Community Digest: 2020 highlights
Looking back at last year, here's some great projects and contributions from the Sanity.io developer community.

Kapehe
Developer Community Enablement Manager at Sanity

Knut Melvær
Head of Developer Community and Education
Published
Table of Contents
- Community built starters
- Cloudflare: Built with Workers
- Gatsby + GROQ = ❤️
- Sonos Radio HD
- Nick Offerman Fans Unite
- Wes Bos launched a new Gatsby + Sanity course
- The new Framer.com
- Give the Studio a little brand flare
- Generate all your social images from the Studio
- A Sanity + Gatsby + Shopify Starter
- Community Studio
- Farewell to 2020 👋
Since launch, we have had the absolute pleasure of getting to know a growing developer community. You've shared your work with us, created plugins and tools, given us invaluable feedback, offered each other help, and have generally been most excellent.
We keep hearing that the Sanity community is a place where you feel welcome and not judged for whatever beginner's question you might have. We are proud of a space where people are included and feel they can grow as developers, whatever background or experience they may have. It's something we take very seriously.
At the end of 2020, we counted 5600 people in our community on Slack. We crunched the numbers in our community studio and found that in 2020, we registered 4106 questions, with frequent topics like Gatsby, GROQ, GraphQL, and Next.js.
Taking a step back, what we see is that the developers who build with Sanity come to the platform because of the flexibility to build something custom for their teams and clients, without spending time on the hard parts. That's why we take care and pride in hosting and scaling APIs, and the gnarly details in building great real-time editing with live presence, review changes, and things that people who work with content enjoy.
In December we also launched new sections on sanity.io that allow our users to showcase their own contributions. We're super thankful for the plugins, guides, showcase projects, and schemas that people submitted in the community studio.
Here's a small collection of highlights from the community in 2020!
Community built starters
Head to our new community pages. There you’ll see official community built starters. Starters are great because you can choose from a list of different projects that are pre-built with a variety of frameworks.
Maybe you have figured out a neat way to bootstrap a studio with or without a framework? You can also make your own starter and get it listed on this page.

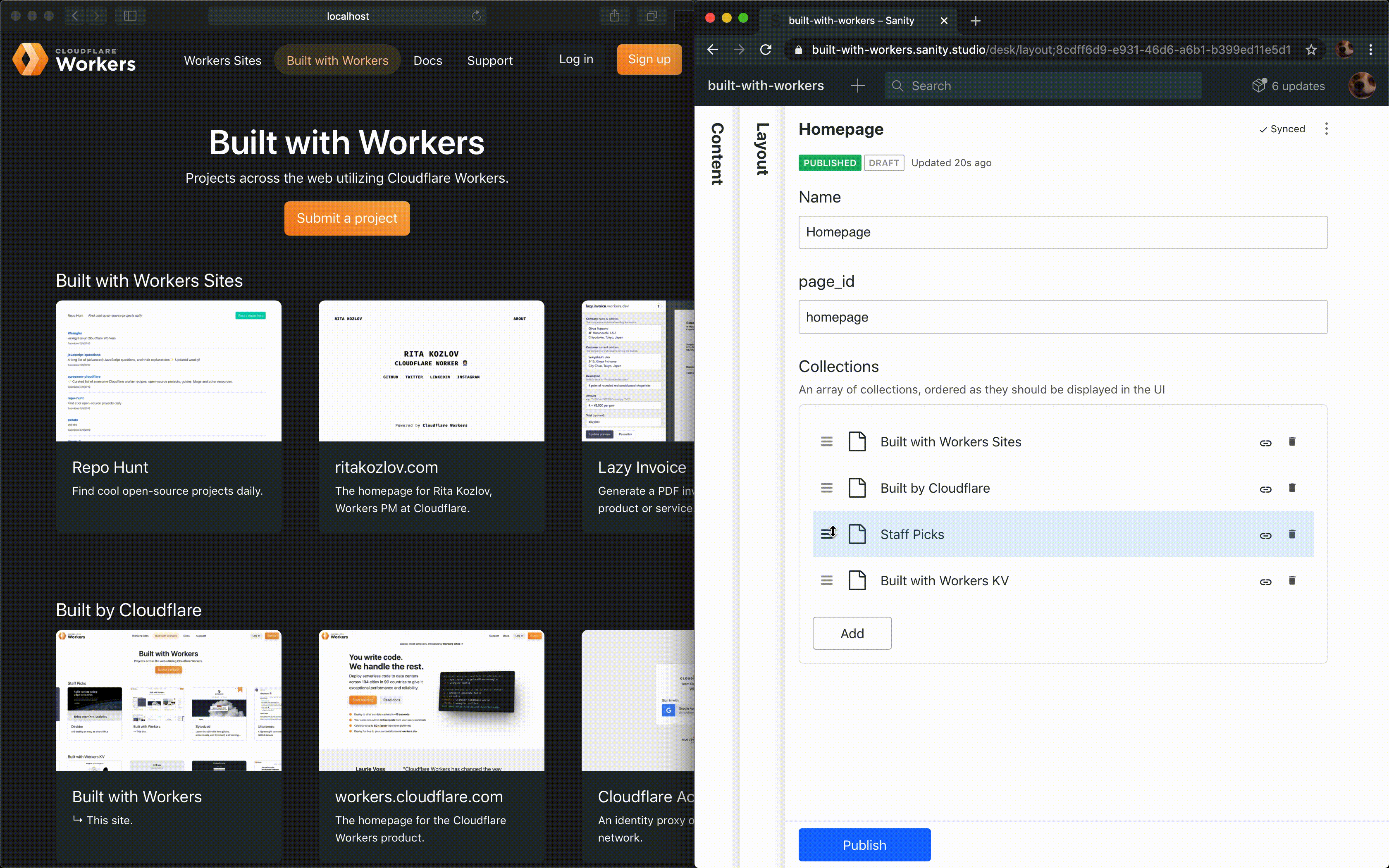
Cloudflare: Built with Workers
Cloudflare Workers is some impressive technology that lets you run code on the edge almost without any latency. To showcase what you can do with them, they put together the new Built with Workers page. Kristian Freeman, developer advocate over at Cloudflare, also shared how it was built and we talked to them about it on YouTube.

