want to reuse your content in interfaces that aren't on the web. Or if you want more control and functionality in your rich text editor. Or just want it to be easier to render your rich text in one of the popular frontend frameworks and have your components take care of different parts of your rich text content, you’ll either have to find a smart way to parse that markdown or HTML into what you need or, more conveniently, just have it stored more sensically in the first place.
This is why Sanity adopted and developed the Portable Text model for how we stored rich text when we started development in 2015. And now other CMS vendors have started experimenting with it. We’re glad that this catches on. Text that is portable is good for everyone.
Let’s get down to business. How does “That was bold of you. Amazing, actually” look in Portable Text? Well, like this:
{
"myRichTextExample": [{
"style": "normal",
"_type": "block",
"markDefs": [],
"children": [
{
"_type": "span",
"text": "That was ",
"marks": []
},
{
"_type": "span",
"text": "bold",
"marks": [
"strong"
]
},
{
"_type": "span",
"text": " of you.",
"marks": []
}
]
},
{
"style": "normal",
"_type": "block",
"markDefs": [],
"children": [
{
"_type": "span",
"text": "Amazing, actually.",
"marks": []
}
]
}]
}“Sir, are you out of your mind?” you might say. How is this array of complex objects better than a simple That was **bold** of you. Amazing, actually? Portable Text isn’t meant for humans to read but for your software to process. If you do read it a bit more slowly, you can get a feeling of what this structure allows you to do. Properties like style, markDefs, and marks let us describe text blocks and inline text in any way we want, for any context we want.
This block of JSON can rather easily be serialized into clean text, HTML, or even Markdown. Or if you going to write for voice interfaces, we could easily make an editor for Speech Synthesis Markup Language (SSML).
The real power comes with what you can do with markDefs and marks. A mundane example is links:
{
"_type":"block",
"style":"normal",
"children":[
{
"_type":"span",
"marks":[
],
"text":"This is a "
},
{
"_type":"span",
"marks":[
"960611c03ea0"
],
"text":"link"
}
],
"markDefs":[
{
"_key":"960611c03ea0",
"_type":"link",
"href":"https://sanity.io"
}
]
}But what if you wanted to print this and have that link also be a footnote? Portable Text to the rescue:
{
"_type":"block",
"style":"normal",
"children":[
{
"_type":"span",
"marks":[
],
"text":"This is a "
},
{
"_type":"span",
"marks":[
"960611c03ea0",
"4320d93raf12"
],
"text":"link"
}
],
"markDefs":[
{
"_key":"960611c03ea0",
"_type":"link",
"href":"https://sanity.io"
},
{
"_key":"4320d93raf12",
"_type":"footnote",
"children":[
{
"_type":"block",
"style":"normal",
"children":[
{
"_type":"span",
"marks":[
],
"text":"This is a "
},
{
"_type":"span",
"marks":[
"54234ad981"
],
"text":"link"
},
{
"_type":"span",
"marks":[
],
"text":" in a footnote!"
}
],
"markDefs":[
{
"_key":"54234ad981",
"_type":"link",
"href":"https://sanity.io"
}
]
}
]
}
]
}If you take some steps back and look at this object as a whole, you’ll see that the rich text pattern is recurring inside the mark for the footnote. It’s Portable Text all the way down! In other words, this approach opens up a lot of possibilities for how and where you want to use your text content.
Want to A/B-test on a product term? Well, now you can by adding a mark for the term variation. Want to more easily write unit tests for components with user-generated rich text data? It's a breeze with this pattern compared to parsing HTML, which can come with all kinds of surprises and invalid syntax. Want to tweak your own editorial comment system that totally makes sense only in your organization? Portable Text lets you do that without having to invent new markup in an existing markup language.

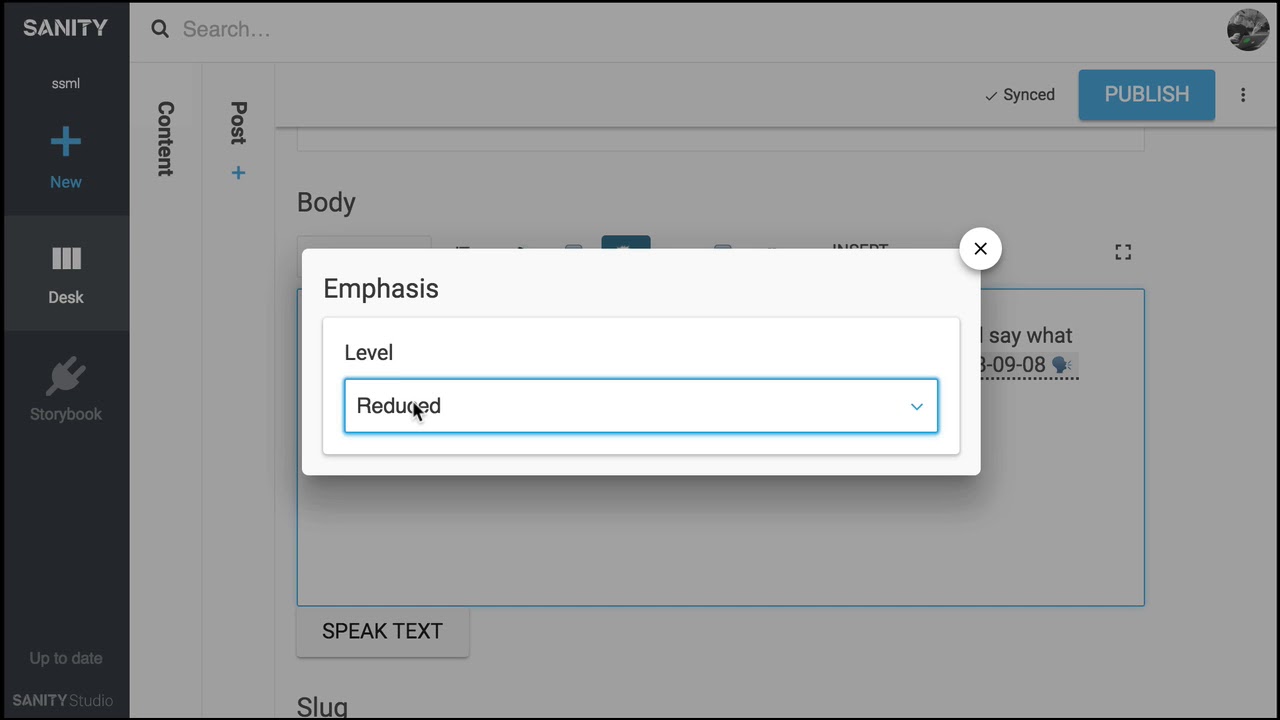
Example of how portable text allows you to customize Sanity Studio’s editor to work for speech synthesis used in services like Google Assistant.
Portable Text is also a significant part of how it was possible for Sanity to have a real-time content API that gives our rich text editor Google Docs collaborative capabilities. It also gives us an easier way to customize how text you paste from other sources, like a webpage or a Word document, should be structured. Perhaps you want to store code snippets in a custom code block or have your links output as footnotes because you use Sanity to make books.
Adopting portable text for your content management system isn't giving up on HTML. It's embracing the fact that you should be able to structure your content in a way that makes sense for your editors and organizational reality and not by the many specifications that come with markup languages. Let us worry and help you with that part.
Check out our portable text packages for React, HTML, HyperScript, and Markdown. We also have a package for transforming HTML into text. And read the specification on portabletext.org