Displaying Sanity content in Shopify
By default, the Sanity Connect application will sync Products, Product Variants, and Collections from Shopify into a Sanity dataset. This guide outlines how to sync additional data from Sanity into Shopify. This allows you to power your storefront with a range of content, provided through Shopify's metaobject and metafield APIs.
Visual Walkthrough
This video walks through how you can leverage synced metafields and metaobjects within Shopify's native collection and theme tooling.
Configuring Synced Objects and Fields
To sync Sanity content:
- On the Sanity Connect dashboard, enable the option 'Sync content from Sanity to Shopify'.
- Save the configuration, and you will prompted to grant new access permissions to Sanity Connect. Allow the application to edit metaobjects within your store.
- After confirming permissions, you will return to the Sanity Connect dashboard. Visit the ‘Metaobject’ tab listed at the top of your page. You will see a list of all document types available within your linked Sanity dataset. Select the document types that you want available within Shopify. These will sync alongside the native Product, Product Variant, and Collection objects.
- Return to the Sanity Connect dashboard and trigger a full sync.
Only published documents will be synced to Shopify. Drafts are not processed.
Updating the list of synced fields
After the initial configuration, you can review your synced resources from the 'Metafields' and 'Metaobjects' tabs within the Sanity Connect application.
Metafields
The Metafields tab displays data for the standard Product, Product Variant, and Collection objects. Within Sanity, these entities sync over with the native fields from the Shopify API. However, you can extend these documents with custom fields. Your custom fields are available within Shopify as metafields.
On the Metafields tab you can review which custom fields are configured to sync, review the inferred data type for each field, select whether to pin the field within your Shopify storefront configuration, or remove the synced metafield definition.
Removing the metafield definition is a temporary action. This feature will be used if you're troubleshooting syncing issues or updating the inferred data type of the field. A removed metafield definition will be reset during the next sync event.
Metaobjects
The Metaobjects tab displays data for all custom document types within Sanity. Each object is displayed along with its fields, similar to the Metafield tab.
Unique to metaobjects, there is an option to control whether the document type will sync to Shopify.
If you deselect a previously-synced metaobject, we will remove the synced metaobjects and its definition from your Shopify store once you save the configuration.
Inferring Field Types
When data is synced from Sanity to Shopify, we create each metafield with a static data type. Data is mapped to Shopify using the below table:
| Sanity Schema Types | Shopify Metafield Types |
|---|---|
| Date | Date |
| Datetime | Date time |
| Number | Number (either decimal or integer) |
| String | String |
| Url | Url |
| Slug | String |
| Reference | Reference (Product, Variant, Collection) |
| Array | List |
| Block | JSON |
| Span | JSON |
| Text | Multiline text |
| Image | Shopify File Reference (plugin-enabled) |
| File | Shopify File Reference (plugin-enabled) |
| Geopoint | JSON |
| Object | JSON |
Portable Text is serialized as JSON and can be integrated into Liquid storefronts using portable-text-to-liquid.
Images are available in Shopify as a file reference when they are added to Sanity using the Shopify Assets plugin. Examples rendering these assets are available in the portable-text-to-liquid repository. Images and files added without the Shopify Assets plugin will sync to Shopify as JSON, referencing the asset hosted on Sanity’s CDN.
These data types are inferred from the values available during the first sync. If Sanity Connect encounters a value that doesn't match the expected type, then that field will be skipped. Unaffected fields will continue to sync.
Accessing Your Data Within Shopify
Metaobjects are available via the metaobject API and within your Shopify Admin at Settings > Custom data.
Metafields on the native Shopify objects are visible on each resource in a dedicated Metafields section.
Collections
You can create a Dynamic Collection referencing metafields on your products. Any of your synced metafields will be available when specifying the conditions to match products.
You will not be able to delete a metafield definition (for example, to reset the type inference) if that field is being used by a Dynamic Collection.
Pages
You can create custom pages in Shopify based on your metaobjects. You will select the metaobject definition to use and then create a template for displaying your content.
When you host pages on Shopify, the page URL is derived from your metaobject's handle. To customize this handle, use the 'Use slug as handle' setting, available on the Metaobjects tab in Sanity Connect.