Read more about it in Community Digest #5.
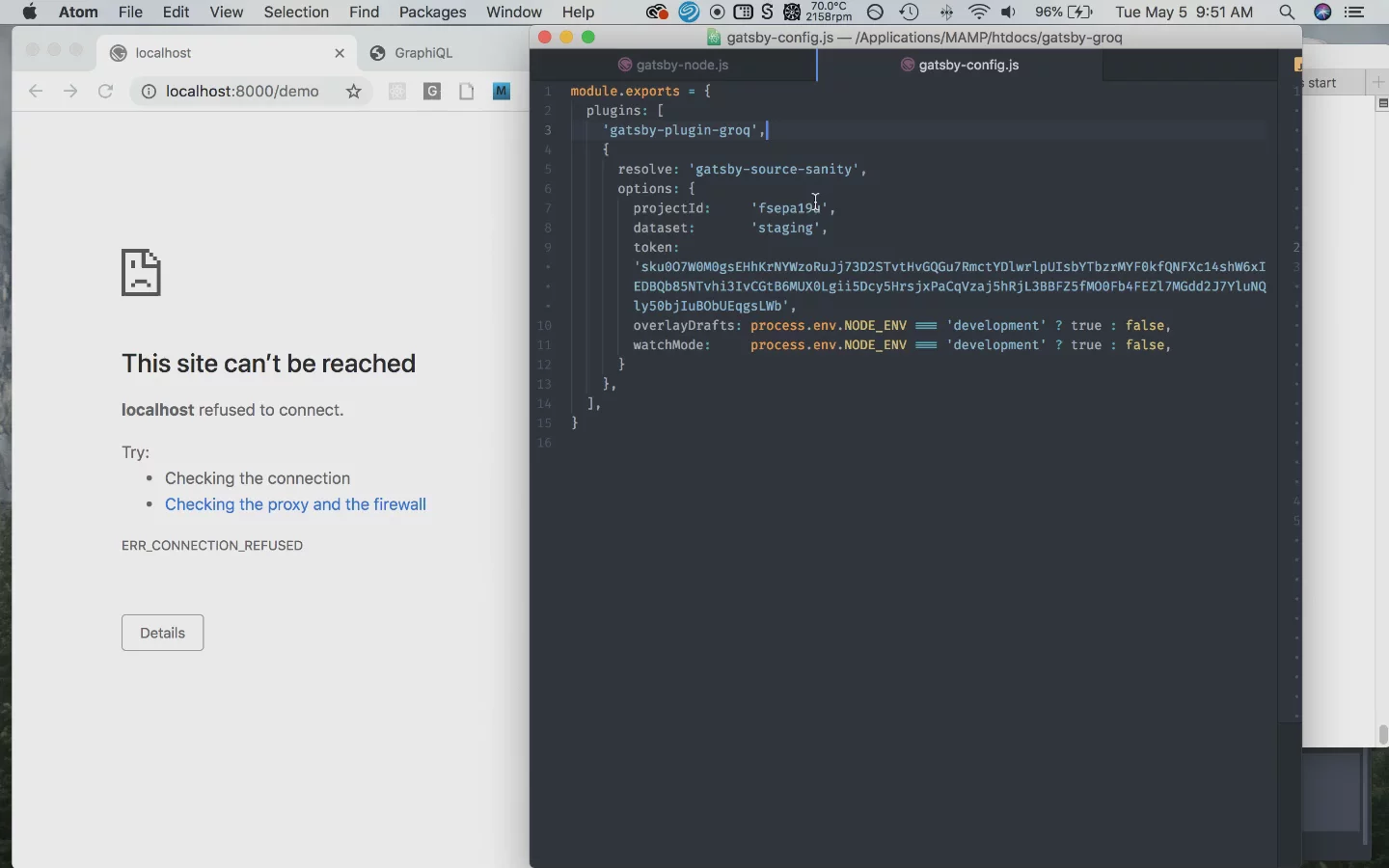
Gatsby + GROQ = ❤️
Gatsby comes with a GraphQL API out of the box. But did you know that Kevin McAloon in the community created a plugin that takes the same behavior of the API but uses GROQ instead? We are truly amazed by what you can do with groq-js, Gatsby, and a solid dose of ingenuity. Check out the GitHub repo here.

