Opening up Sanity.io: Share with others. Find libraries. Learn new skills.
People, tools, schemas, and more from the Sanity community in one convenient place.

Bryan Robinson
Former Developer Relations Specialist at Sanity

Knut Melvær
Head of Developer Community and Education

Peter Hofstee
Director, Support at Sanity.io

Ronald Aveling
Ronald works with content for Sanity.io

Henrique Doro
Web designer focused on performance and UX at https://kaordica.design
Published
Every week, the #i-made-this channel in the Sanity community is bursting with great new things. Our weekly Community Digest shines light on some of them, but it’s tricky to squeeze everything into a single post. We want everyone to know about all the amazing projects and all the people that make up this community.
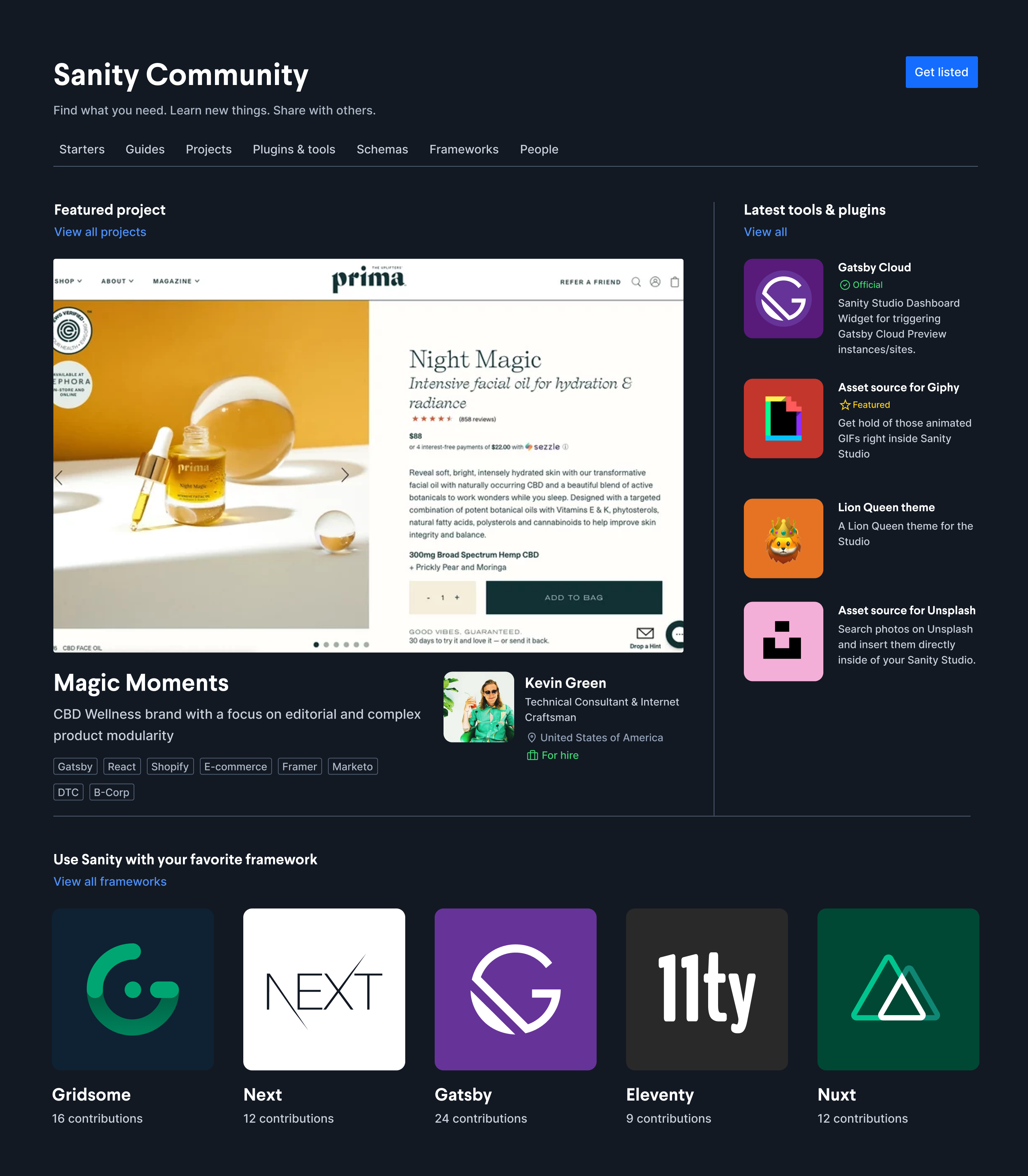
So we built a home on sanity.io to showcase the work of everyone who uses Sanity.io and contributes back. Whether you make tools and plugins, want to showcase sites you’ve built, share helpful schemas, or write guides on Sanity – there is now a place for it.
Sign in to the Community Studio with your primary Sanity credentials to create your profile and add your contributions.
Tools, code, and inspiration
If you’re looking for new ways of using Sanity or a tool for a specific use, the community contributions are a one-stop-shop to not only get started with Sanity, but also find advanced patterns, schemas, and code. You'll also find our official plugins, starters, and guides here.
Community contributions are organized by application, type, framework, and more. If you need plugins for Gatsby, Next.js starters, or a guide to get started with Nuxt.js, you can find what you’re looking for in a few clicks.
We’ve organized contributions into framework pages so if you work with Next.js, you’ll be able to find all the plugins, snippets, inspiration projects, and guides for it in the same place.

