Community Digest - July 2021
In this month's digest, we take a look at new e-commerce websites, a new Ruby client for Sanity, and machine learning with Sanity.

Kapehe
Developer Community Enablement Manager at Sanity
Published
From the latest news on saving energy to a Ruby SDK shared by the Morning Brew engineering team, July was packed with amazing projects, plugins, and more!
Do you want to be featured? Be sure to share your own Sanity-related content! And remember, all of the contributions you see here can be found in two places:
- The Sanity Exchange
- The Sanity Slack Community - in the #i-made-this channel
Performant news curation with machine learning and Sanity
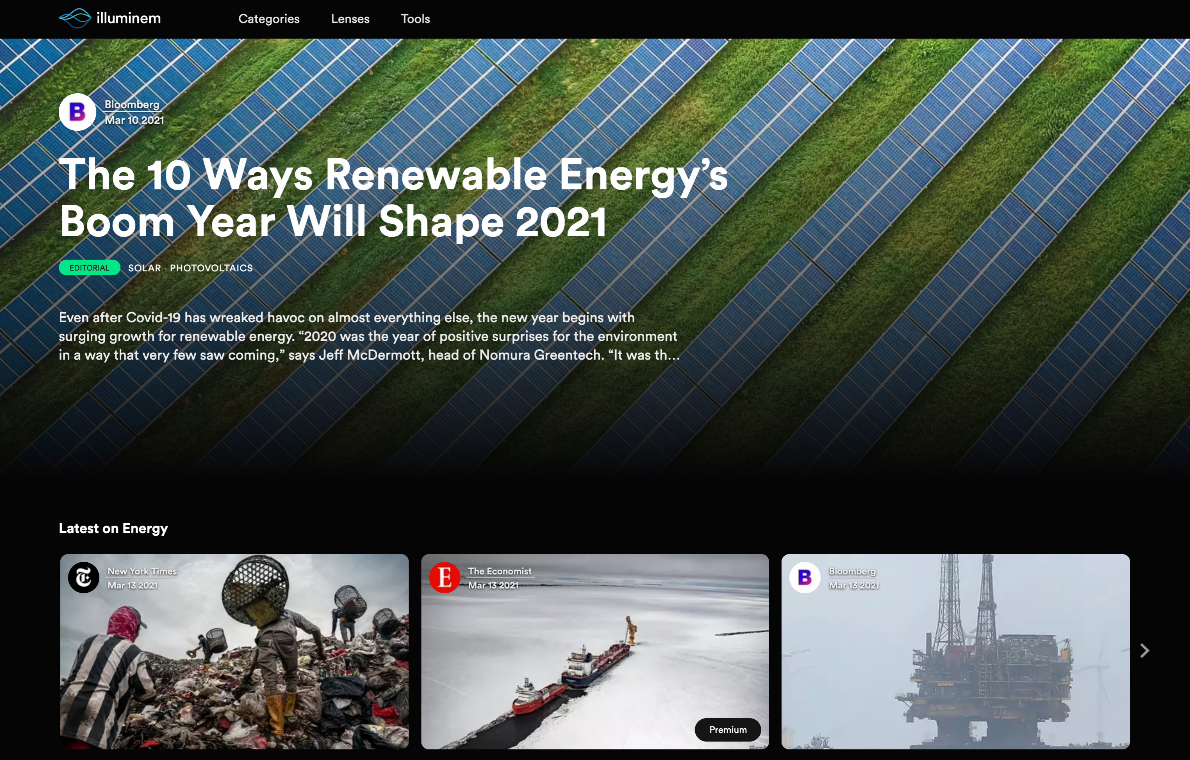
The agency Tinloof was approached by illuminem to take their minimal viable product with thousands of subscribers. They went from a Wix site to a specialized content workflow using Sanity.io and a performant website using Next.js hosted on Vercel.
illuminem is a platform that curates the latest news from the energy industry. Their workflow takes the content from the RSS-feed crawler, categorizes all those posts with machine learning, and puts them into the Content Lake. With the connected Studio, editors can add, edit, and curate posts with exactly the control they need. Nice.
Awesome website, and thanks for sharing in the Sanity Exchange, Omar Benseddik. You can also read the full case study on Tinloof's site.

A new Ruby client for Sanity – built by the Morning Brew team
Do you have an application written in Ruby? Want convenient access to the Sanity API from that application? The engineering team at Morning Brew has got your back. They made a nifty plugin that makes Ruby development with Sanity better!
Ruby API Client helps with fast setup and configuration and a pre-defined class to help make any PORO (“Plain Old Ruby Objects”) a "sanity resource".
Get started with this plugin by running the command gem 'sanity-ruby' from your application's Gemfile. To find out all the steps needed for mutating, querying, and more, head on over to the Sanity Exchange to the plugin's page.

