Headless CMS Explained

Knut Melvær
Head of Developer Community and Education
Last updated
Headless CMS 101: The Only Guide You'll Ever Need
Learn about headless content management systems: what they are, how they work, and how they differ from traditional CMSes like WordPress. We explore the uses of headless content, and how to apply it to websites, apps, and more.

What is a Headless CMS?
A headless CMS is a content management system that separates where content is stored (the “body”) from where it is presented (the “head“). It separates information and presentation. This enables content reuse and remixing across web, mobile, and digital media platforms as needed. You could even reuse your content in print.
Format-agnostic content provides a transformative experience for everyone involved - authors, developers, and users alike.
Authors benefit from a fully customizable editor built with structured data models. Developers receive a streamlined API for efficient querying and filtering. And, in the end, users enjoy content delivered exactly how and where they want it.
See Sanity in action
The developer-first Content Operating System that redefines how you manage, collaborate on, and scale your content.
What do a recording studio and a headless CMS have in common
Making sense of the advantages of a headless CMS can be a bit tough at first, so let’s try something different.
Imagine you wanted to record a song.
A song is composed of many pieces of information - lyrics, melodies, instruments, voice tracks and more. You could just make a simple one track recording of a song in your basement. Information and presentation are mixed together.
You can replay the song but you can’t remix it.
What is much better, and what a professional recording studio does, is create a tailored recording experience for each musician. Each part is recorded as individual tracks. Then a sound engineer works with a team to remix and level all the tracks creating the perfect song.
You can replay the song and remix the song.
A headless CMS offers the same advantages as a professional recording studio. Content creators get a more organized and thoughtful editing experience. Developers, marketers and designers can remix and iterate on concepts as much as they need. And finally users get delivered the perfect mix of information, right where they need it.
You can reuse and remix your content!
The rise of headless CMSes
Like most technological innovations, headless CMSes grew out of a set of needs that could no longer be met by a traditional monolithic CMS. This shift was kickstarted by the advent of smartphones in the late 2000s and has only accelerated as digital media platforms become more and more diverse.
You now have screens on your wrist, in your car, on your tractor, on your fridge, and in your glasses—not to mention the classic triumvirate of TVs, computers and phones.
How we consume content has fundamentally changed over the last decade and so how we store that content has also had to evolve and improve. Enter next-gen headless CMS platforms, like Sanity, where the content is decoupled from code allowing it to be remixed and reused. Wherever and however it is needed. Billboards to watches.
How developers build digital media has also similarly evolved and improved. Popular modern frameworks, like NextJS and SvelteKit, work best with APIs for content. Headless CMSes give developers those approachable APIs. This symbiotic relationship between next-gen frameworks and next-gen storage options has cemented the emergence of headless CMSes as the next step in content management.
Today Sanity and other headless CMSes lead developer satisfaction surveys and are the tech everyone wants to work with on their next project!
How does a Headless CMS work?
A headless CMS works by separating the content authoring experience from the software development experience, giving editors an interface for managing content and providing that content via APIs for developers to query and build applications with.
Content authors get to focus on content. Developers get to focus on code. Everyone is doing what they do best.
By comparison, a traditional CMS blurs lines between roles, making you part developer, part writer, and part security analyst. Just like a dinner party, this works well on a small scale but can quickly become overwhelming as a business grows.
The content stored in the headless CMS is accessed via a set of APIs that developers can use to present the data wherever they need.
Today most headless CMSes operate as a Software as a Service (SaaS) company, providing a managed backend and hosted web application. This means someone else is worrying about security, scaling and servers—it is all taken care of for you!

Sanity is a pumped-up version of a regular headless CMS offering you all these benefits and more. It has a React-based editor, the Sanity Studio, which is easy to configure and customize. Real-time content collaboration on documents. Advanced publishing workflows for editors. And structured content models to power everything from a mobile app to digital signage.