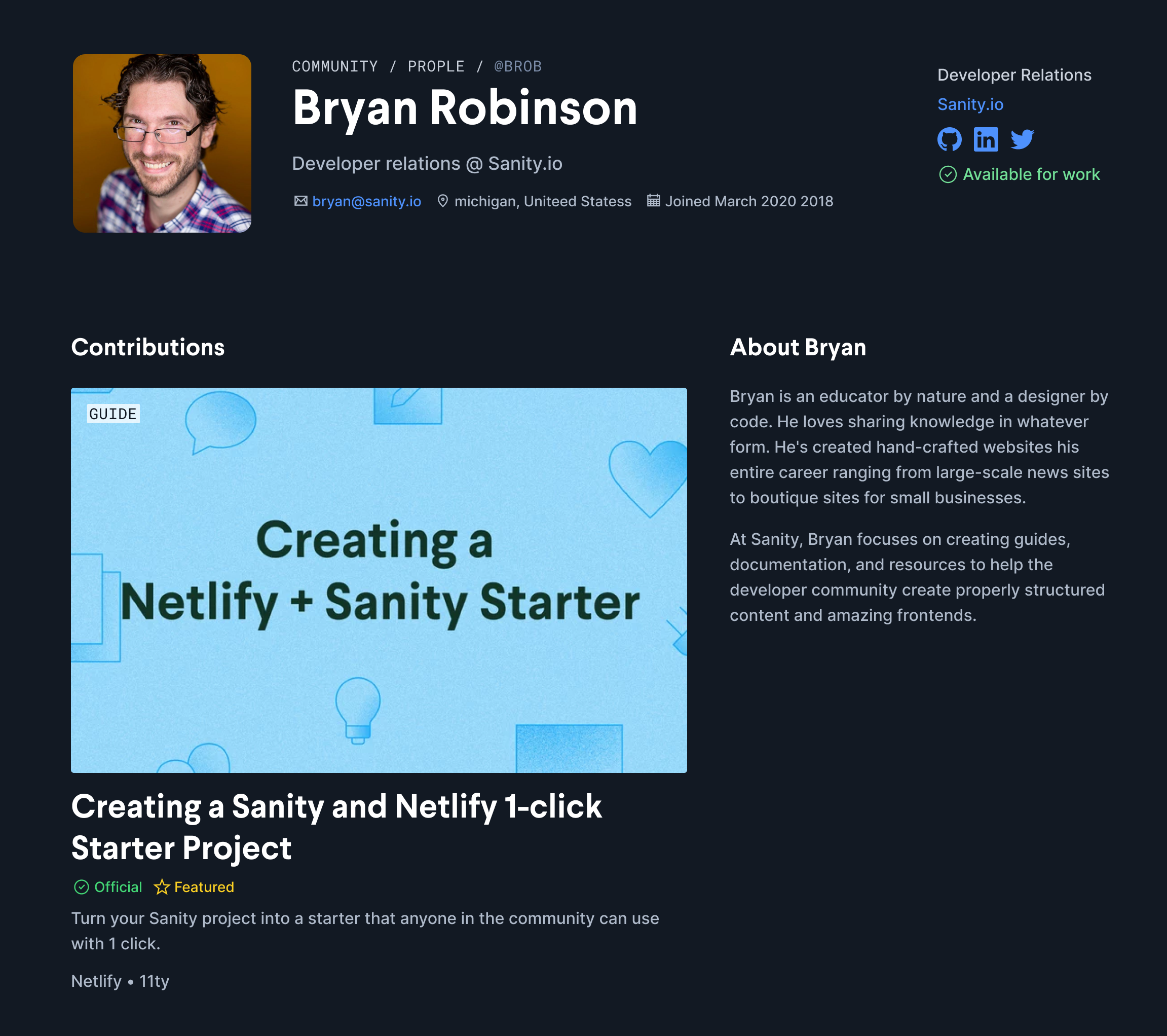
Build your Sanity portfolio
Start by creating a community account and setting up a portfolio for all your Sanity-related work. Your contributor profile is the place to share your code, projects, schemas, and guides. There’s room for a short bio and links to where others can find you online. If you’re looking for work, be sure to check the "Available for work" field so potential new clients can find you.


It's only the beginning
It has been over 2 years since we opened the Slack for the Sanity community. There we have been able to help each other, give and get feedback, cheer some great work, and hang out. With the community studio and these surfaces, we can take the next step to make available all the great creative energy you'll find among developers who build with Sanity.
We have planned to add a new swag store, event listings, cool Slack integrations, different ways to give feedback, and much more.
Share your work!
Ready to jump in? Sign up to the Community Studio to build out your portfolio and share your amazing work. When you have done so, do post your new profile in the #i-made-this channel in our Slack.