"Allkinds" of e-commerce magic
Kevin Green is at it again with two amazing projects shared with the community. You heard right, two!
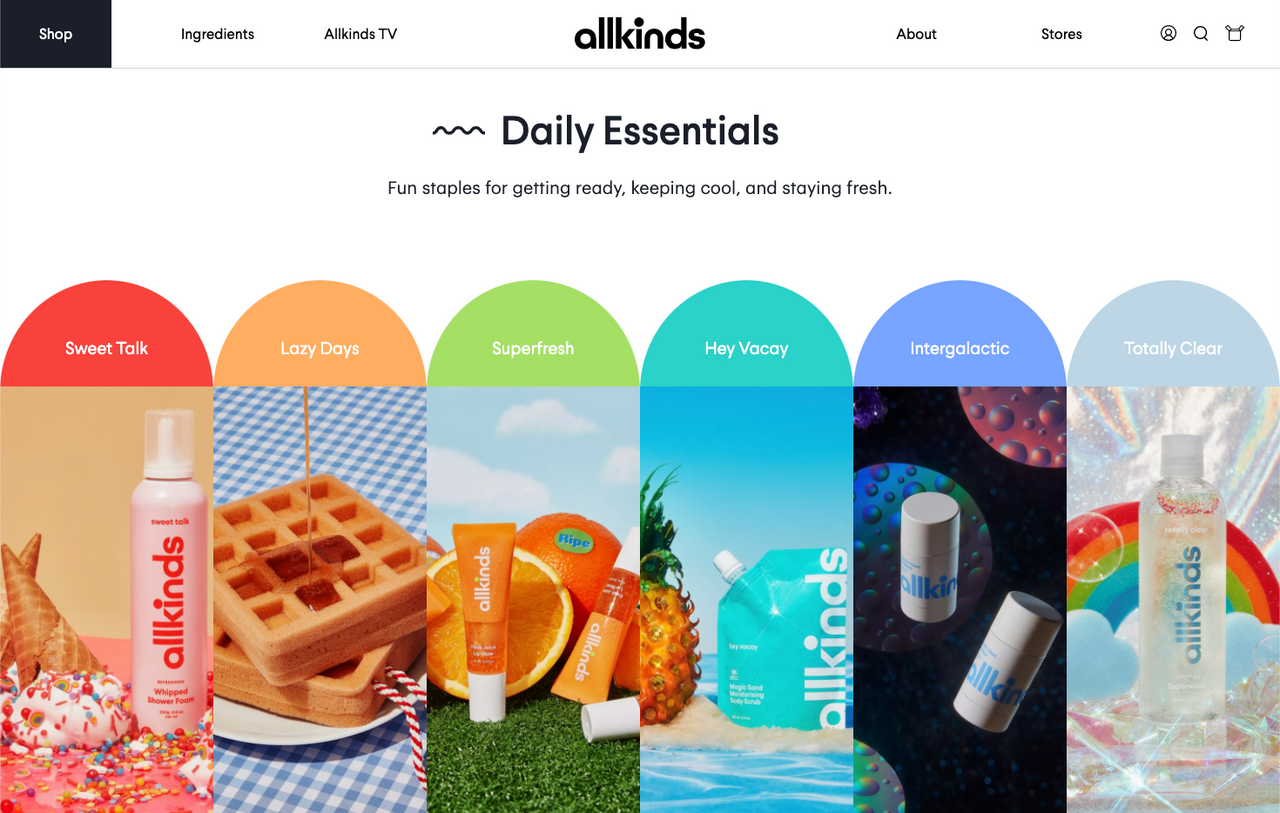
Allkinds
Getting a handle on Allkinds' complex data structure wasn't easy, but implementing Sanity allowed for a multi-tiered taxonomy structure and cleaned up the data coming in from the PIM solution. The team on the task found that by pairing Gatsby and Sanity, they could achieve things like easily syncing data into Algolia and linking Shopify and Sanity products through a sync integration.
Also, the colors!! Great job on the design!

