Community Digest #33: Status dashboard, color-themed portfolio, and image for Gatsby
Inspect your builds on Vercel without leaving the Studio, get some inspiration from Nik Sharma’s new portfolio, and there's a new way to work with images from Sanity in Gatsby projects.

Knut Melvær
Head of Developer Community and Education
Published
This week’s Community Digest features the newest projects and Studio features from the community ecosystem: a build status dashboard for projects on Vercel, an alternative Sanity image implementation for Gatsby, and a slick portfolio site with a neat Studio setup.
Dashboard widget for Vercel
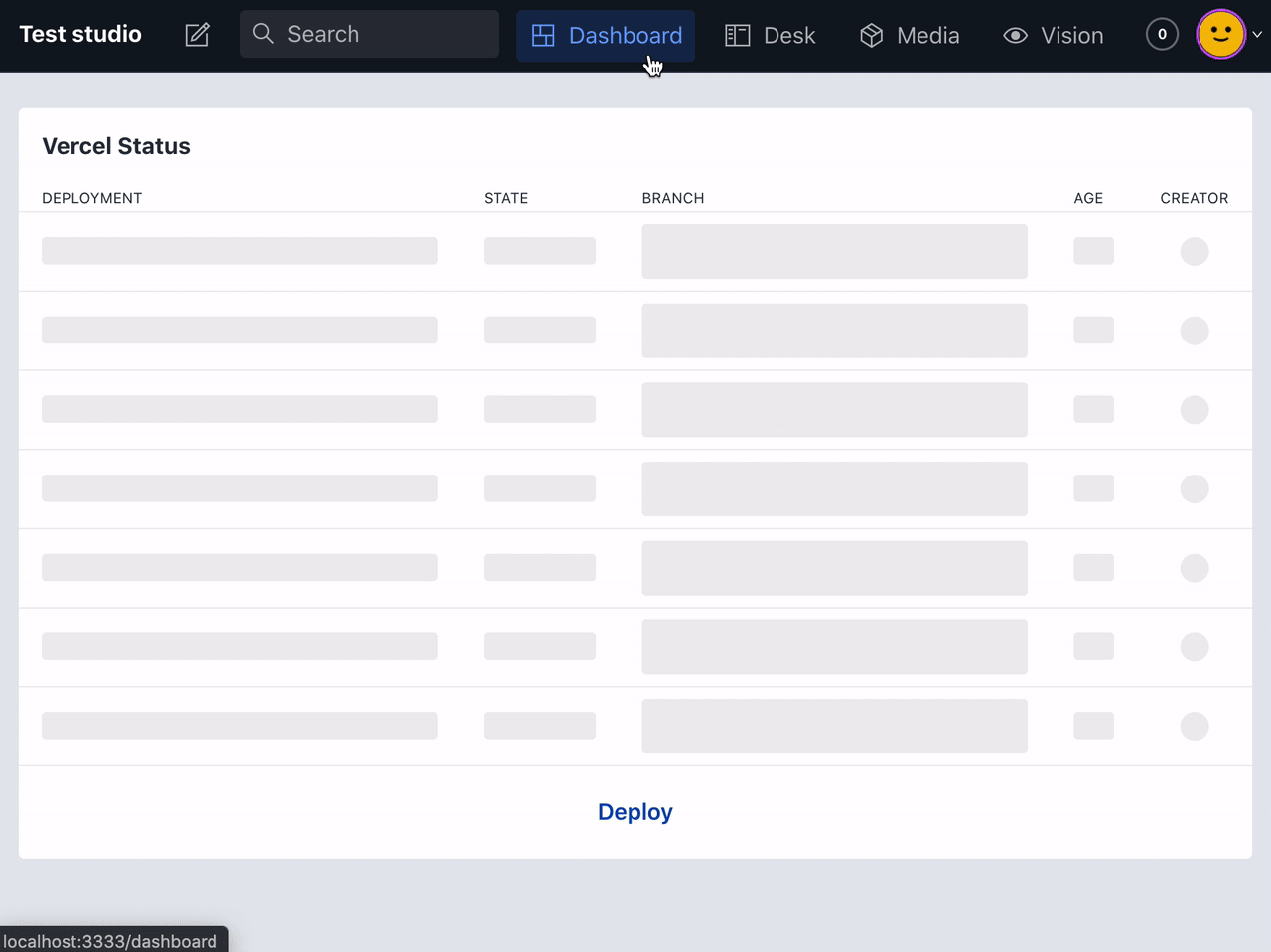
Robin Pyon, the creator of the Media plugin, is back with another useful addition for Sanity Studio. A widget for the Dashboard to monitor your projects on Vercel that:
- displays a list of recent builds along with deployment aliases, branch/commit messages, build-age, and creator
- refreshes periodically (every 20 seconds) when the window gains focus and immediately after a manual build is triggered
- optionally displays a button for manual builds

