Advantages of Structured Content and Simple Rich Text Editors
Structured content breaks down content into reusable, meaningful pieces. Text formatting should be equally as intentional and purposefully.

Carrie Hane
Principal Digital Strategist at Sanity

Knut Melvær
Head of Developer Community and Education
Published
Once upon a time, to create a piece of content to share--say a business memo--you slid a blank sheet of paper into a typewriter and started typing. Then came computers and word processing software with all the same affordance: a blank page to type into. Early web pages were the same, with some HTML tags to tell the browser how to display it. Eventually, we got WYSIWYG (what you see is what you get) editors and webmasters rejoiced! Web content was democratized. Everyone could now contribute to an organization’s website.
Today, we live in a connected, digital-first world. The content you create could end up in many different places across your websites, in apps or email, on search engines, or even a third-party website. Starting with a blank slate (or a giant WYSIWYG editor) is a sure way to box yourself into a corner. For content to be flexible and sustainable, it needs to be divided into components to be used anywhere. The content needs to be separate from the presentation.
That’s why you don’t find a bunch of default text formatting buttons in the block content editor. We think text formatting should be intentional and meaningful. Because content is data, down to how you format your words and sentences. We’re past the age where you should think about font-size and color when you create digital content.
The modern way of creating content
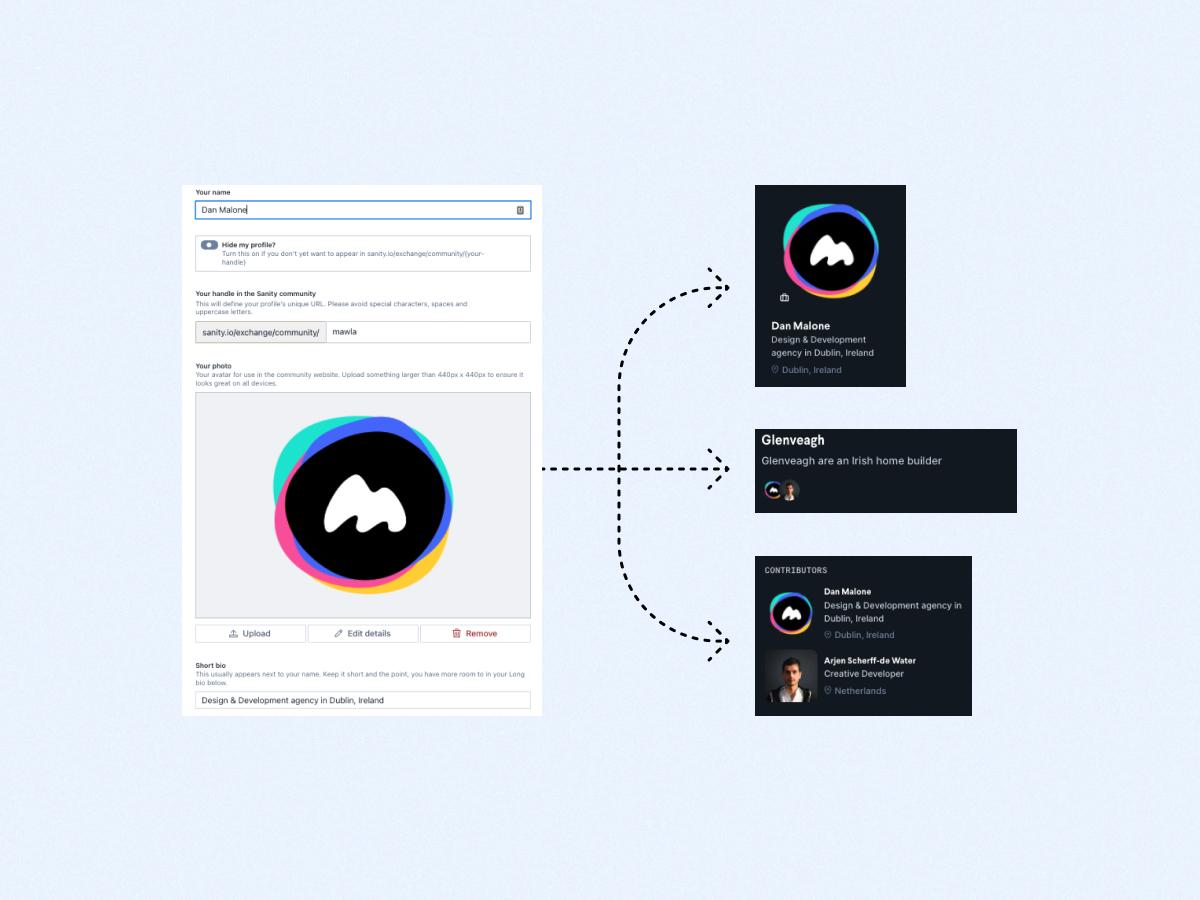
Sanity was started as a tool to create and store structured content that could be used in endless different ways for both print and digital media. Structured content is content that is planned, developed, and connected outside of an interface so that it's ready for any interface. It is breaking down content into the smallest reasonable pieces. Each of those pieces holds the characteristics of the thing it represents. In the content platform, you end up with entries that look more like a form than a blank piece of paper.
In a Sanity Studio where content is created and managed, those form-like documents have fields to achieve elegant shapes of data. When a document type is set up in Sanity, the content strategy and development teams define what fields are the smallest meaningful pieces. They can even incorporate editorial guidance to help anyone who enters content to get it right. Things like character limits that correspond to the design system, the purpose of a field, tone guidance, or anything else that makes it fast and easy to get the content into the system without errors can be added as help text to any field.
Sometimes you do need to just write a narrative--like this blog post--and the smallest meaningful piece is many paragraphs, many sections long rather than small, discrete fields.
But this content could end up anywhere, and who knows what language will be used to render the content. Could be HTML, Markdown, DITA, XML, or any number of other languages with its own markup schema. To embed the core principle of content portability, we created the Portable Text Editor (PTE) so that whatever computing systems had to deliver the content could understand the instructions for how to deliver it.
Why we simplified the Portable Text Editor defaults
Not only do we want content to be portable, but we also want it to be able to be managed by anyone. Content creators should not have to be web design experts or make design decisions. They should not have to know how to code. Structured content takes the guesswork out of content creation and entry. The content pieces map to components in the design system, which includes all the specifications and code to display the content across the brand or enterprise.

