2018: In review
2018: The year we got to know you! We deeply appreciate each and every question and piece of feedback you have given us these past few months. Many of the highlights mentioned in this post are direct responses to discussions we've had with you.

Even Westvang
Co-founder and product person at Sanity
Published
First of all: Thank you for all your support! On the 1st of January Sanity.io had but a few hundred projects – at year’s end we count over 6000 projects and even more users.
We built Sanity for developers, so getting to know the people who now use it every day is super important to us. Since we launched our community on Slack it has grown to more than 400 members.
We deeply appreciate each and every question and piece of feedback you have given us these past few months. Many of the highlights mentioned below are direct responses to discussions we've had with you.
Notable highlights 2018
Delightful Studio
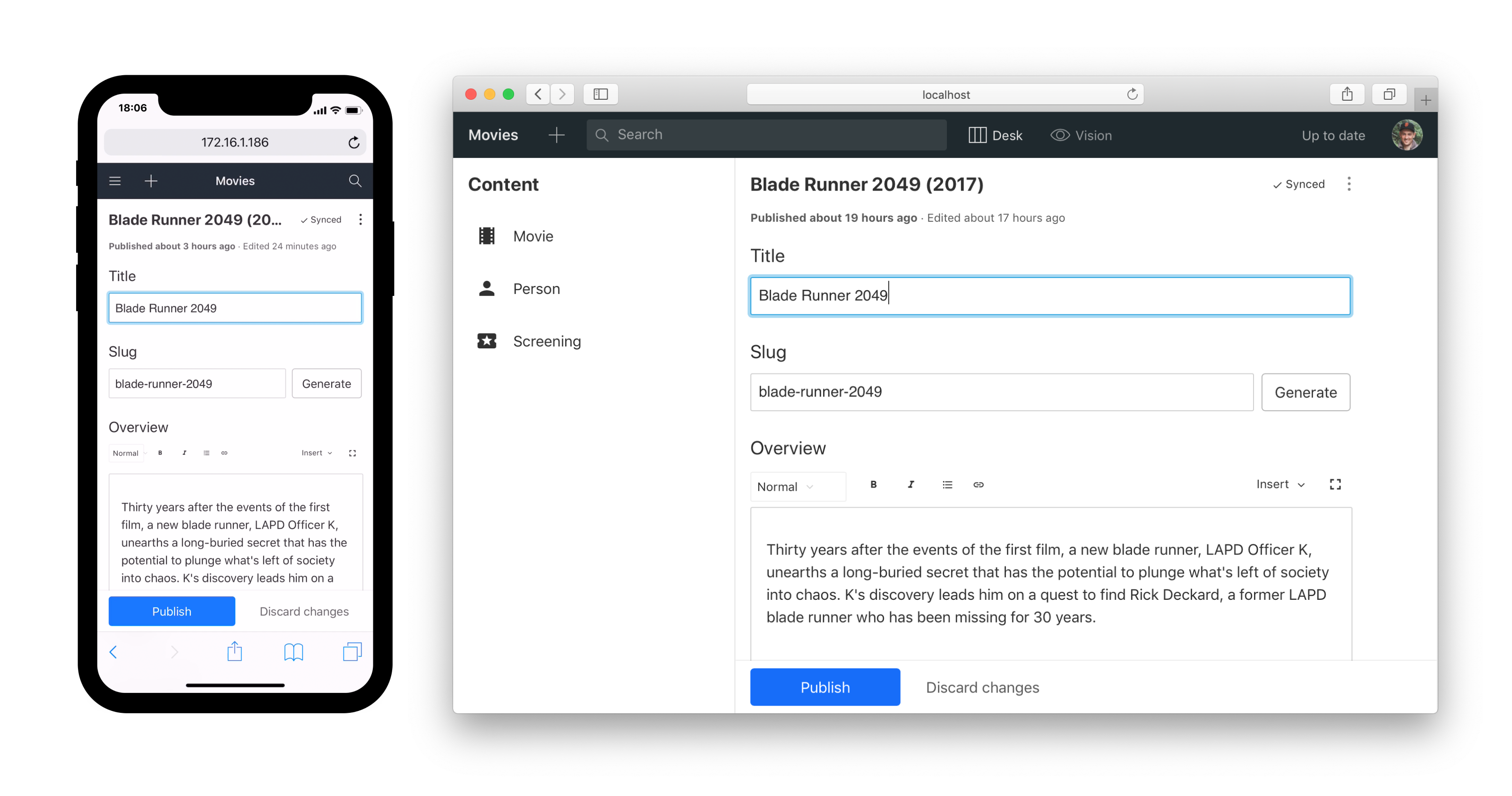
Sanity is unique for its mobile-first editing environment. With the Delightful Studio upgrade, we redid and improved the interface to be more scalable, flexible and visually coherent. We also made it faster and more performant while improving UX and accessibility.