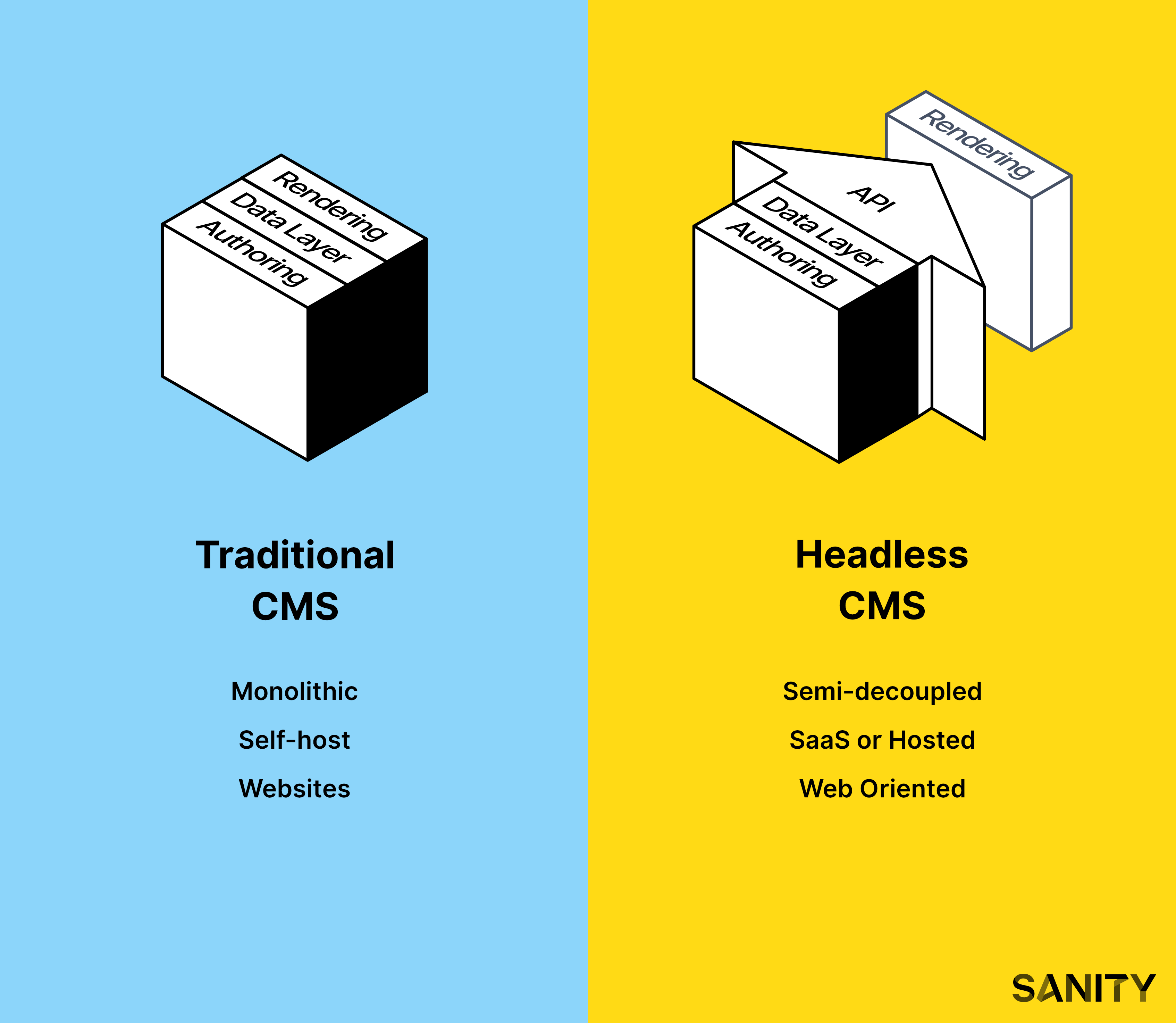
How is it different from a traditional CMS?