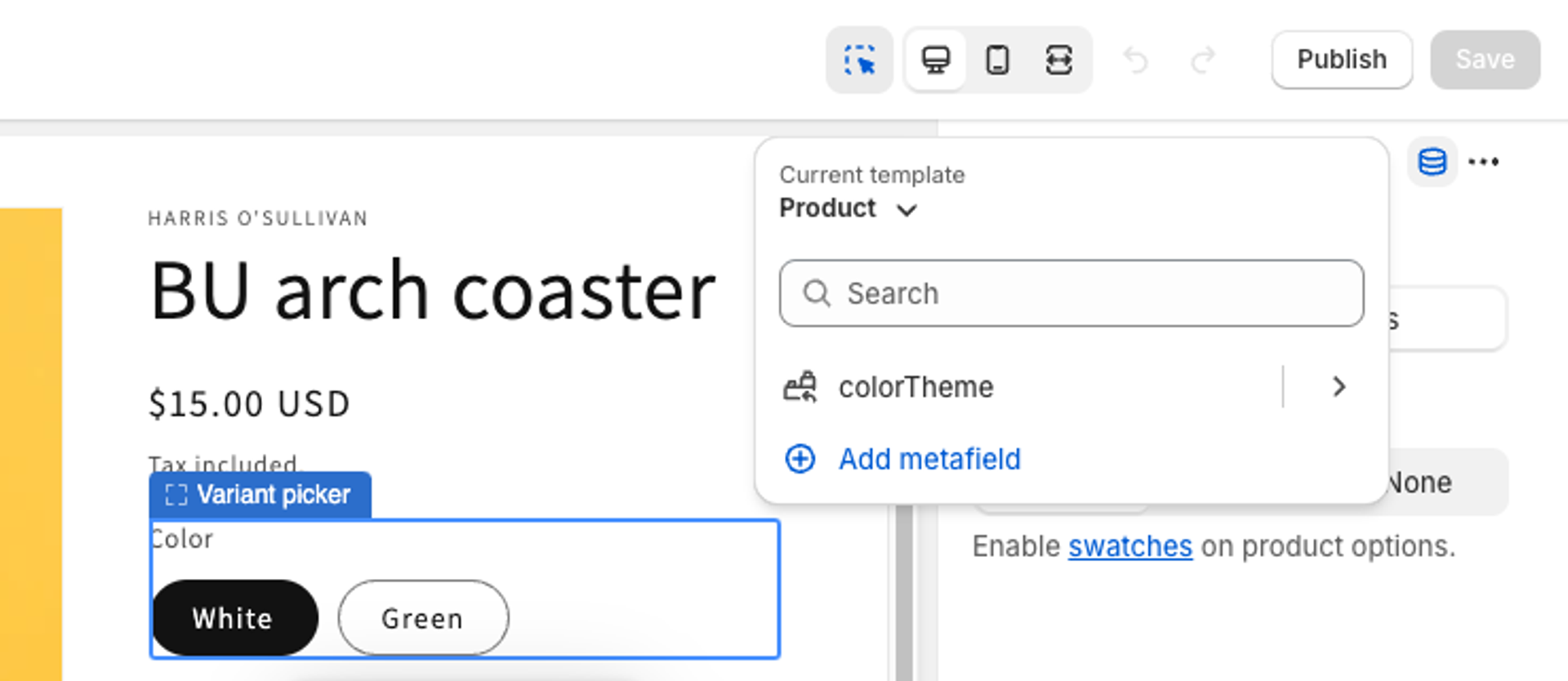
Visual Editor
In the visual theme editor, you can select metafields to serve as a dynamic source for an element. Compatible elements will have a ‘Connect Dynamic Source’ option available. This option will list available metafields whose type definitions match the inputs required for the component.

Liquid
Native object metafields
For Products, Product Variants, and Collections, you'll access metafields using the app--6007307--sanity-fields namespace.
<div>Spiciness Level: {{ product.metafields['app--6007307--sanity-fields'].spicinessLevel }}</div>
<div>Season: {{ product.metafields['app--6007307--sanity-fields'].season }}</div>
<div>
<h2>This product pairs well with</h2>
<ul>
{%- for p in product.metafields['app--6007307--sanity-fields'].pairsWellWith.value -%}
<li>{{ p.title }}</li>
{%- endfor -%}
</ul>
</div>Metaobjects
Metaobjects are accessed by their Type ID, which is a concatenation of:
app--6007307: The Sanity Connect app IDsanity-documents: The namespace where Sanity metaobjects are storedyour-document-type-name: The name of your synced metaobject
For example, this Liquid would list the name of all of our recipe documents:
{% for o in shop.metaobjects['app--6007307--sanity-documents-recipe'].values -%}
<li>{{ o.name }}</li>
{%- endfor -%}To reference an individual document, you use the metaobject's handle. There are two possible values for the handle depending on your configuration.
