Sanity now available on Shopify
Sanity launches solutions on Shopify empowering merchants to build unique shopping experiences.

Marcus Sarmento
Former Head of Product Marketing at Sanity

Even Westvang
Co-founder and product person at Sanity
Published
Today we’re releasing a set of solutions that make it easier to build unique shopping experiences on Shopify’s platform. Some are built using the developer preview of Hydrogen, Shopify’s new front-end React framework.
Try Sanity Connect for Shopify
Our e-commerce customers tell us they get a ton of value from Sanity. Our structured content philosophy is a big reason why. Structured content lets you centralize your data and ultimately get to market faster. Since you have a single source of truth for all your product information, you can easily sync and enrich that data across your e-commerce technology stack via API. And because you operate within an efficient editing environment and can make rapid iterations, you have the ability to get new product pages, flash sales, and campaigns to market faster.
With the new apps and tools, we’re making available to Shopify’s merchants today, we’re taking the value we deliver to e-commerce to the next level. Today we’re releasing an app on the Shopify marketplace, a query connector plugin, and a demo store app. These give you a way to combine Shopify products and marketing content so you can build unique shopping experiences that convert. Use Sanity and Shopify to set your store apart and keep your customers coming back.
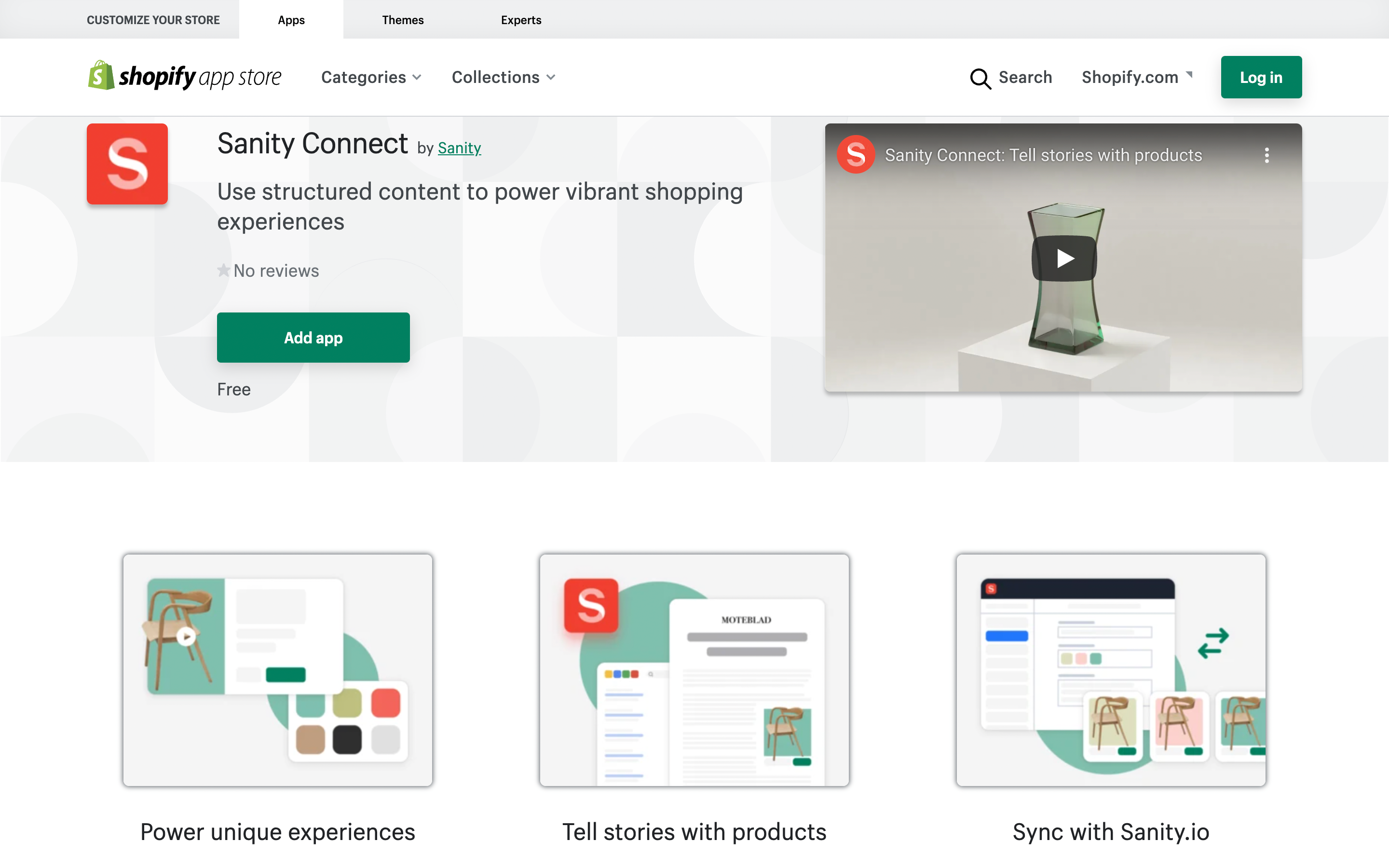
Sanity Connect for Shopify
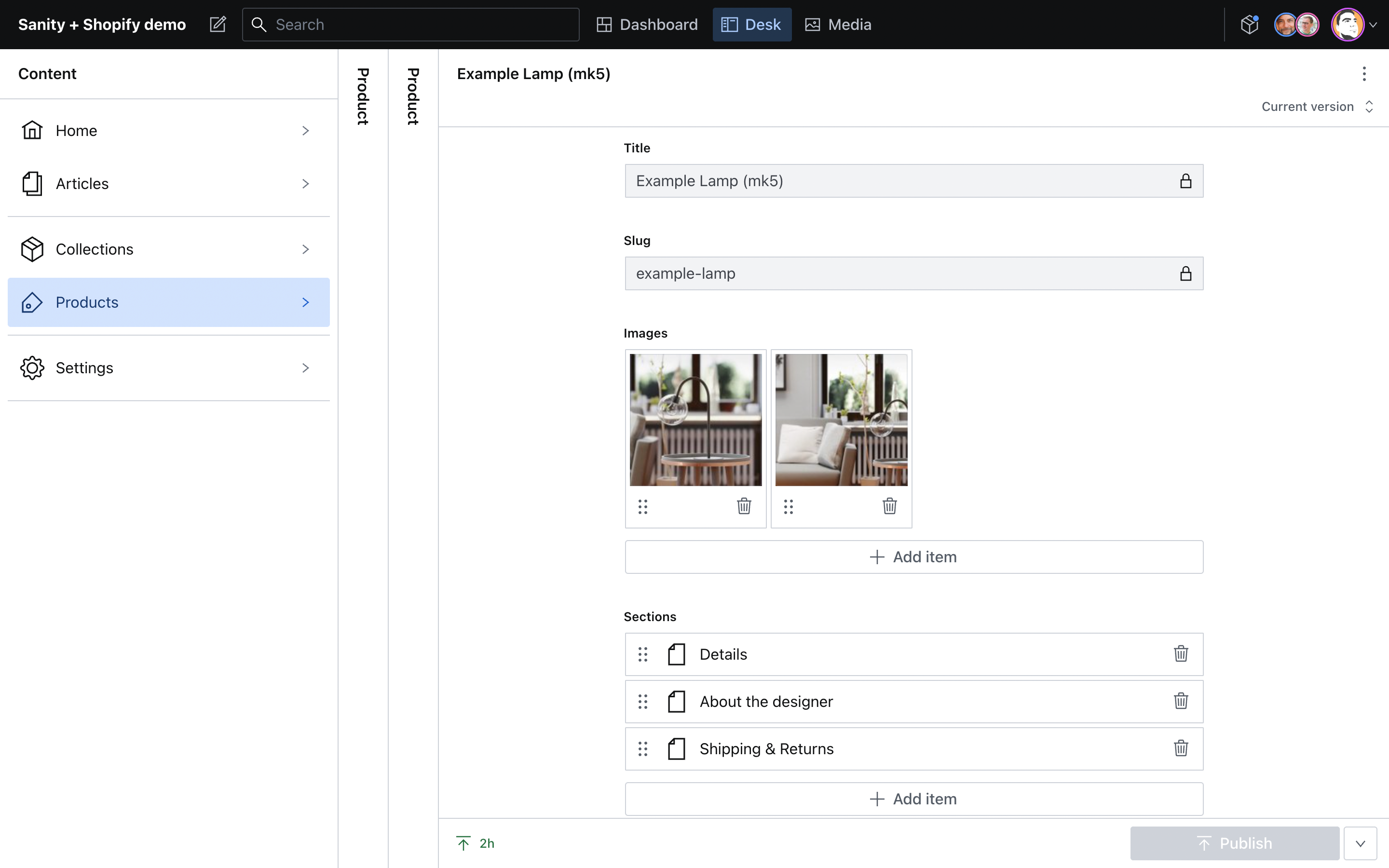
Sanity Connect, available on the Shopify app store, helps onboard new merchants to our platform and sync your Shopify product data with Sanity. Check out our integration video and documentation to learn more about the app and how to get started. Sanity Connect also comes with a best practices Sanity Studio to let you start authoring with products right away.