As opposed to headless, a “traditional CMS” is software that you either install and have to manage on your own, or on a managed server environment. Traditional CMSes are also called “monolithic” because they pack all the functionality and assumptions for how you want to work into a single system.

Traditional CMSes often provide a “What You See Is What You Get” (WYSIWYG) content editing interface because they only have one context for presenting the content – usually a web page.
In the last few years, we have seen an uptick of CMSes that try to be more flexible in their ways of making content available. These are usually called “Headless” or “API-first” CMSes. Some of them market themselves as “Content infrastructure,” “Content Hubs” or even “Content as a Service.”
However, when you take a closer look, they all pretty much boil down to some database backend with a web-based user interface, and content made accessible through an API.
Headless CMS vs. Traditional CMS comparison
| Traditional CMS | Headless CMS | |
|---|---|---|
| Architecture | One-to-one | One-to-many |
| Extensibility | Monolithic | Modular |
| Device compatibility | Limited | Responsive by design |
| Integration and deployment | Punctuated | Continuous |
| Engineering | DIY | Managed |
| Developer experience | Legacy | Contemporary |
| Speed | Higher load times | Lower load times |
| Iteration | Long cycles | Rapid development |
At Sanity we see today’s headless CMS systems as an evolutionary step that leads to an even better way of managing content – where structure is truly flexible, content is treated like data, and editors work in tailored real-time collaboration environments.
→ Learn about the differences between headless and traditional CMSes

What is the difference between a headless CMS and a decoupled CMS?
Decoupled CMSes have emerged as a response to the introduction of headless CMSes. Some of the traditional CMS vendors have built APIs on top of their systems and market them as “decoupled.”
These terms often get used interchangeably but mean slightly different things. A headless CMS separates content from code but never has a frontend presentation layer attached. A decoupled CMS still separates content from code but does have a presentation layer or head linked in some way.
In practice, this means that content from a headless CMS can be used however and wherever it is needed, regardless of the presentation layer. A decoupled CMS, however, does still gain some flexibility by separating content from code but remains linked with a final presentation format, most often a website.
→ Learn more about decoupled CMSes and how they're different from headless CMSes
Headless CMS Benefits
A headless CMS is a powerful and flexible way to manage content. It allows for faster editing experiences and the ability to manage content for multiple channels. It offers developers the flexibility to choose their own frontend tooling and makes it easier to scale. In addition, headless CMS also offers enhanced security by separating content from the presentation layer.
1. Faster editing experiences
Traditional CMS architectures have to spend resources on content editing and content rendering. A headless CMS has an advantage over traditional alternatives because it doesn’t have to deal with the rendering side of things. That’s left to other more specialized parts of your stack.
2. Manage content for more channels
Truly headless content isn’t tied to a single presentation concern (e.g. website), so it can find an audience across multiple channels. You can use a headless CMS to manage content for apps and websites. You can even manage your internal/admin content in the same place and extract more value from it that way.
3. Developer flexibility
Because headless content is served over APIs, developers can choose their own front-end tooling. If you’d prefer to work with Javascript instead of PHP or Ruby, you can do that. You can also interchange parts of your stack or move from one framework to another without affecting the CMS.
4. Easier scaling
Headless lets you manage your content from a single source of truth, change developer tools at any time, and benefit from sending your content to high-performance cloud-based hosting and build services like Vercel and Netlify.
5. Enhanced security
Because headless content is separated from the presentation layer it’s a smaller area of attack.
→ Learn more about the benefits of using a headless CMS
While headless CMSes offer unparalleled flexibility and omnichannel content delivery, they come with their own set of challenges.
The absence of a built-in front end means businesses must craft their own presentation layer, potentially increasing initial setup costs and complexity. Teams might face a steeper learning curve, especially when integrating with other systems or optimizing for headless SEO. Additionally, relying on developers for updates can sometimes slow down content modifications.
