Community Digest #18
We‘re back again with a bunch of highlights and new projects launched in the Sanity community. From stolen CSS to artful portfolios.

Knut Melvær
Head of Developer Community and Education
Published
Table of Contents
Community Hightlights
Every week we share some of the highlights that are shared in the Sanity community.
Introducing the Community Management Studio
We have already blogged about it, but it deserves repetition: We have released the source code to our community management studio. We use it to keep track of questions asked in our community slack, and gain insights to what we should improve in the documentation, bugs, and feature requests. It also features serverless Google SSO integration and more advanced patterns for structure builder that might be of inspiration.
Thanks y'all!
We are humbled, amazed, and deeply grateful for all of you who recommended Sanity.io for Wes’ next course. Developer experience is already at the core of how we think product, and this just makes us want to double down on it even more.
Wes stole some of our CSS, and we‘re totally fine with it!
Speaking of Wes Bos, he took notice of the pixelated blur-up effect we used on sanity.io and borrowed it for blurring up… pizzas? image-rendering is definitively among the under-appreciated CSS properties out there.
Tweet not found
The embedded tweet could not be found…
Structure builder for image asset documents
Sticking to the topic of image assets, here’s a snippet for those times you want to surface the image asset collection in the Studio and make the user-editable fields available (great for editing global alternative texts). Another example of the endless possibilities the Structure builder API gives you.
Initial values for the lazy writer
Knut [ed. that‘s me in the third person] felt lazy and didn’t want to waste time figuring out what the latest digits for the community digest were. So he made an initial value template to create a new edition. Here’s the gist if you want to tweak it for your purposes.
Tweet not found
The embedded tweet could not be found…
How to backup your content to Cloud Firestore from Sanity
Alex “Coding Cat” Petterson shared this tutorial on how to sync your content from Sanity to Firestore. And demonstrates how little code you need to move your content around:

Built with Sanity
Here’s a collection of new projects and websites that launched with Sanity the past week. If you have launched something with structured content from Sanity, tell us about it on Twitter or in the #i-made-this channel in the community Slack (and do share screenshots of your studios)!
Albin‘s digital garden
Albin Groen just launched his new personal website / digital garden on albingroen.com:
Using Sanity together with Gatsby and theme-ui is definitely one of the better developer experiences I've had in a while!

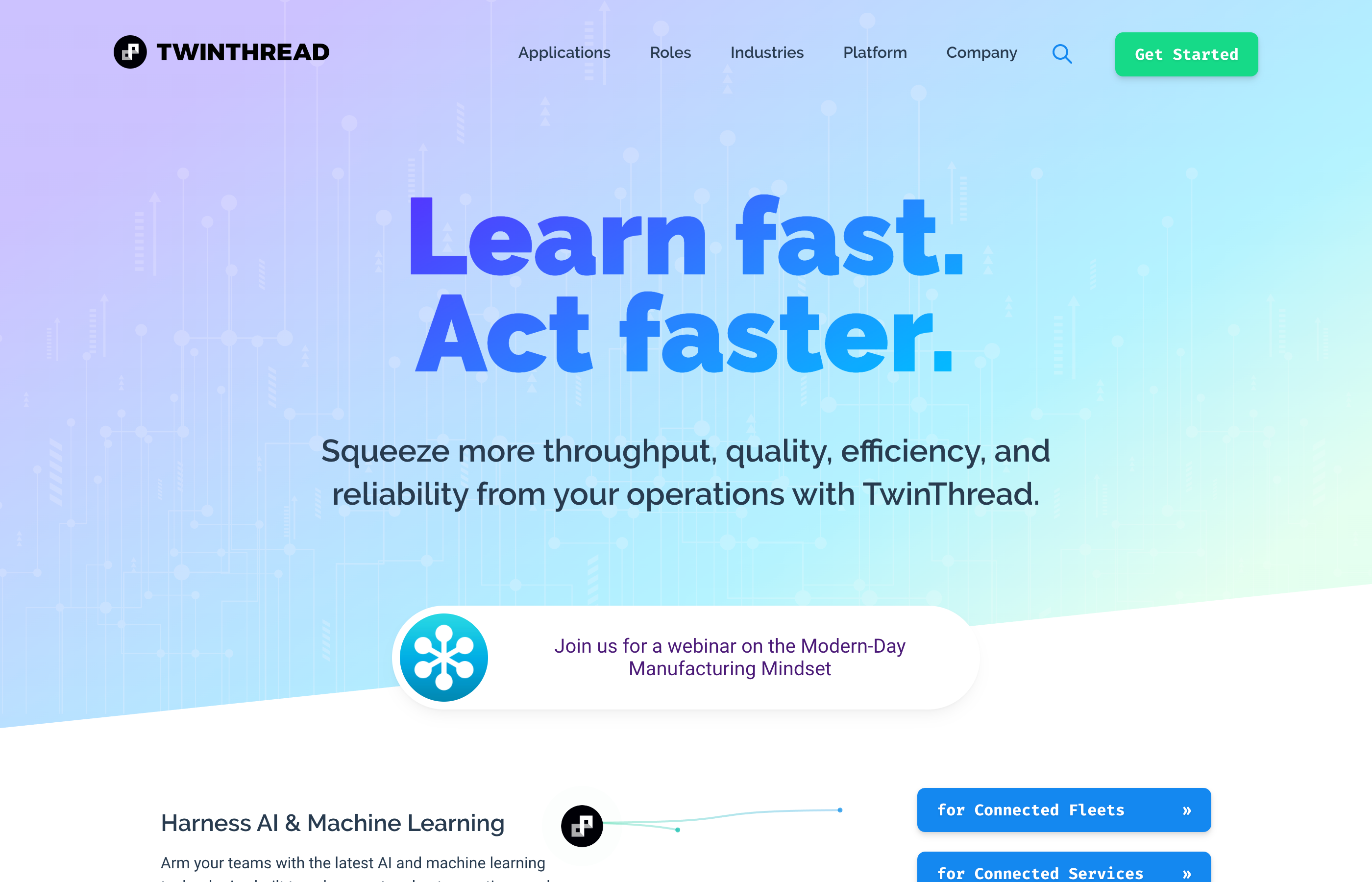
New product site for TwinThread
This week, Chandler Van De Water announced this slick company website in the #i-made-this channel:
I just launched my company’s new product site, which I designed and built: twinthread.com –sanity (graphql) + gatsby + rebass. It was really fun to work on.

New blog: Documenting is Cool
Gabi writes about her new blog called documentingiscool.netlify.app (we especially liked the post about “enhancing your technical job opportunity description”):
Hello, yesterday I started looking into sanity.io and today my blog is up. The blog theme is simple and nice (it's what I wanted), and I made it even simpler (no images on the preview or shown author - I am the author). I wanted a place of my own to write technical or otherwise connected posts and ideas. Thank you very much for the help I got in my troubleshooting, I appreciate you took the time.
New e-commerce site for Laura McCartney
Laura shared the new e-commerce site for her pottery and art. Powered by Gatsby, Sanity, and Snipcart for the cart and checkout experience. We really like the idea of making your own besoke e-commerce experience for your own handcraft.

New website for art exhibitions
Simon Rogers at the London-based Fraser Muggerige studio shared this new series of fortnightly microsites for exhibitions at Sadie Coles! We love the return of <marquee> here!

Personal portfolio for Levi Bergqvist
Paulius launched a portfolio site for his friend. It features some really tasteful page transitions and a ton of great visual design work. Here is what Paulius says:
Based on Sanity Portfolio starter. Very happy with the ease of building content models!