Because the design system has precise guidelines, the content editor bears no responsibility for getting design elements or code wrong. Heading 2 on one site can be bold, black, Helvetica, 20pt while being regular, pink, Open Sans, 18pt on another site where the content will show up. The only thing the content creator needs to specify is what element a section of content is--in this case, Heading 2.

It is also important to be able to emphasize certain words (italics) or make them strong (bold). Maybe there is a need to show text has been deleted (strikethrough). Linking is the whole point of the web, so links need to be specified as well. Bulleted and ordered lists are essential to make web content readable. Editors can add those elements too. We debated about whether to keep the underline feature because text should only be underlined if it is a link, even if the ultimate destination is a printed document. Link formatting (which should include an underline) is determined by the visual design specifications and specified in the code. Think twice (or three times) before using the underline style!

And that’s about it. Missing from the default ribbon are text align and changing font size, weight, and color. No more worrying about not following content usability standards or brand guidelines!
We’re firm believers in WYSIWYM, what-you-see-is-what-you-mean. It may take a little getting used to, but everyone will thank you the next time you plan to do a redesign or expand your content to other places. While we made the out-of-the-box editor a tiny bit simpler, it’s still possible to customize it to add ways of marking up text with additional meaning and intent.
Easy editorial experiences for everyone
We know that people who use a content platform every day are communicators, marketers, or content managers whose expertise lies outside of web design and development. The Studio is for those people. They want to get in and out as quickly as possible. Structured content and a simple text editor help them do that.
The fields that delineate the pieces of the content make it easy to change just one thing at a time--and have it update everywhere. The simple text editor frees them from having to consider the design implications of the changes.
Modern content creation and management is an evolution and convergence of several time-honored professions. But that doesn’t mean it has to be difficult. We can build tools that support anyone who is tasked with creating and maintaining content. Sanity is one of those tools that gets out of the way and lets people publish content quickly so they can get on to fulfilling their mission.