Community Digest #26
Raising money with art, a journey to web developer in 923 days, and more.

Bryan Robinson
Former Developer Relations Specialist at Sanity
Published
The Digest this week has some really clever uses of Sanity. There's a silent auction bidding system and in-Studio documentation setup, as well as an interesting thread about getting into development and the tools that make developers feel powerful.
The community is creating and sharing projects like this every day; come join us in our community Slack. If you would like to be featured in the Community Digest, be sure to share your projects in the #i-made-this channel. See you there!
Powering a fundraising auction for Hospital Rooms
Posted in the #i-made-this channel, Simon Rogers created a silent auction website for the Hospital Rooms charity.
The site is a fundraising auction and I’m using Sanity to allow users to place “bids” on artworks, with automated out-bid notifications via email. All the bidding information is stored securely within Sanity, created using the client via Netlify serverless functions.
Sanity makes it so easy to hack together quick ideas like this – I don’t know if it would have been possible so smoothly with another CMS. The main strength is the structure builder allowing the documents to be presented in manners which are actually helpful (the main short-coming of many headless CMS for me) – e.g. simple presentation of bid documents filtered by artwork document.



Putting your site documentation directly in your Studio
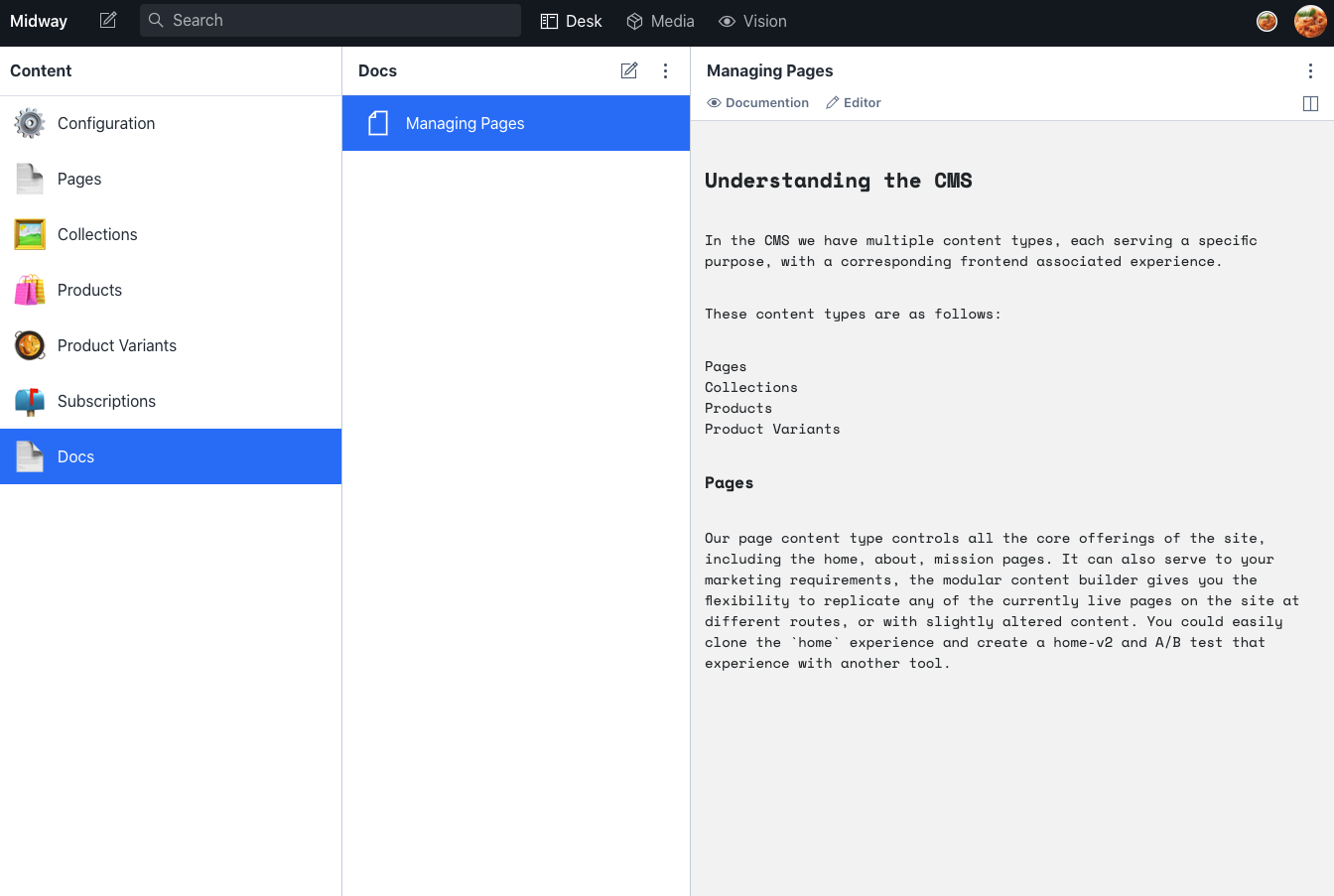
Kevin Green is back at it with an interesting idea: What if your site's documentation was directly in your Studio? Kevin added documentation on using his Midway e-commerce Starter directly into the Studio. Very useful both for developers starting from a template and for editors learning how to set up content in the best way possible. Having this information directly in the Studio means your team doesn't have to navigate to a different interface to get the info they need.

An interesting Twitter thread on learning development over 923 days
There’s infinite paths into development as a job or a hobby. Ryland King expanded upon his journey in this awesome Twitter thread. The thread showcases his ups and his downs during his journey of 923 days. It's chock full of the resources for learning development that worked for him, as well as the tools -- like Sanity -- that have made him feel that he could build anything along the way.
Sanity Starters and the Schemas with the Sun marathon
The community joined the Sanity team on a 14-hour live schema creation stream this week. We had the opportunity to answer your questions and built Starters together that are available now for install to jumpstart your projects. Super fun to be able to share this with everyone!
We would love to see your amazing work
The Sanity Community Slack is always buzzing with amazing new projects. Come be a part of the community, get help, and show us how you use Sanity.