Read more about it in Community Digest #19.
Sonos Radio HD
The ultimate radio experience, powered by Sanity and Next.js! Radio has come a long way and Sonos just made a huge leap.
Lindsay Bloom, a full-stack software engineer for Sonos, shared on Twitter, "I've poured my soul into this project over the past 8 months." Such a great idea and project, we’re so grateful to be apart of Sonos Radio HD.

Read more about it in Community Digest #31.
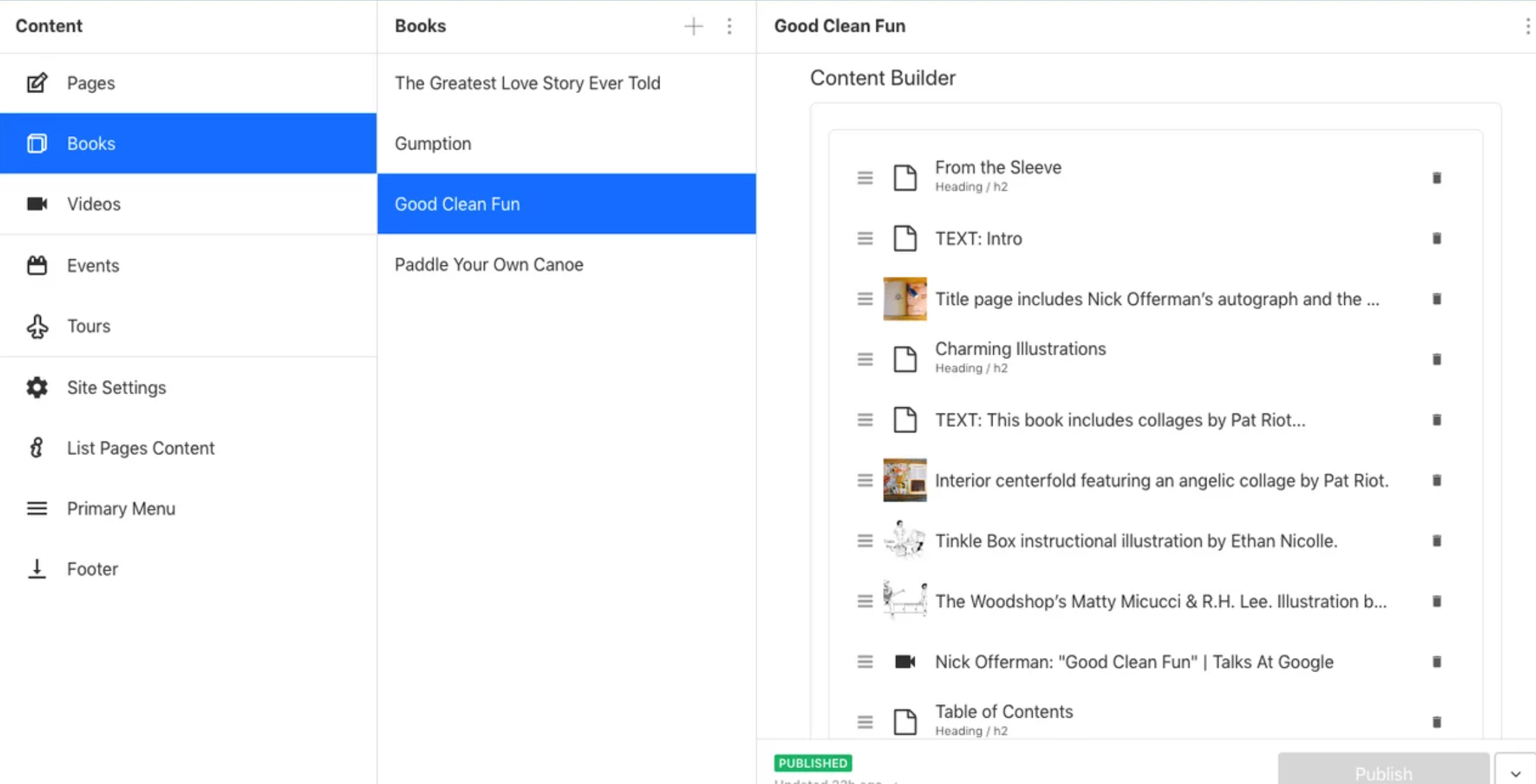