Portfolio for Nik Sharma
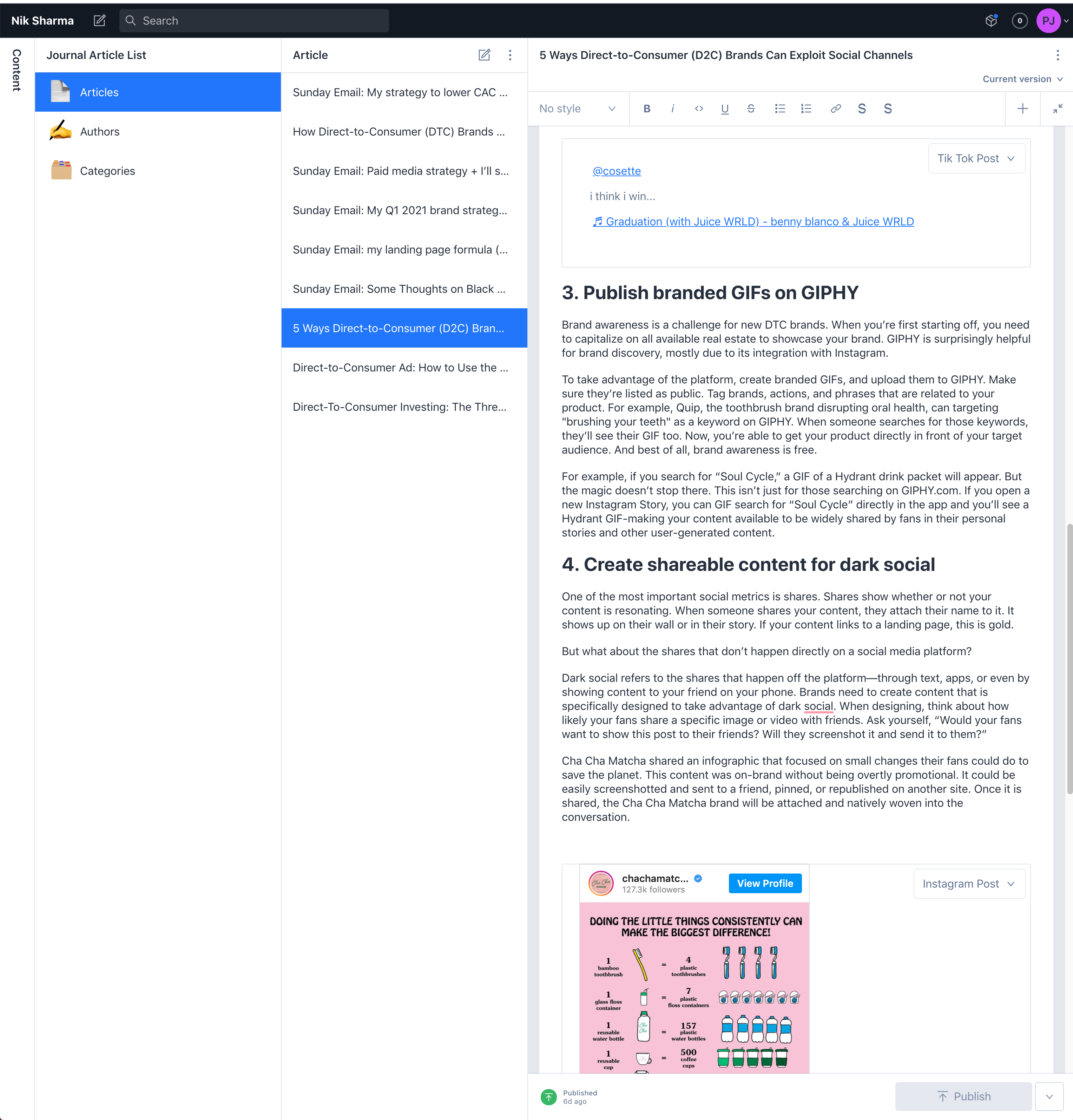
We love the clean design of the portfolio that PBJ shared with us in the #i-made-this channel. Built with Gatsby, it includes color theming as well as Instagram and TikTok embeds in the rich text editor.



Sanity images for Gatsby
Corey Ward has built a lot of websites with Gatsby. He took it upon himself to make a new plugin for using Sanity’s asset pipeline in Gatsby projects. If the built-in support for gatsby-image isn't to your liking, this is definitely worth checking out.
In Corey's own words:
It’s here, it’s here, it’s finally here! It’s the well-considered marriage between Sanity’s image assets and Gatsby that you’ve all been waiting for!
- Outputs a single
<img>tag: no messing with nested DOM structures - Supports low-quality image previews out of the box, without build-time penalties
- Generates a
srcSetautomatically based on thewidthyou specify in your component code (meaning you can change it on the fly!) - Applies Sanity hotspot data as the
object-positionin case you need it - Computes cropped dimensions and drops
srcSetentries that are larger than the source dimensions when appropriate (follows Sanity’s image-url parameters) - Configures image quality, resizing behavior, file format, and more with Sanity’s Image API
Corey also shares a secret trick: You can use this for non-Gatsby projects as well using Webpack’s DefinePlugin configuration.
Join us in the community
Come join us in the Slack community; we'd love to meet you in the #introductions channel.
Want to be in this digest? Got a project to share? Head on over to the #i-made-this channel. If you need help along the way, be sure to check out our other channels (#help, #gatsby, etc).