Visual Editing: give content teams a GPS for your CMS
Visual Editing streamlines everyday content management with an intuitive, one-click path from website preview content to Studio.

Molly Friederich
Director of Product Marketing at Sanity

Simeon Griggs
Principal Educator at Sanity
Published
If you’re responsible for building or maintaining a content management solution, odds are you’re thinking of trading in a traditional monolith CMS in favor of a composable content solution (if you haven’t already!). You want the benefits a modern CMS delivers, including:
- Scale-driving content reuse that comes with structured content.
- Developer freedom to work with the languages, frameworks, and solutions that will best meet the needs of content stakeholders.
- Ability to create innovative content experiences unconstrained by the limits of legacy, rigid CMSes.
While the big-picture benefits are clear, perhaps the day-to-day experience for content stakeholders is less in focus. You might be wary of tradeoffs they’ll experience when content in the CMS is no longer coupled 1:1 with the front end.
We get it. Legacy headless CMSes often have major gaps for content creators, the biggest one being the visualization of the content they create and manage. Sanity has long offered strong preview tooling—and we recently made it even better with innovations like Perspectives and Content Source Maps. And we’re not done yet.
Today, with the launch of Visual Editing, we’re taking the next step: providing a one-click way to jump from your in-browser website preview to your content within Sanity Studio (the editing environment). Given most day-to-day content maintenance and updates start from the front end, this rounds out Sanity’s coverage for the common workflows we see content teams use. Visual Editing is now available on all Sanity plans.

Sanity co-created and co-launched the first incarnation of Visual Editing with Vercel earlier this year. Now, Visual Editing is available for all Sanity users—regardless of Sanity plan, hosting provider or web framework.
A single click cuts through the complexity
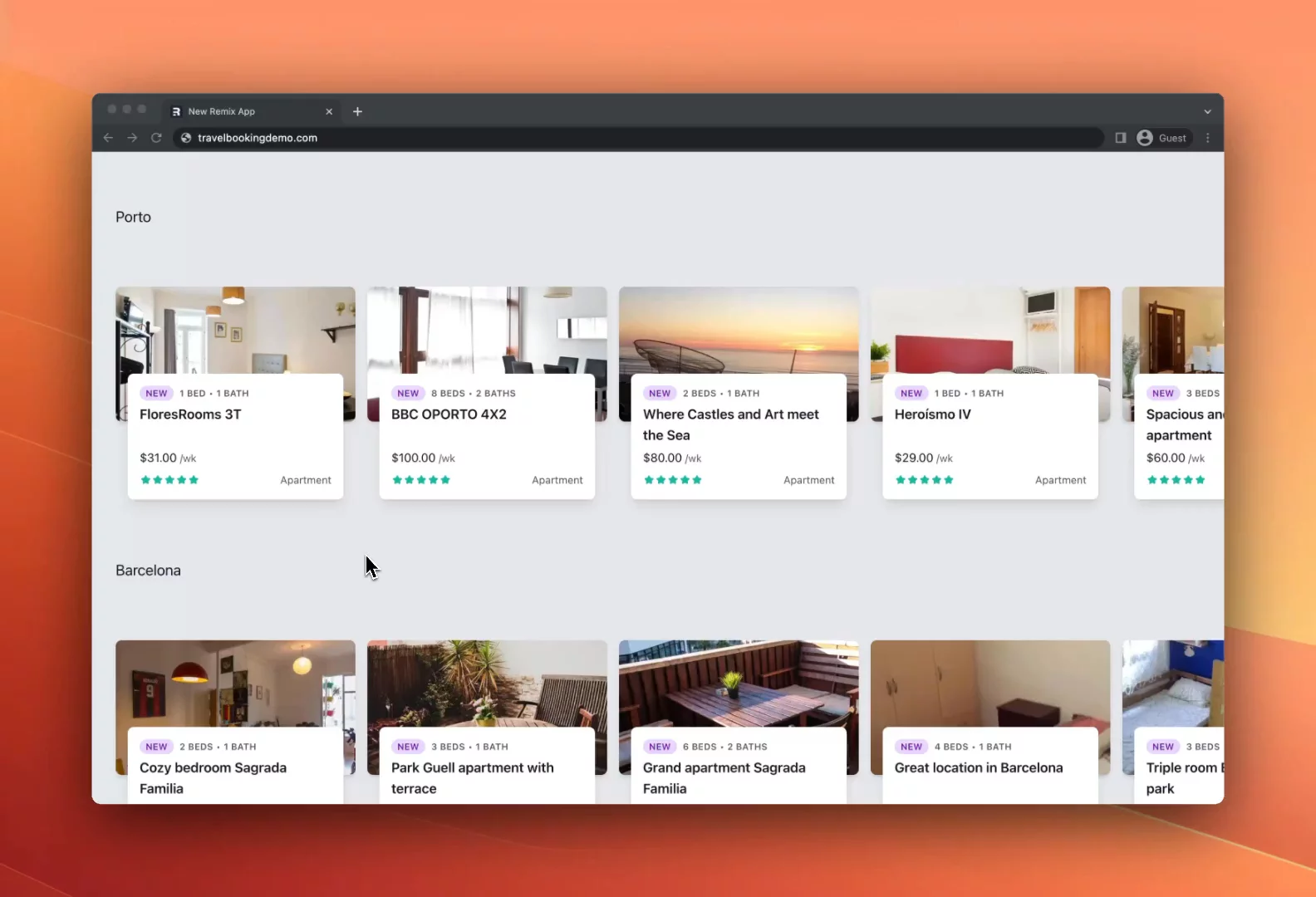
With Visual Editing, a new UI is added to your preview deployment that, on hover, provides a blue outline around content elements with a button to “Edit in Sanity Studio.” A single click takes you directly to the source of that content target content within Studio.
Once there, you’re able to make an edit (or inspect the history of that content)—and you can do so with insight as to whether any other documents in your Studio also reference the content at hand. This is an important safeguard when your content is reused across many surfaces, web-based or otherwise.