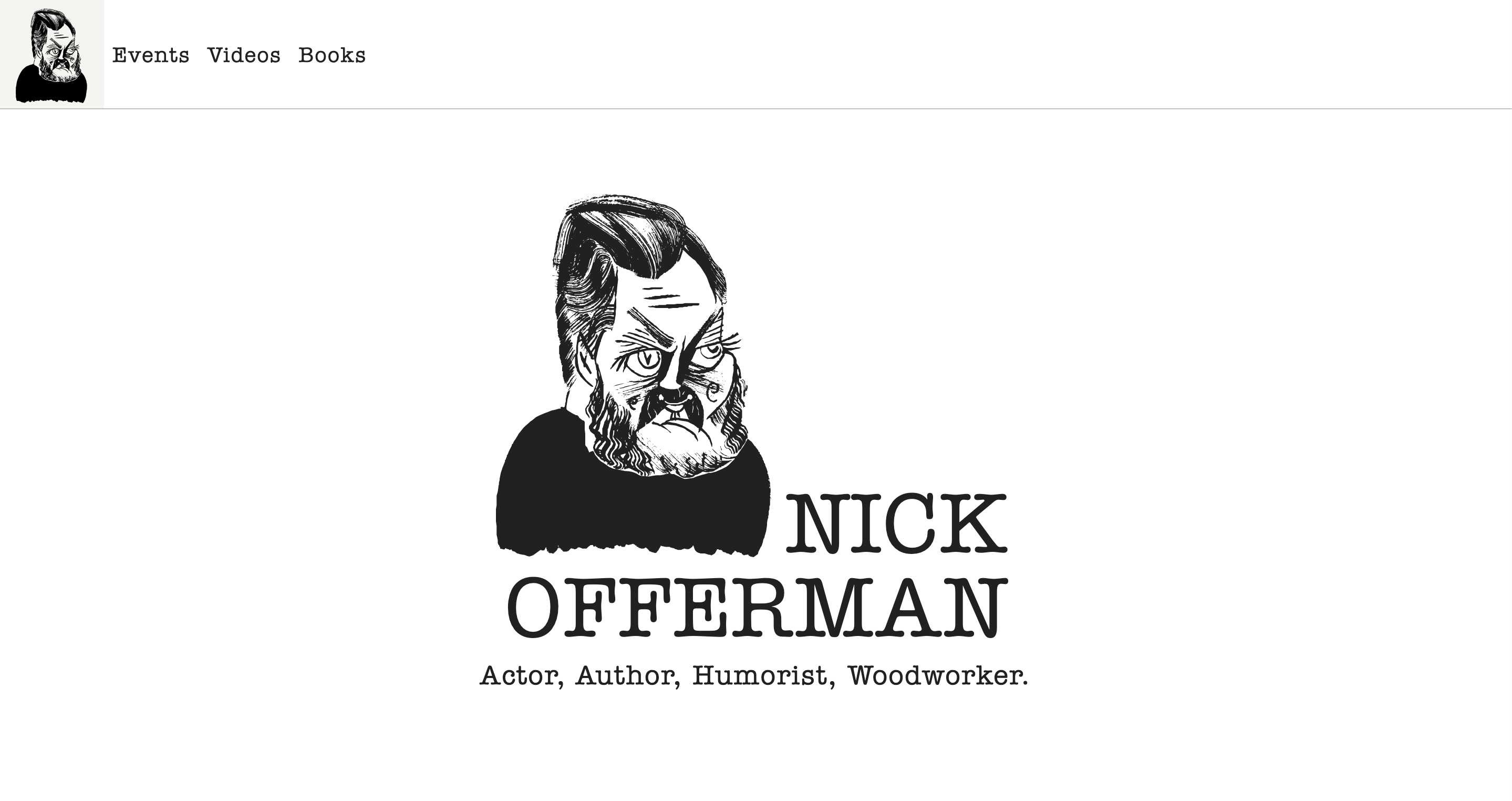
Nick Offerman Fans Unite
A full website with all things Nick Offerman! Woohoo! Built using Sanity, you can find video sales, Nick’s latest books, and sign up for his newsletter. The Studio looks very organized and we’re sure Nick’s very pleased with that. No time for disorganized content!
Shared by Ronald Aveling in the community, we learned, that it was "made by Bobby Ray and I with Sanity/Gatsby/Netlify." What a great tech stack!