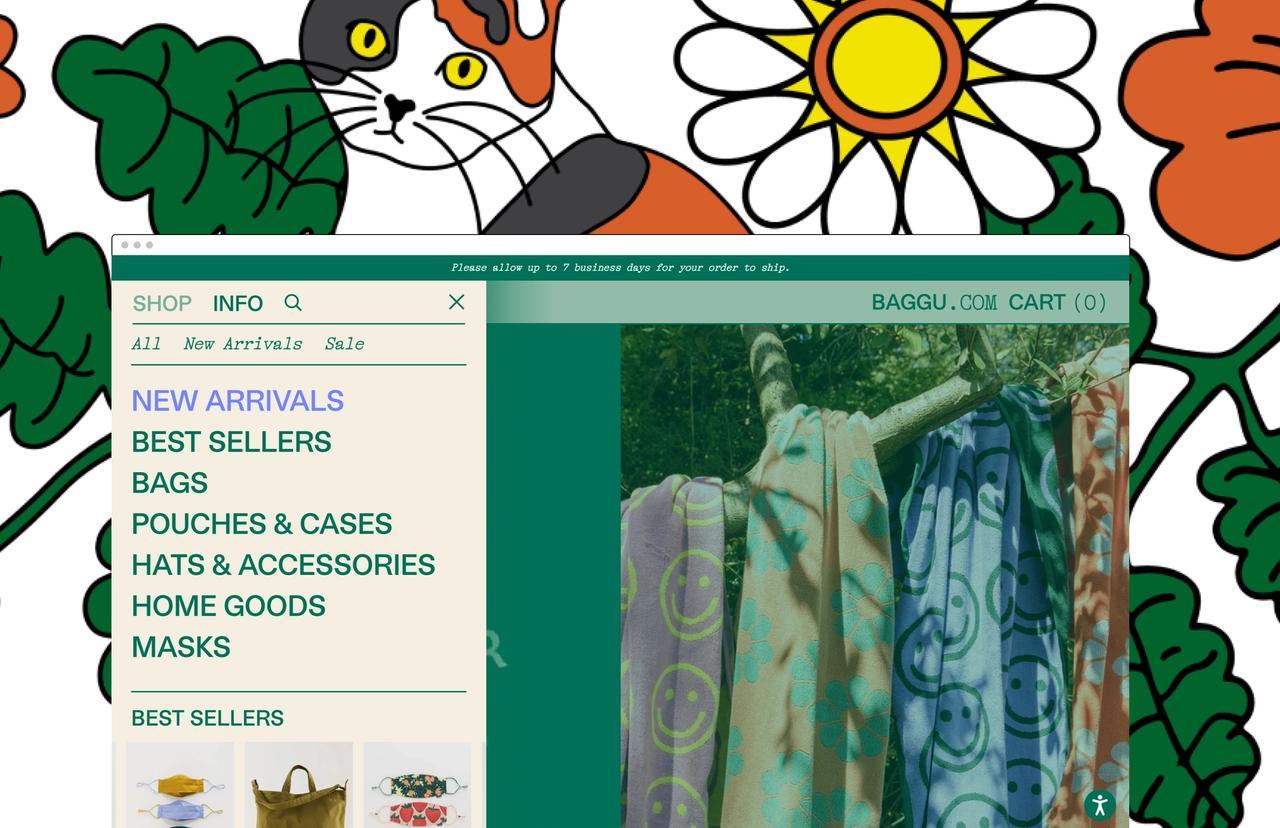
Baggu
Baggu, an e-commerce website, flows a Shopify multi-site into Sanity and offers two unique frontends. Sanity allows for a theme-like experience that Kevin also wrote a guide for, showing how to craft a theme engine for your Sanity project. Meow!

So much information to gather! Great work on the projects, Kevin!
How can I share my Sanity content?
So glad you asked! 😊 Head over to Sanity's Exchange to see all the different types of contributions you can make:
Guides - Want a step-by-step guide to follow? Guides might have that for you. Do you have your process written down? Share that here.
Tools & Plugins - Clients & SDKs, Portable Text-focused packages, custom inputs, and more can be found here. You can share any tools or plugins you create too.
Starters - Community and official starters to jumpstart most projects. Add one that you created or use an existing starter, that all happens under Starters.
Showcase projects - This is what fuels the Community Digest. Share your Sanity projects or check out others here.
Schemas and snippets - Looking for schemas for your backend code, a GROQ query that was very helpful, or a snippet of code to help power a Sanity app? All of that can be found here. Be sure to add in the schemas or snippets you code up as well!
Community - We are honored to have such an amazing list of contributors and community members. Find out more about them in their profiles and see what content they have uploaded to Sanity's Exchange.
And be sure to find us on the Sanity Slack Community ❤️