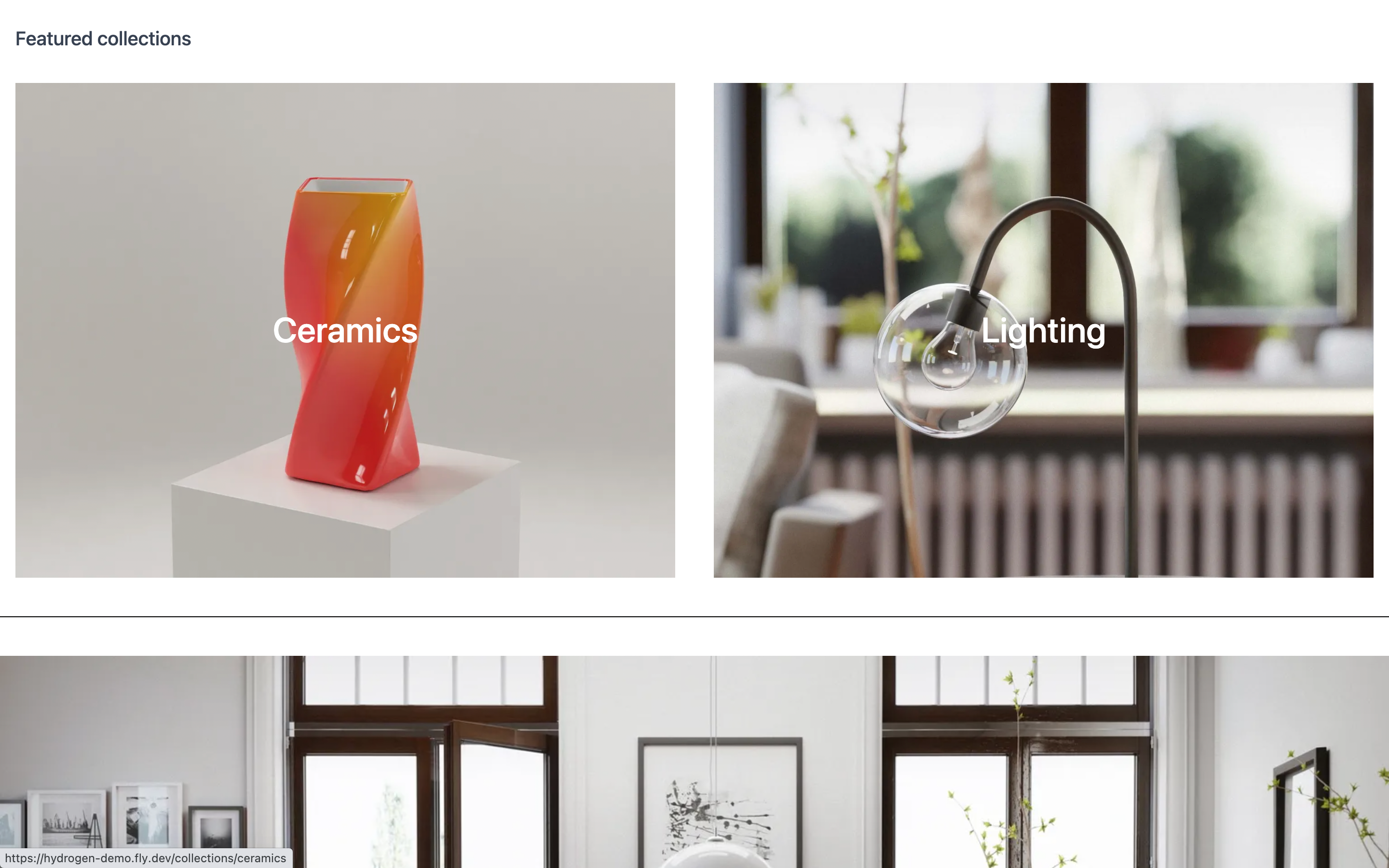
Demo store app
Using the developer preview for Hydrogen we also built a demo store (live demo). It gives you a glimpse of what’s possible for your storefront when using Sanity and Shopify together with Hydrogen. It gives great examples of combining block text with products so you can create great product marketing featuring your own products. Learn more and get the source code on GitHub.