Read more about it in Community Digest #20.
Wes Bos launched a new Gatsby + Sanity course
Want to extend your knowledge of Gatsby? Wes Bos launched a full course this year that walked users through building a website for a local pizza joint, Slick’s Slices. This website is built fully with Gatsby and Sanity.
This course takes you from the basics to a fully functioning website. Be sure to check it out.

The new Framer.com
Framer.com is officially fully powered by Sanity. Use Framer to bring all your design ideas to life. It’s pretty exciting to be powering such a beautiful website. Sanity takes care of the content management, Framer gets to focus on making their website super cool. Go check it out yourself. The animations are amazing!
Tweeted by Floris Verloop, we learned that it's built with Next.js and Sanity. And in the words of Floris, "this really is a dream setup". We couldn't agree more, Floris!

Give the Studio a little brand flare
Before sending out a Studio to a client, wouldn’t it be awesome to customize it for their brand? Maybe add their company's color to the navbar, add some icons that match their branding, or add a fully customized navbar with their mascot? There’s a full guide on how to do it and Henrique Cavalieri in the community gave the awesome tip that it might only take 10 minutes to do!

Read more about it in Community Digest #11.
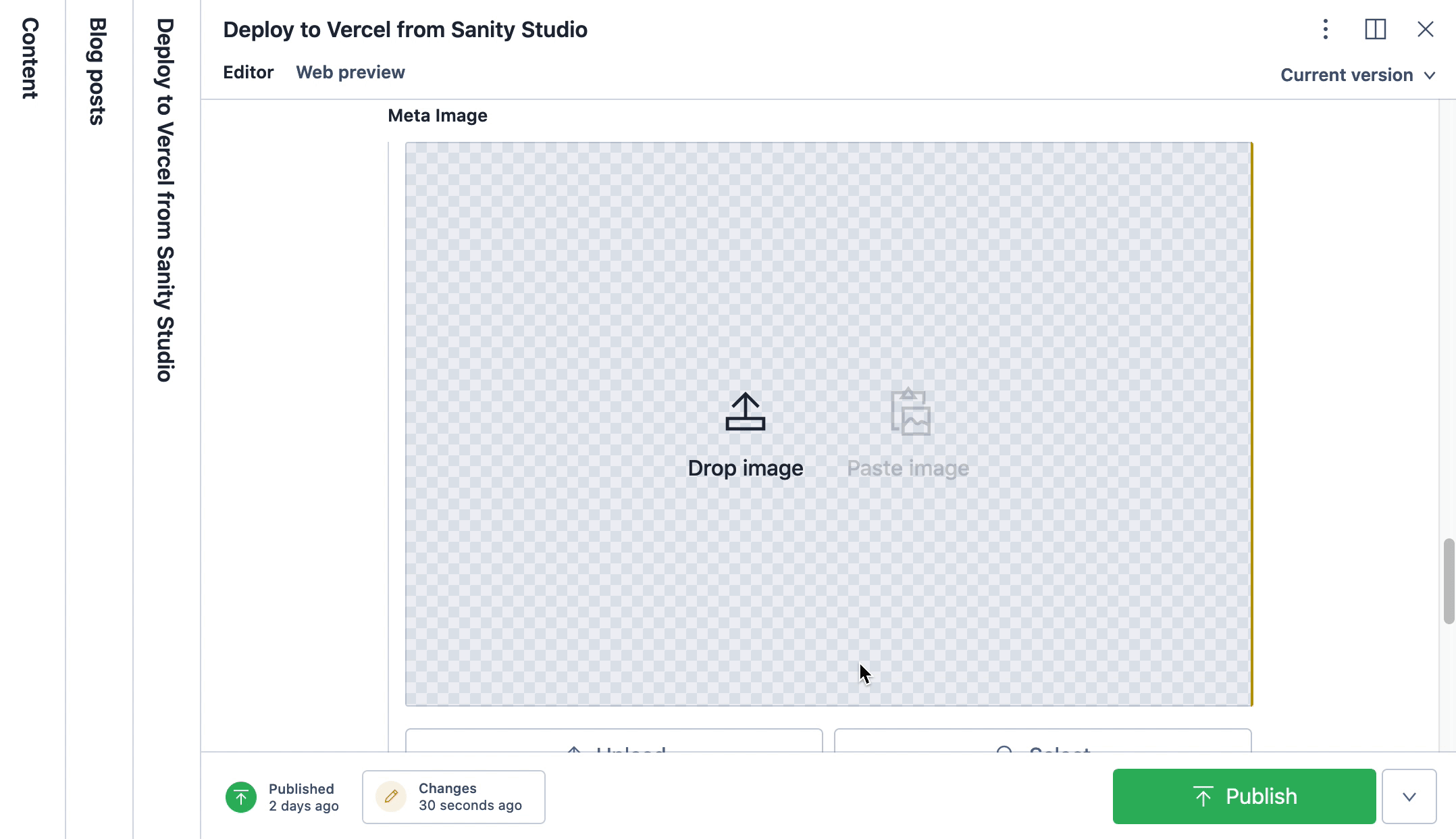
Generate all your social images from the Studio
Sanity is all about making it easy to get more out of content. Having great illustrations for sharing on social is important. Eunjae Lee put together a two-part guide that walks you through how to generate open graph images using serverless functions and workflow actions in the studio.