New Pricing
Sanity should be used for all kinds of projects: big and small. Also: we don't think you should be forced to jump tiers just because of resource usage. This Fall we therefore moved away from hard limits on all plans – above basic quotas, it's pay-as-you-go for users, data-sets . We also made the dev tier more generous and added the same logic there – just add a card for extra users, data-sets and usage.
Structure Builder
We made it easier for developers to tailor workflows. With Structure Builder documents can be listed out filtered, categorized, sorted and nested. You can even do so based on remote API calls and in real-time. We have been told many times by users that there are few, if any, alternatives in terms of the flexibility this lends a project.

Validation
We shipped field validation for the Studio. It comes with lots of useful methods out of the box, and you can extend it with your own JavaScript functions as needed. You can even call external APIs to do your validation bidding. The validation messages can be tailored with both warnings and errors so that they make perfect sense to your editors. You even have validation inside annotations for in-line rich text. That's pretty nifty (also, very useful!).
First class video support with Mux
Our friends at Mux make an excellent video platform. So when they reached out we were more than happy to ship a plugin that integrates their service with the studio. Mux will give you all that HSL, MP4, and animated GIF goodness as well as extremely detailed stats on streaming delivery.
GROQ: New features and reference documentation
Sanity’s query language makes it easy to filter your documents exactly as you need and reshape them into the data structures you need for presentation. This year we added new capabilities to GROQ including arithmetic, selects, conditionals, semi- and anti-joins. Everything is now also painstakingly detailed in the new reference documentation. Did you know that floats can be stored to magnitudes of roughly 10⁻³⁰⁷ to 10³⁰⁸? Well, now you do.
Editor for Portable Text
This is the last big upgrade we’ll ship in 2018: A new revision of the editor for Portable Text.
On the surface it looks much the same, but lots has changed under the hood. You can noe:
- Extend it with custom content blocks & custom previews made in React
- The styling can be changed with CSS
- Inline text can be marked with both simple values (called decorators) and complex data structures (annotations)
- Control how content is pasted into the editor, or add actions to the text blocks
To show a bit of its extensibility we made a Speech Synthesis Editor. Early December we also released an open specification for how we deal with rich text on portabletext.org.

Highlights from #i-made-this
In our slack we have a channel where people can post things they have made. This year we have not only seen websites and services, like byteconf.com, but we also got GROQ syntax highlighters for Sublime Text and VS Code. We saw input plugins for markdown, tables (two actually!), and full Portable Text support for Vue. Even a full-featured client for .NET emerged, and a query helper for JavaScript projects. We had people making a book for Pizza Recipes using Sanity, or release notes for the Material Design Theme for VS Code. Getting insight into how you all use Sanity is probably one of the nicest parts of making the service.
Thank you!
We have so much planned for 2019, both in terms of making Sanity easier to get started with for new users, but also features that will make Sanity an even better solution for structured content – to power websites, apps, and infrastructures alike.
Working on something with an infinite horizon is taxing – cycling through releases, fixing issues, coming up with new facets - we wouldn’t get through it if it weren’t for all of you cheering us on and putting Sanity to real use. So thank you! And see you in 2019! 🎉