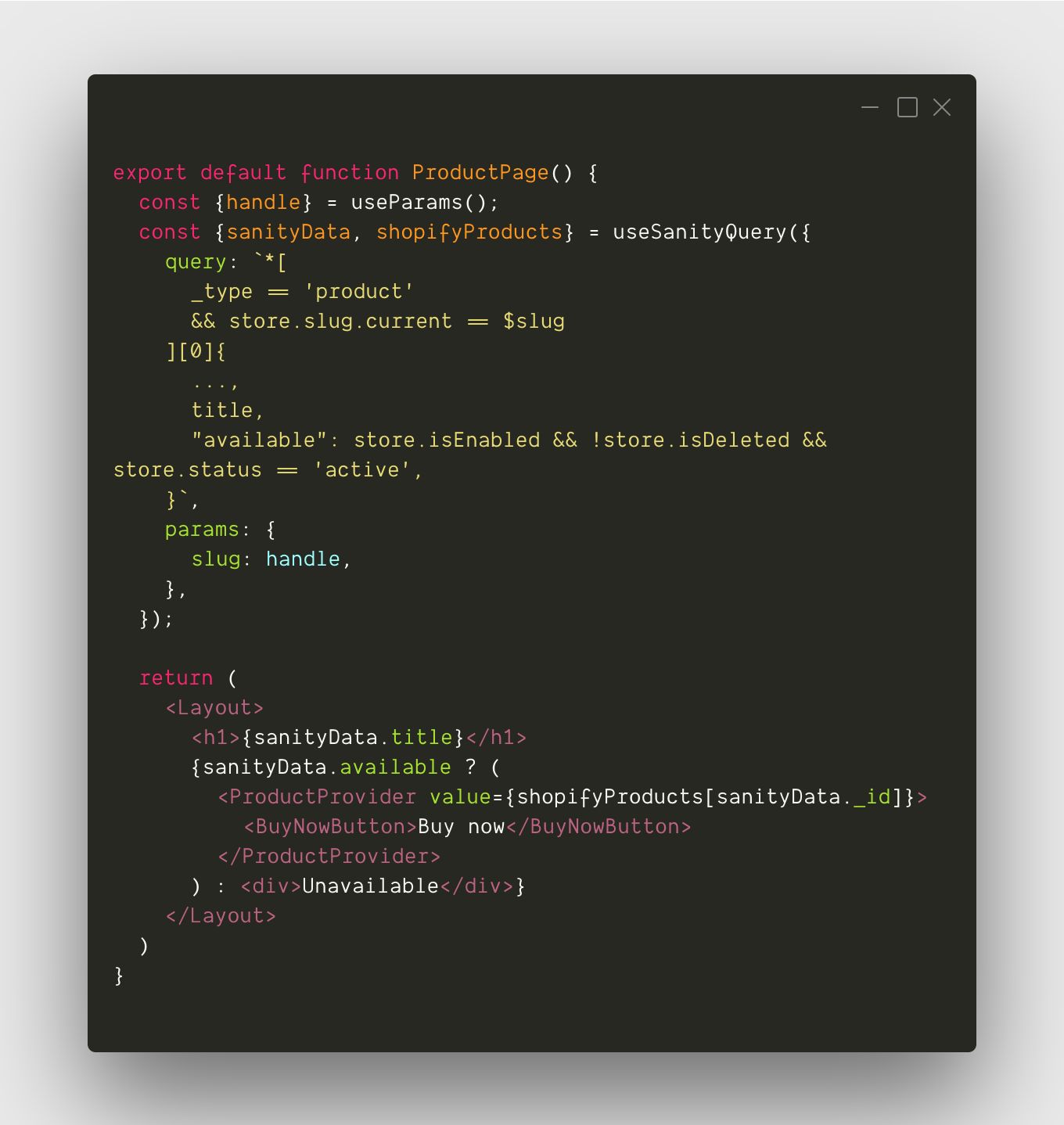
Sanity query plugin for Hydrogen
UseSanityQuery lets you query Sanity data, and combine it with live inventory from Shopify, and present that information with Hydrogen components. See the readme for more information.

If you already use Sanity and Shopify, or are considering it, we encourage you to check out our new Shopify solutions and let us know what you think!