Find the two parts here: Part 1 & Part 2.

Read more about it in Community Digest #29.
A Sanity + Gatsby + Shopify Starter
Kevin Green has consistently put out great sites in the e-commerce space. He has put together his own starter that you can use to bootstrap your next online store. The entire starter can be found on GitHub. Fully powered by Gatsby, Shopify, and Sanity it's the perfect mix-up for any headless e-commerce.

Read more about it in Community Digest #14.
Community Studio
If there's one thing we have learned putting all of these community digests together, it is that people are consistently putting out great projects and additions to the ecosystem. We felt that we weren't able to quite show these projects justice just within a blog post. So we built a space where people can sign into a studio and add their projects, plugins, guides, staters, schemas, and other things they want to share and show to the world.
We expanded the community studio that we set up to track questions in the #help-channel so that you can sign into it with your Sanity account and start building your own profile. You can add some key developer info and whether people can contact you with work requests.
If you are not already signed up, be sure to check it out for yourself here.

We have kept busy at the Sanity HQ too. These are the highlights that the team wanted to feature in this year's last post.
Farewell to 2020 👋
What were some of your favorite builds or releases from 2020? Did you create something that you want to share? Join our Slack Community. Be sure to say a quick hello in the #introductions channel. And share your projects on the new community pages and tell us about them in the #i-made-this channel. We would love to see what you have made