Read on to learn how we’ve built this to be delightful for both developers and the content teams they build for!
Big benefits for content teams
The most impactful content is dynamic. It must evolve as your company learns what messaging works, as offerings change, and, of course, when the occasional typo is discovered. When updates need to be made, content teams want to do so quickly and confidently. Here’s how Sanity’s Visual Editing supports them:
- Navigate your Studio from your site. You know your website and web app like the back of your hand, but your content in Sanity Studio likely isn’t a 1:1 mapping of your website (instead, content is organized in a way that works across the many surfaces to which it’s presented). Now, you’ve got the equivalent of GPS for your CMS.
- Flatten the learning curve. When a new teammate joins, or a colleague is covering for a teammate on vacation, it’s often daunting for them to get the lay of the land. Now, anyone can understand where web content lives within your content model, even if they don’t live and breathe it.
- Reveal micro-copy. The quiet heroes of your website are often the small-but-mighty things like button labels or product specs. These are often woven throughout your content, making them hard for anyone without a holistic grasp of your content model to find. Now, simply click from the website preview to locate them within Studio.
- Update with context. Modern content teams scale their work by reusing content, it’s the power of treating content as data. It’s what allows you to make a change once and have it cascade to all the right places. With Sanity, before making a change to content that appears on the website, editors can also see how that content relates to other content types that reference it, giving them context as where else the change will flow.
Visual Editing brings all of this workflow efficiency to your teams within the web preview environment they’re used to living in. The near-magical experience of suddenly having a friendly blue button to click whenever they need to make a change stands to save them hours every week.
Small lift for developers
We want to get Visual Editing into the hands of content creators as fast as possible. To do so, we focused on making it fast to implement and easy to prioritize. Here are a few of the ways we’ve made Visual Editing a great developer experience:
- Easy setup. With other CMSes, implementing visual editing requires you to add tagging to every element on your site—a daunting task. In contrast, the new @sanity/overlays library automatically adds Visual Editing links to all of your content using Content Source Maps. You then have the option to selectively filter out specific fields from Content Source Maps or, using documented helper functions, conditionally remove that encoded metadata from content strings.
- Test locally, ship confidently. Making a big change to the preview experience for your content team can be a nail-biter. With @sanity/overlays (the package that contains Visual Editing) you can build and test visual editing on your local machine before releasing to the preview build your team relies on.
- Compose for your needs. Visual Editing works with any hosting provider and any web framework. Use the updated @sanity/preview-kit, or if you’re using Next.js, grab next-sanity (bonus: if you’re using any React framework, live preview is included!). Hosted on Vercel? You can use Visual Editing built into Vercel Preview Deployments. Hosted elsewhere? Simply use @sanity/overlays to bring Visual Editing to life.
To learn more about enabling Visual Editing for your Sanity project, click here to read our documentation.
A growing list of reasons to go composable
Visual Editing is just one of several releases for content teams this summer (check out our launch of AI Assist and improvements to previews) that scratch off potential trade-offs you face in modernizing your CMS.
To see them all in action, reach out for a personalized demo with our Sales team, or join us for our Summer Release Demo webinar on August 2. And invite your content friends!