However, with the right implementation and understanding, many of these challenges can be mitigated, allowing businesses to harness the full potential of a headless CMS.
Who needs a headless CMS?
Today a headless CMS is the right choice for most growing businesses and many use cases.
They have three key competitive advantages over traditional CMSes. Offering a bespoke editing environment with advanced authoring and publishing workflows. Structured content to enable reuse across multiple platforms like an app, website and print media. And managed infrastructure with scaling and security for peace of mind.
However, traditional CMSes still have their benefits and can fit where someone with a non-technical background needs to launch a website without paying a developer. Think small businesses, local brick-and-mortar stores, and even some basic e-commerce.
The plugins and themes offered by a traditional CMS are packed with features and offer tremendous value.
Use cases for Headless CMS
Headless CMSs are best suited for businesses who need a content management system that is highly customizable and easily managed, but don't necessarily need a front-end website. This includes businesses in the media, entertainment, publishing, and eCommerce industries, as well as companies that need to manage a lot of content for internal processes. Businesses in these industries can benefit from the scalability, flexibility, and efficiency headless CMSs provide.
Websites & web apps
They’re a popular choice in high performing “Jamstack” sites and work with static-site-generators like Gatsby, 11ty, and Next. They can also be used for web apps and are popular with modern Javascript Frameworks such React, Vue.js, Svelte, and Angular.
Products & services
A well-designed headless CMS won’t be geared towards a page-based content structure (that should be easy to create, but optional). If this is the case, you can manage content for any product or service: voice assistants, digital kiosks, print, websites – all from the same place.
E-commerce sites
Some headless CMSes are flexible enough to be provisioned as an E-commerce back end. With Sanity you can also integrate headless content with existing E-commerce platforms and product inventory management systems like Shopify and SAP Hybris.
Mobile apps
Headless CMSes are the perfect mobile app CMS not only because they offer a great authoring experience but also because you probably also have a marketing website to manage as well. With a headless CMS you can reuse your content across platforms saving time and money.
Digital signage
With a headless CMS content is ready for use across your entire business from an app all the way to in-store digital signage. Restaurant Brands International (Burger King and more) manages content for over 29,000 restaurants through Sanity benefitting from exactly this feature.
How do I choose the right headless CMS?
There are a lot of options out there, and it can be challenging to navigate their many features. We think it’s best to aim for a CMS that can let you grow, and be adapted as your needs evolve. Here’s a list of questions you can ask yourself in order to better evaluate the field:
- Can I create the kinds of content structures I really need with it?
- Do I want, or need to, look after content hosting and maintenance myself?
- Will my content be stored in a secure and privacy compliant manner?
- Would real-time editing and collaboration improve my workflows?
- Will my rich text content be locked to HTML?
- Can I scale my content ops without falling off a price cliff?
- How does it manage files and image assets?
headlessCMS.org offers a fairly comprehensive list of headless content management systems. It’s geared towards Jamstack sites, but a few of them are like Sanity, and can be used for applications outside of the Jamstack.
Why big companies choose Sanity as their headless CMS

Sanity’s features go beyond the offerings of popular headless CMSes, and the older monolithic CMSes on the market. Here’s why:
- You get real-time collaborative editing out of the box
- Content structures are truly flexible
- Rich text content is HTML-free. We’re the only platform that treats content as data.
- You get a fully open-sourced and standalone editor built in React
- You get a full API-suite with the same backend capabilities as Sanity Studio
Sanity is the platform for structured content that lets you build better digital experiences. By treating content as data, organizations use our APIs to build optimal editing workflows and share content between systems to increase digital velocity. Our mission is to be the most versatile system for creating and distributing digital content to any device, application or channel.
See Sanity in action now
Sanity’s Content Operating System powers remarkable digital experiences at companies like Spotify, Figma, and Sonos. In this product demo we'll show you:
- Customizable real-time editing experiences your team will love.
- How to query your content as data from any application or website with the hosted Content Lake.