1. The default handle is your document's Sanity ID. However you must transform the dashes in the ID to underscores. For example, this Liquid would display the picture associated a specific document:
{{
shop.metaobjects['app--6007307--sanity-documents-recipe'].ea53f398_e42b_4f2c_9495_e750a00eafaf.picture
| image_url: width: 300
| image_tag
}}2. On the Metaobjects tab in Sanity Connect, you can enable a setting to 'Use slug as handle.' When enabled, your metaobject's handle will be the value you have set in a slug-type field that you have configured on the document. The first slug field found on the document is used. If there is no value for a slug field, then the handle defaults back to the Sanity document ID.
Handle names must follow a set of rules documented in Shopify's platform. When a slug field is used as the handle, Shopify automatically transforms the field value. So a slug field of exampleSlug in Sanity would be exampleslug as a Shopify handle.
Gotcha
Updating the slug in Sanity will update the API handle for the object. Beware of hardcoded references to your objects.
Storefront API
You would use Metafields and Metaobjects within the Storefront API.
- Native Object Metafields
- Namespace:
app--6007307--sanity-fields - Key: your metafield name
- Namespace:
- Metaobjects
- Handle:
app--6007307--sanity-documents-foo, withfooreplaced with the name of your metaobject
- Handle:
Troubleshooting
Stale Data
If you have automatic syncing enabled for Sanity Connect, updates to your documents should sync to Shopify within a few seconds. Most changes should appear right away in your storefronts. Shopify provides different caches for managing the content on your storefronts. Some destinations could take up to five minutes to update.
If you have stale data, first check the 'Logs' tab within Sanity Connect. That will report any sync failures.
Then check your Shopify Admin. You can navigate to your custom metaobjects and metafields to see if the new values have synced.
Field Types
You may encounter issues syncing if:
- You change your schema within Sanity and transform the type of data returned by a field
- The values of your field could be interpreted as multiple data types
For the first situation, you should be able to remove the metafield definition and trigger a new sync. Your next sync should capture the new values and infer your new data type.
For the second situation, you may need to review your data within Sanity.
String Types
Strings could be evaluated as four different data types in Shopify. They are evaluated in this order:
- If
YYYY-MM-DD, then we consider it adate. - If
YYYY-MM-DD[T]HH:MM:SS, then we consider it adate_time. - If the string contains a newline, then we consider it a
multi_line_text_field. - Otherwise, we consider it a
single_line_text_field.
Number Types
Sanity has a single number data type which can represent integers or decimal types. Shopify treats these as two different data types.
During sync, numbers are evaluated in this order:
- If the number contains a decimal, it is
number_decimal. - Otherwise, it is
number_integer.
Setting Your Desired Type
If the sync process fails due to a type mismatch, you’ll need to make updates within the Sanity Connect application to complete your sync.
Consider the following scenario:
You have apageDescriptionfield that supports multi-line text. The first document that Sanity attempts to sync is a placeholder page you published with the value"Placeholder description". Sanity Connect doesn’t see your schema, so this gets interpreted as asingle_line_textfield in Shopify. The next document that syncs has a longer description value that requires amulti_line_textfield. Sanity Connect fails to sync this document.
Here you would take the following steps:
- In Sanity Connect, navigate to the Metaobjects page. Navigate to the document type that failed.
- Find the
pageDescriptionfield and select 'Edit Type'. Confirm the update.
We provide automatic type updates for string fields (between single_line_text_field and multi_line_text_field) and number fields (between number_integer and number_decimal).
Missing Document Types
In general, we make any document types within Sanity available to sync. In some situations, a document type may not be available:
- The document type name must only contain letters, numbers, and underscores (
_). - Document type names must be unique when case-insensitive. For example,
aboutPageandaboutpagewill not sync as two metaobjects within Shopify.
Was this page helpful?