Community Digest #24
Microblogging on your iPad, eCommerce that changes with the sun, and more.

Bryan Robinson
Former Developer Relations Specialist at Sanity
Published
We're always excited to see the new projects being launched by our amazing community. In this week's digest, we take a look at a CRM tool built with Sanity, a microblog built only with an iPad, and a community-built Laravel + Sanity starter.
These projects were all shared in our Slack community's #i-made-this channel. If you want to see all the creations the community comes up join the community. If you want to be featured in future digests, be sure to post your projects in the channel.
Microblogging built on an iPad
If you thought iPads were only for watching Netflix and checking your email, you haven't seen Jennifer Shields' newest website. Jennifer built a personal microblog using Sanity and Next.js. The kicker? She built it all using an iPad Pro and the Play.js app.
I built a tiny short-form blog with Sanity and Next.js! Aside from needing to remote into my desktop for some troubleshooting, it was built entirely from my iPad Pro - just to see if I could!

Sanity-powered customer relationship manager (CRM)
Part of the power of Sanity is that it doesn't just power the content displayed on a website, it can also accept data, mutate it, and power multiple services. To that degree, Ian Hatcher-Williams created a website for highcourt.co that displays content from Sanity and acts as a CRM. When people submit an application, his setup adds their information to Mailchimp and process a payment in Stripe. It then stores their information and Mailchimp and Stripe IDs in Sanity to keep everything together.


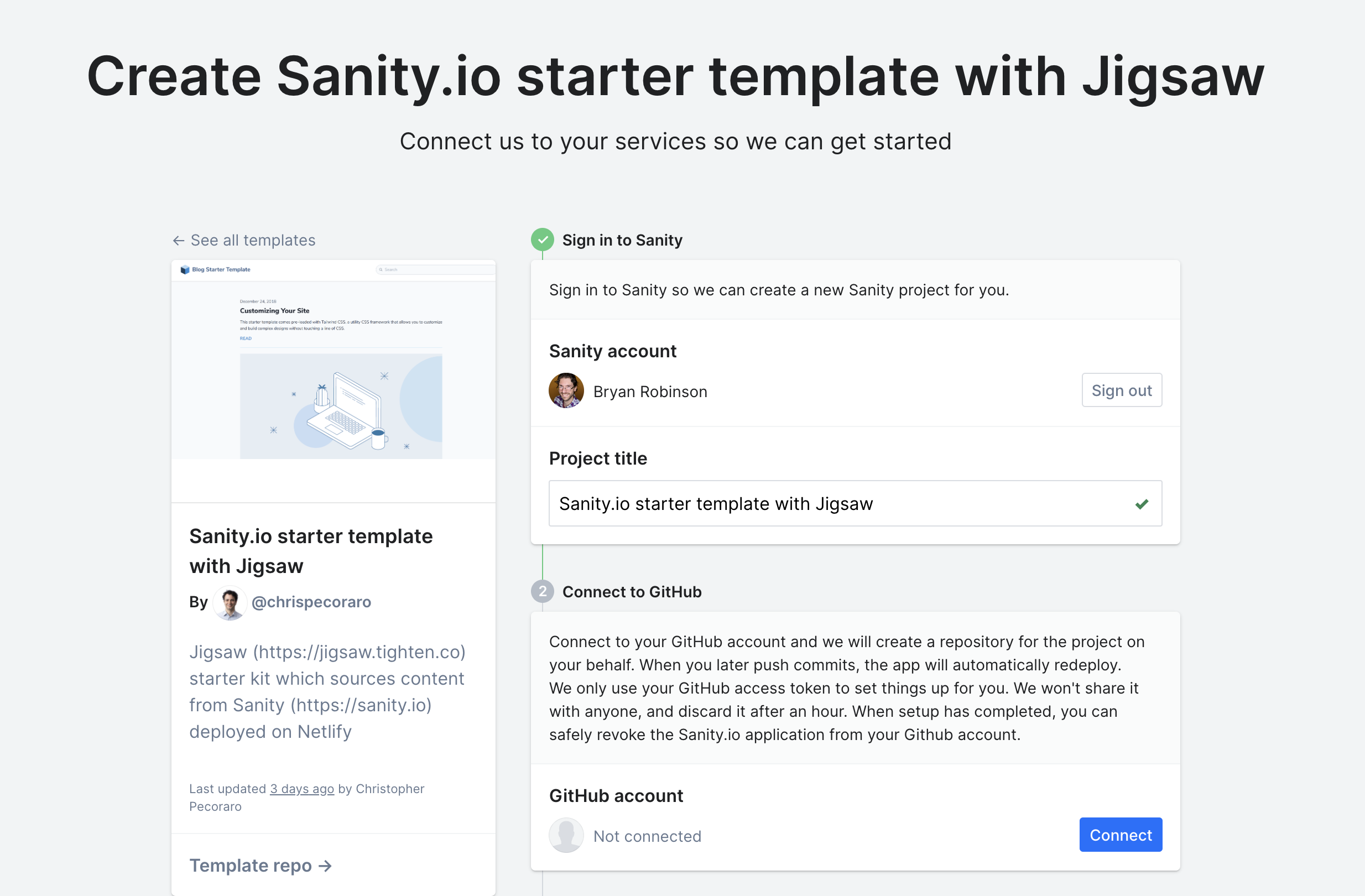
Getting started with a community-created Laravel Jigsaw starter
We're in the process of beta testing the idea of community-sourced starters for sanity.io/create. With limited documentation (more on that soon) and help, Christopher Pecoraro put together a starter for the Laravel static site generator Jigsaw. Thanks to Christopher, you can now create a Sanity-powered Jigsaw blog with 1 click.

A time-aware theme for a sleep-based product line
Another site shared with the community from Ian Hatcher-Williams is the e-commerce site to sell the Proper sleep solutions. The site has custom themes for every hour of the day configured with data from Sanity. Each product photo also acts as a virtual sundial showcasing the current time.


Show us your amazing work
The Sanity Community Slack is always buzzing with amazing new projects. Come be a part of the community, get help, and show us how you use Sanity.